Bạn có gặp khó khăn khi triển khai SEO & chưa đạt được thành quả về thứ hạng như mong muốn?
Không cần đi đâu xa. Ngồi ở nhà và học SEO xu hướng 2021 - Bạn sẽ có hướng đi và cách làm chi tiết theo từng công đoạn
Làm SEO mà sai lầm thì không có kết quả, tệ hơn là bị Google phạt. Khóa học trên sẽ giúp bạn tiết kiệm rất nhiều tiền bạc, thời gian, công sức khi làm SEO.
Gần đây rất nhiều SEOer đã tận dụng FAQ Schema để gia tăng sự chú ý cho kết quả hiển thị của mình trên Google từ đó tối ưu tỷ lệ CTR giữa rất nhiều các kết quả của đối thủ.
FAQ Schema giúp trưng bày ra những câu hỏi liên quan đến dịch vụ, sản phẩm của website giúp người dùng dễ dàng nhận ra câu trả lời dễ dàng.
Giữa các kết quả tìm kiếm, FAQ Schema thể hiện sức mạnh rõ rệt khi khiến người dùng chọn nhấp vào kết quả của website. Đơn giản vì họ thấy được “kết quả từ website này thoả mãn nhu cầu tìm kiếm của bản thân”
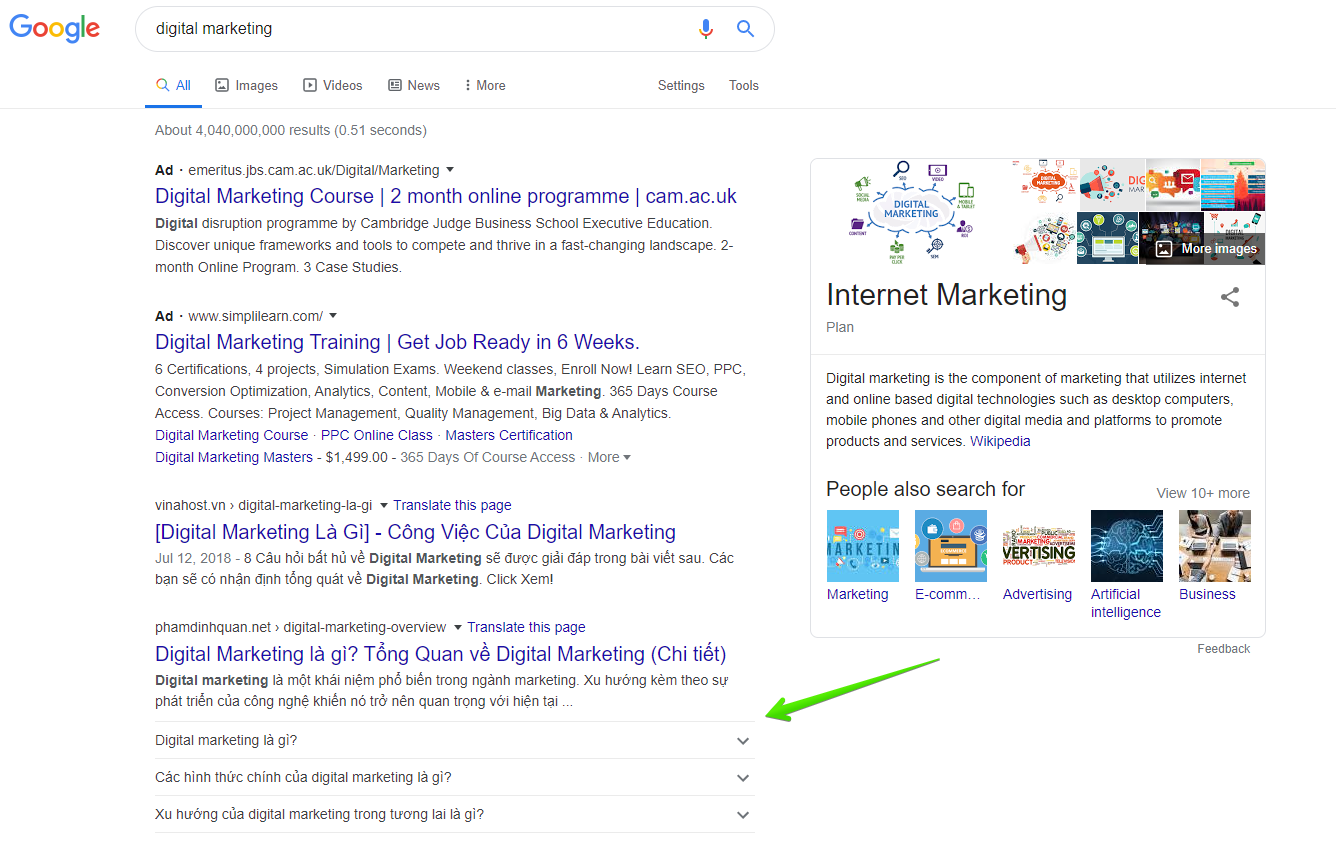
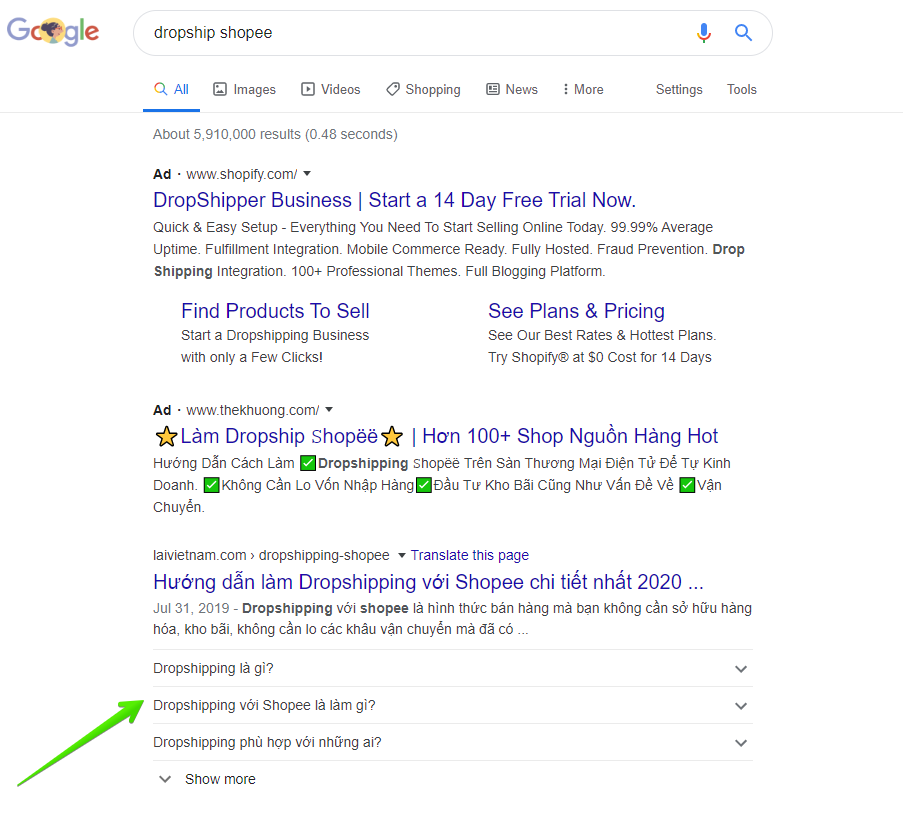
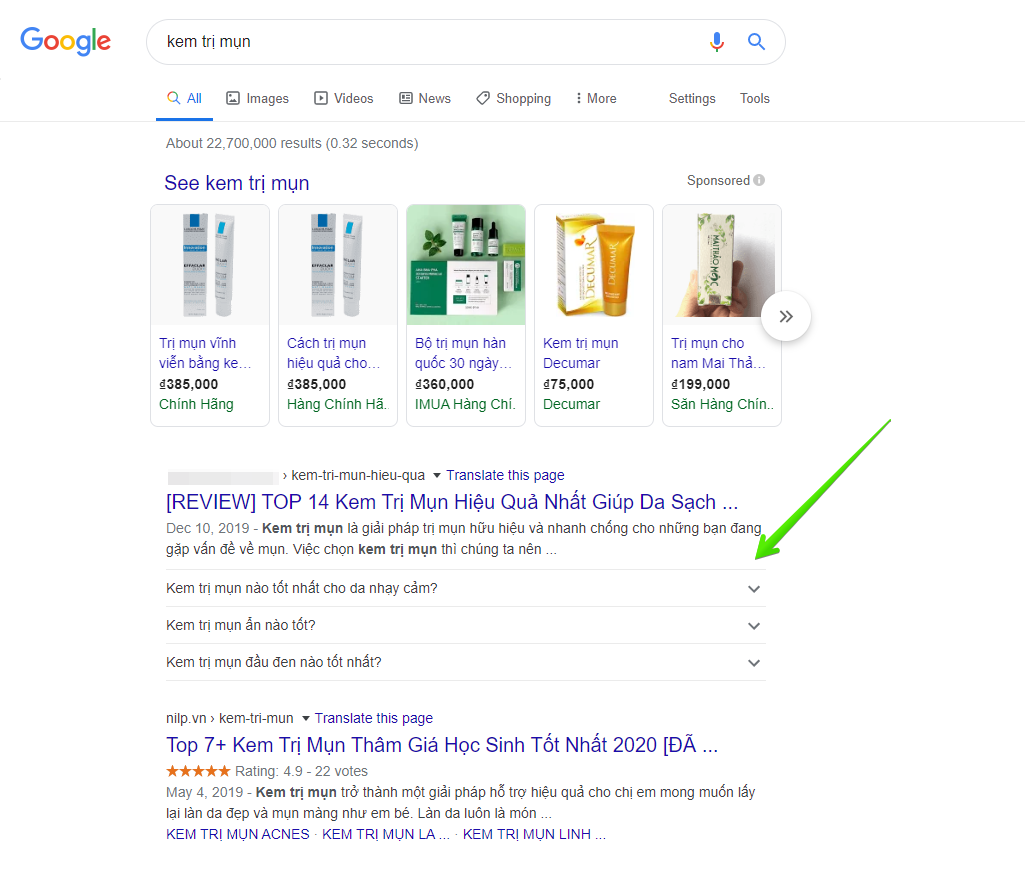
Nếu vô tình thấy định dạng hiển thị như hình bên dưới khi search trên Google thì bạn có thể hiểu được các website này đã sử dụng FAQ Schema.

Sử dụng FAQ Shema sẽ giúp bạn có nhiều vị trí hiển thị hơn trên SERPS (SERPS là trang hiển thị kết quả tìm kiếm) và làm tăng một lượng traffic đáng kể.
Bài viết này mình giúp bạn hiểu rõ hơn về cơ chế hoạt động của FAQ Schema & cách cài đặt chi tiết để bạn có thể tự làm được dễ dàng.

FAQ Schema là gì?
FAQ Schema hay còn gọi là FAQ Page là trang chứa các câu hỏi thường gặp liên quan đến một chủ đề cụ thể mà người dùng đang tìm kiếm.
FAQ Schema được sử dụng khi bạn cung cấp FAQ Page. Điều này giúp SERPS hiển thị một menu có các câu hỏi mà bạn đã sắp xếp, khi người dùng nhấn vào thì sẽ xuất hiện câu trả lời.
GỢI Ý

Nếu bạn hỏi mình học online về MMO, kinh doanh, chạy quảng cáo ở đâu là oke nhất thì bấm vào link dưới đây xem xu hướng nhé. Hơn 50000 người đang học chứ không chỉ riêng mình
Mặc định là Google sẽ chỉ hiển thị 3 câu hỏi FAQ, nếu bạn có cài đặt nhiều hơn 3 câu hỏi thì sẽ có nút “Show more” để người dùng nhấn vào tìm thêm các câu hỏi khác.

FAQ Schema được Google tạo ra là để phục vụ nhu cầu tìm kiếm thông tin nhanh của người dùng.
Trước đây Google chỉ trả về các kết quả tìm kiếm mà họ nghĩ là tốt nhất với người dùng thông qua định dạng Rich Snippets.
Và theo thời gian, Google nhận thấy người dùng có nhu cầu tìm kiếm các câu hỏi liên quan đến chủ đề mà họ đang tìm mà định dạng Rich Snippets lại không thể giải đáp được hết nên đã phát triển ra FAQ Schema cho những website có FAQ Page.
Google luôn liên tục thay đổi các định dạng hiển thị kết quả với mục đích mang lại kết quả tìm kiếm phù hợp nhất mà người dùng cần.
Chính vì thế FAQ Schema cũng chỉ có một mục đích duy nhất đó là giúp người dùng có được câu trả lời phù hợp và nhanh chóng nhất.
Nguyên tắc khi dùng FAQ Schema
Google chỉ khuyến khích các website có trang FAQ chứa các câu trả lời mới nên dùng FAQ Schema, còn nếu như website bạn có duy nhất một câu trả lời và người dùng có thể bình luận, trả lời lại thì nên dùng QA Schema sẽ phù hợp hơn.
Dưới đây là các nguyên tắc mà Google đưa ra khi dùng FAQ Schema:
- Trang chứa các câu hỏi được viết bởi chính website mà người dùng không thể trả lời.
- Trang liệt kê các câu hỏi liên quan thường gặp về dịch vụ/sản phẩm,… mà người dùng không thể trả lời.
- Các câu hỏi hiển thị bắt buộc phải có trong bài viết.
Các mục đích và trường hợp dùng FAQ Schema không hợp lệ:
- Bài viết hoặc page mà người dùng có thể tương tác và trả lời lại các câu hỏi.
- Diễn đàn – nơi mà người dùng có thể trả lời cho câu hỏi.
- Sử dụng FAQ Schema với mục đích quảng cáo.
- Nội dung câu trả lời mang tính: tục tĩu, thô tục, khiêu dâm, bạo lực đồ họa, quảng bá các hoạt động nguy hiểm hoặc bất hợp pháp hoặc ngôn ngữ quấy rối hoặc quấy rối.
Hướng dẫn cài đặt FAQ Schema
Có 2 cách để cài đặt FAQ Schema cho website.
Cách 1: Chèn thủ công mã code vào bài viết mong muốn hiển thị FAQ
Thông thường thì Google khuyến nghị chúng ta sẽ khai báo dữ liệu theo định dạng là Microdata và JSON-LD.
Dưới đây là đoạn code cài đặt schema theo định dạng JSON-LD, bạn có thể copy về và thay đổi các trường “INSERT QUESTION TEXT HERE” và “INSERT ANSWER TEXT HERE” để sử dụng.
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “FAQPage”,
“mainEntity”: [{
“@type”: “Question”,
“name”: “INSERT QUESTION TEXT HERE”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “INSERT ANSWER TEXT HERE”
}
}, {
“@type”: “Question”,
“name”: “INSERT QUESTION TEXT HERE”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “INSERT ANSWER TEXT HERE”
}
}, {
“@type”: “Question”,
“name”: “INSERT QUESTION TEXT HERE”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “INSERT ANSWER TEXT HERE”
}
}, {
“@type”: “Question”,
“name”: “INSERT QUESTION TEXT HERE”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “INSERT ANSWER TEXT HERE”
}
}, {
“@type”: “Question”,
“name”: “INSERT QUESTION TEXT HERE”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”:”INSERT ANSWER TEXT HERE”}
}]
}
</script>
Bạn hãy copy đoạn code trên và sau đó dán vào thẻ head của từng bài để sử dụng nhé!
Đừng dán vào file header.php vì nó sẽ khiến tất cả bài viết trên web bạn có chung 1 schema, như thế là bị trùng lặp và dễ bị phạt.
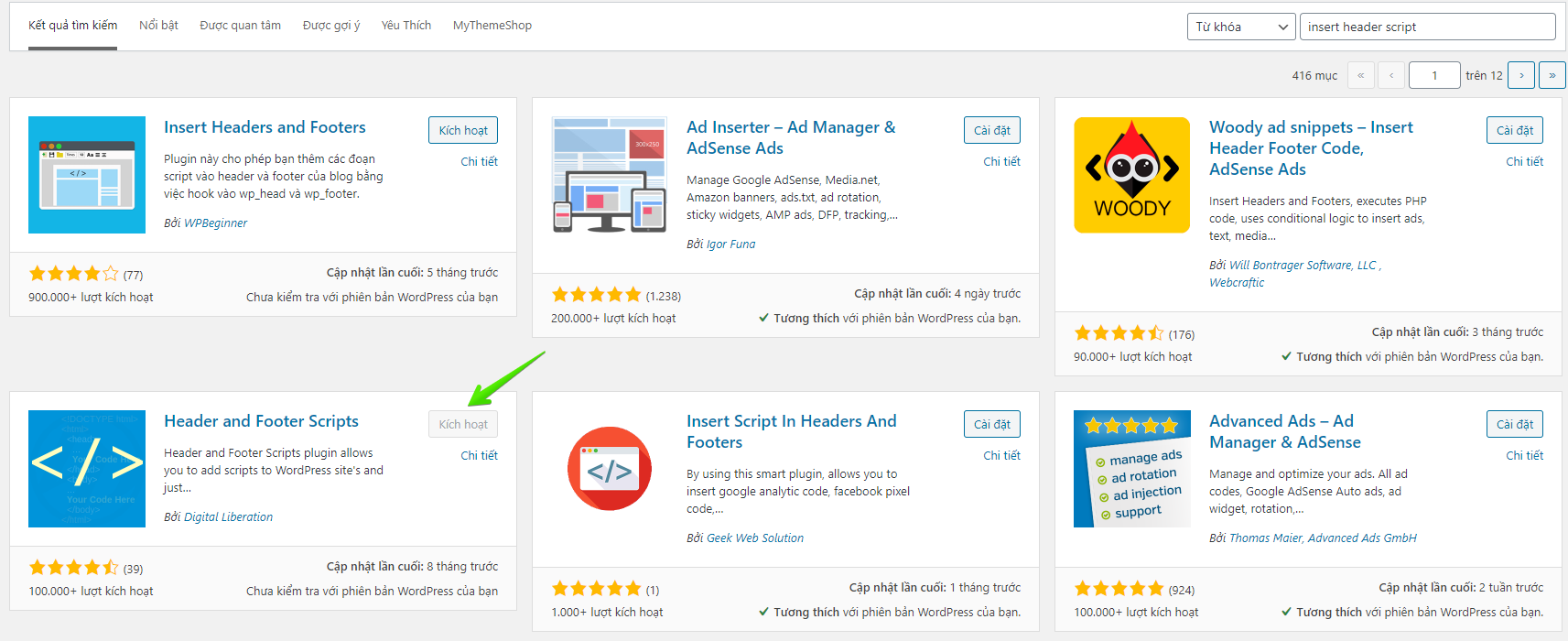
Nếu bạn đang dùng WordPress thì hãy sử dụng plugin Inserts Header and Footer Script của Digital Liberation để thao tác chèn mã code được đơn giản hơn.

Cách 2: Chèn mã code được tạo sẵn theo từng nội dung
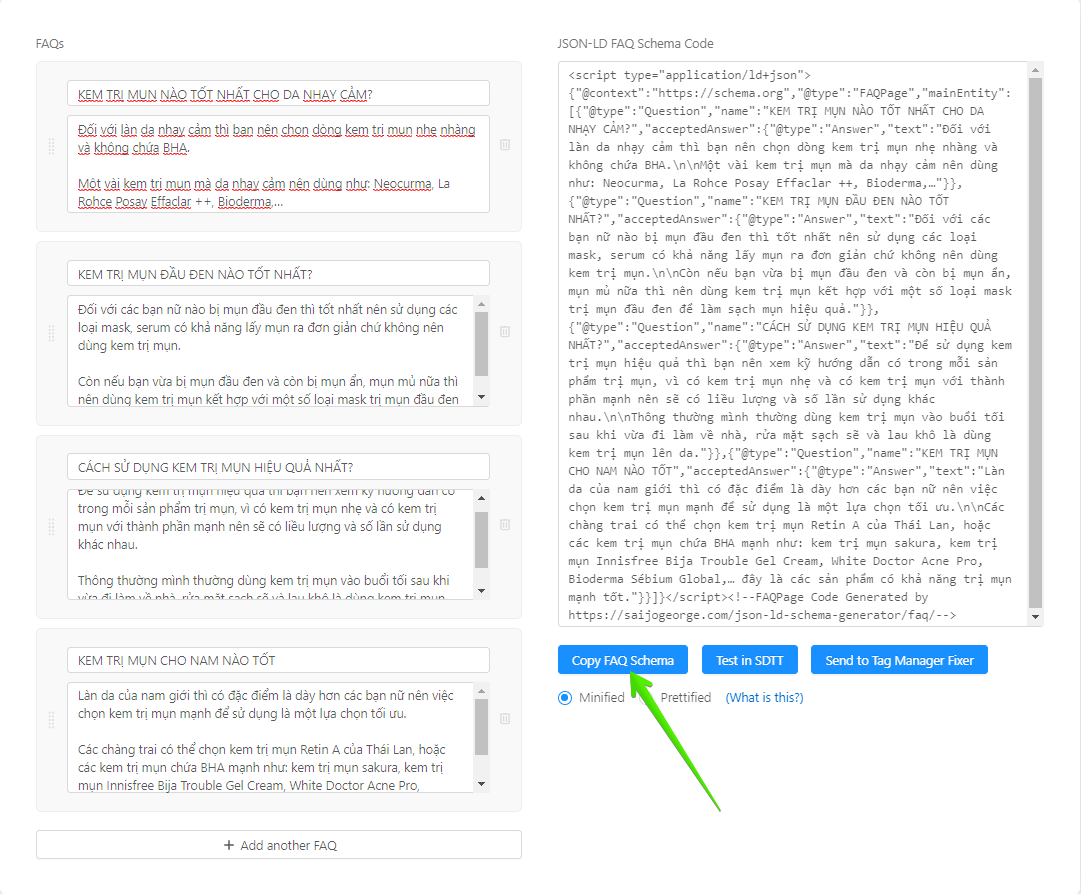
Để đơn giản hơn thì bạn có thể truy cập vào website https://saijogeorge.com/json-ld-schema-generator/faq/ để nhập vào các câu hỏi và câu trả lời như mình:

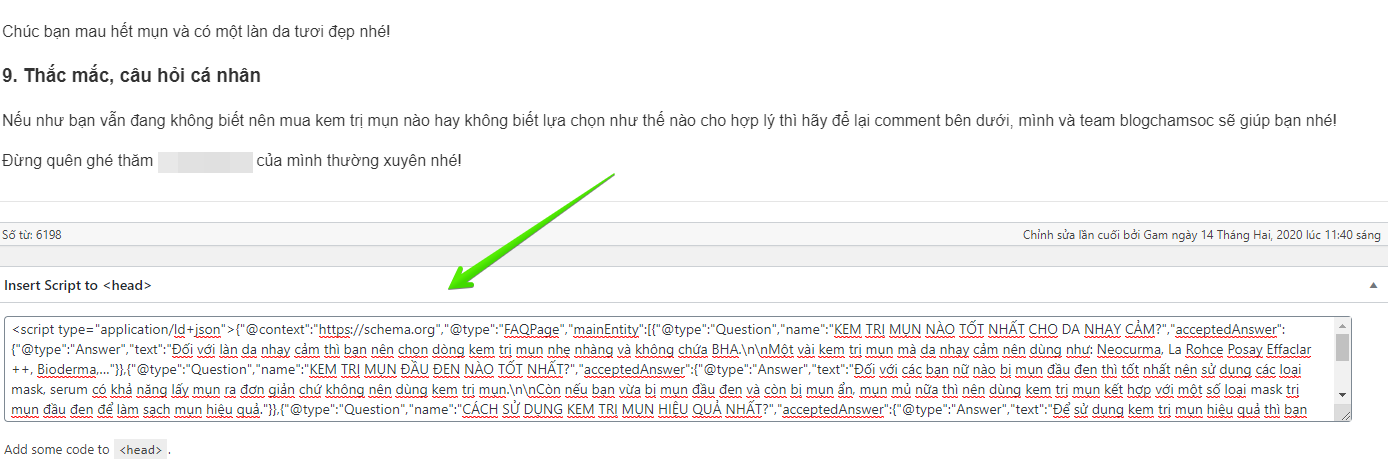
Sau đó copy code để dán vào header của bài viết nhé, bạn hãy kích hoạt plugin Insert Header and Footer Scripts như ở trên mình đã hướng dẫn để thấy được giao diện giống bên dưới của mình:

Như vậy là cách cài đặt FAQ Schema cho bài viết đã xong, mình chỉ cần nhấn cập nhật bài viết là được.
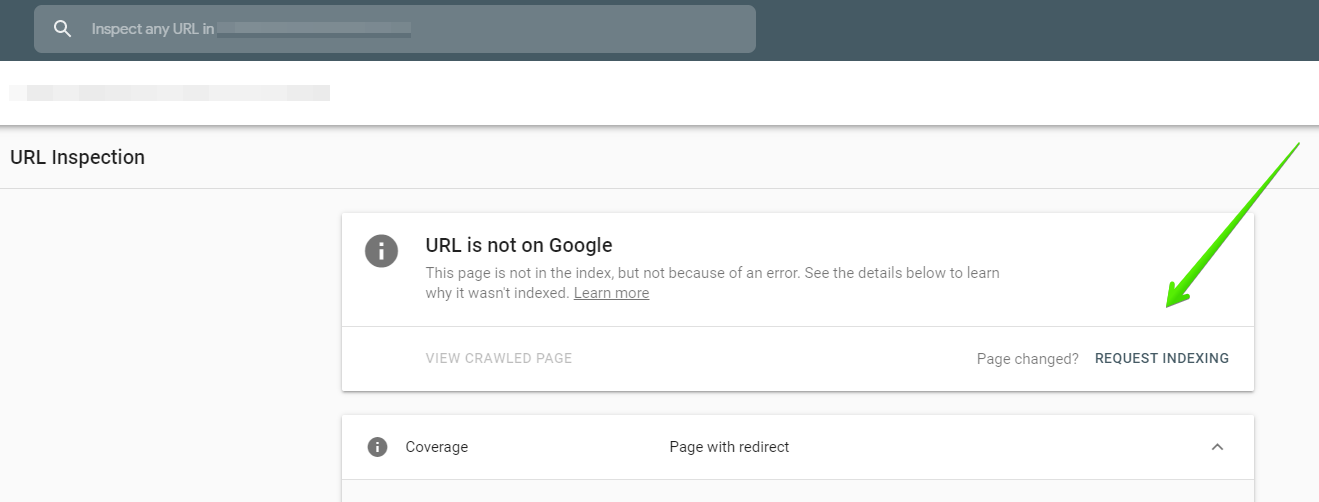
Sau khi cài xong rồi thì đừng quên truy cập vào Search Console để submit lại url, sau vài phút thì Google sẽ cập nhật và hiển chị cho bạn. (Lưu ý: thời gian cập nhật có thể nhanh hoặc chậm).

Cách kiểm tra FAQ Schema đã cài đặt thành công chưa?
Để chắn chắn rằng bạn đã cài đặt FAQ Schema thành công chưa thì mình sẽ hướng dẫn bạn 2 cách để kiểm tra lại nhé.
Cách 1: Search theo cấu trúc “site:URL” lên trên Google để xem có hiển thị chưa
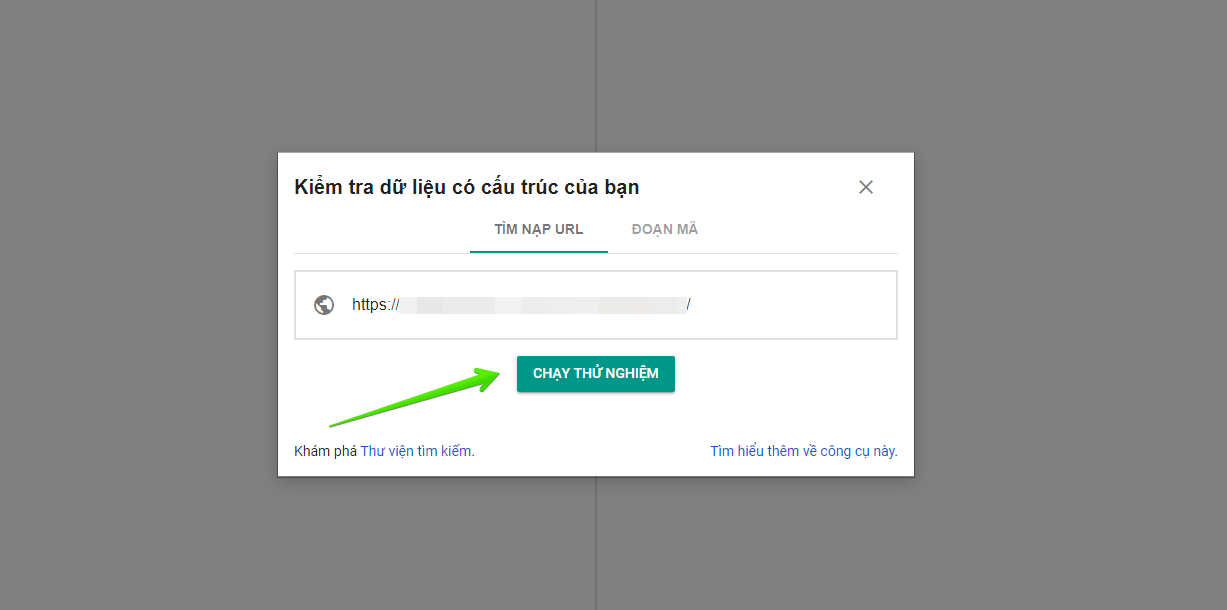
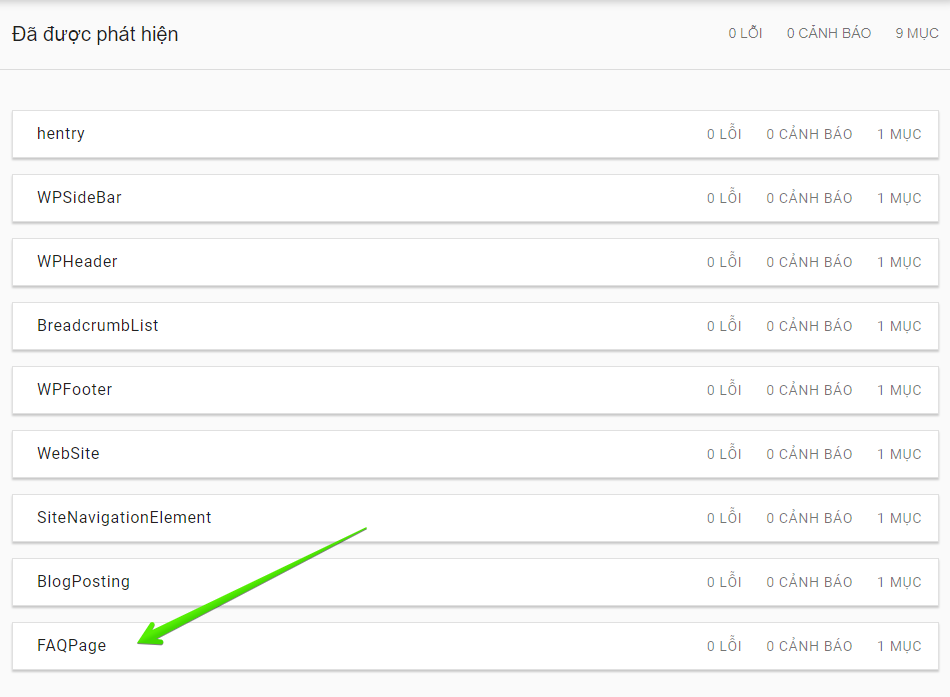
Cách 2: Sử dụng Search.google.com/structured-data/testing-tool/u/0/

Nếu kết quả trả về có xuất hiện mục FAQ Page như hình bên dưới thì bạn đã cài đặt thành công rồi.

Dưới đây là kết quả hiển thị FAQ Schema của mình, mất tầm 3-4 ngày thì Google nó mới index lại và hiển thị được (nhanh hay chậm tùy trường hợp, trường hợp của mình là khá chậm):

Kết
Google liên tục phát triển và thay đổi các thuật toán trong SEO, cứ mỗi lần update như vậy rất nhiều người làm SEO bị ảnh hưởng & mất traffic trầm trọng mà việc khôi phục lại không hề đơn giản.
Lời khuyên tốt nhất là bạn nên tham gia vào cuộc chơi giúp Google có thể dễ dàng hiểu được website bằng việc khai báo các Schema cần thiết.
Có rất nhiều loại Schema makeup khác nhau, bạn cần phải có kiến thức về nó trước khi dùng để tránh bị Google phạt do khai báo sai các cấu trúc dữ liệu.
Trước đây nhiều người nghĩ rằng Schema không quan trọng nhưng ngày nay loại hình dữ liệu có cấu trúc này lại dần thể hiện được sức mạnh và mang đến những lợi ích nhất định cho người làm SEO.
Như vậy là ở bài này, mình đã hướng dẫn bạn cách cài đặt FAQ Schema rồi, chúc bạn cài đặt thành công và có nhiều traffic.
Hãy để lại bình luận bên dưới để nhận được sự hỗ trợ khi gặp vấn đề trong việc cài đặt FAQ Schema nhé.

Kéo xuống bên dưới 1 chút nữa bạn sẽ thấy phần bình luận. Hoặc tham gia ngay vào các cộng đồng của mình:
(HOT) Bạn có thể nhận tư vấn tự động của mình tại đây: https://hoc.marketing/tuvan





Ví dụ mình có 3 câu hỏi thôi thì mình có phải xóa bớt đoạn code không, hay vẫn giữ nguyên vậy ad.
thì bạn tạo đủ thôi, còn dư thì xóa đi
Cảm ơn ad. cho em hỏi nếu là web về bất động sản mình gắn câu hỏi thì là trong tất cả các bài viết hay chỉ nên gắn những trang dự án – web: https://diaochopphat.com/
tùy chiến lược SEO của bạn nha
Theo mình dc hiểu là FAQ là câu hỏi thường gặp phải k ad? Vậy:
– ad so sánh dc 2 dạng FAQ như trong bài viết của ad và FAQ trong blog của mình dc k?
– Theo ad thì nên làm theo cách nào?
Thanks ad nhiu
FAQ là câu hỏi thường gặp thường có trên các web , giúp cho người dùng , khách hàng truy cập vào sử dụng web dễ dàng , tiện lợi hơn . Còn FAQ Schema là gì thì trong bài đã viết rỗ rồi á bạn . Nên làm cả 2 trên trang web của bạn luôn .
Cảm ơn ad, cho mình hỏi là nếu trong bài viết của mình có phần FAQ và mình đã trả lời rồi thì có nên lấy các câu hỏi và trả lời đó đưa vô FAQ Schema không ạ? Cảm ơn ad.
Cần bạn nhé.
Thank Phúc Lợi nhé!
Kiến thức rất bổ ích
Cảm ơn anh rất nhiều
Cảm ơn anh ạ! Hồi đó em vọc này mãi giờ mới biết rõ nó có công cụ hỗ trợ tạo luôn quá tiện!
Thường xuyên ghé blog để đọc kiến thức mới bạn nhé.