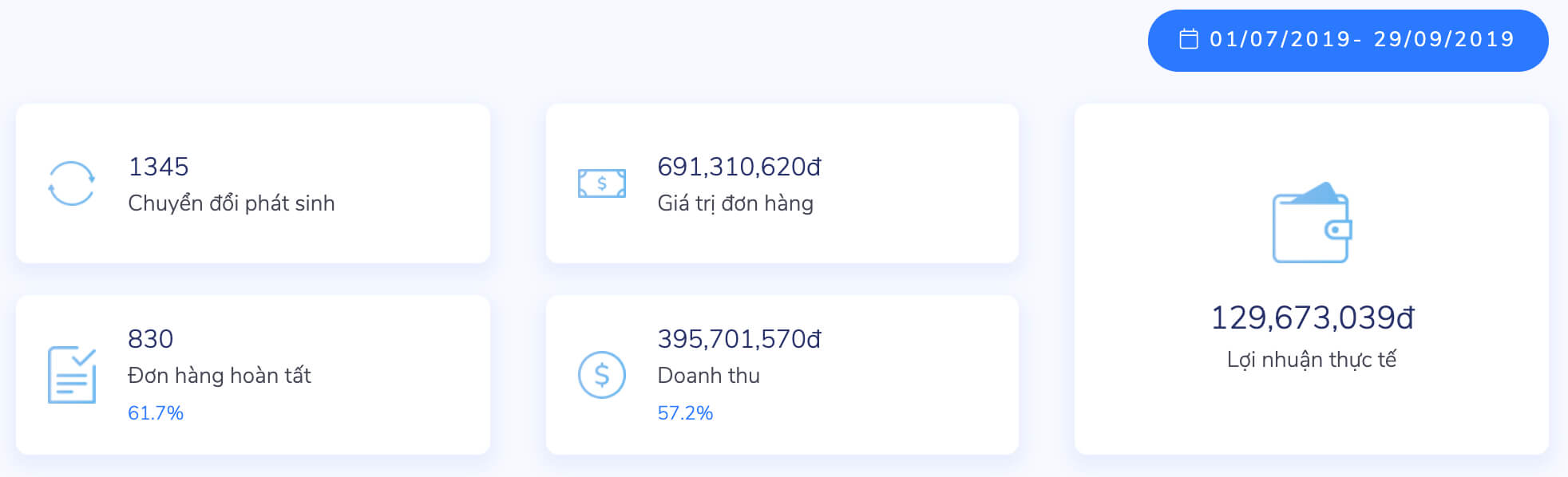
Các thành viên trong team affiliate của mình đã tạo ra kết quả rất tốt trong thời gian vừa qua:

Đây chỉ là 1 số kết quả nhỏ của 1 chương trình affiliate.
Mình thì không dạy, tuy nhiên nếu muốn học bài bản, bạn có thể học khóa học của Cris. Hiện khóa học này đang hot vì 2 lý do: Giá rẻ & nội dung "có tâm".
Vài năm trước, để có được những khóa học như thế này thì tối thiểu mình phải bỏ ~$200 đến $300. Giờ thì chỉ cần vài trăm ngàn thì bạn đã có thể học.
Thường những bạn mới bắt đầu kiếm tiền với affiliate hoặc đã làm nhưng chưa có kết quả thì nên học: Thứ nhất là tiết kiệm thời gian & chi phí test, thứ 2 là có 1 lộ trình bài bản chuyên nghiệp.
Việc xây dựng & phát triển blog có nhiều độc giả là một hành trình rất thú vị.
Đến một lúc nào đó blog của bạn sẽ có rất nhiều traffic và lượng tương tác trên blog, đây cũng chính là lúc mà bạn nên nghĩ đến việc tối ưu trải nghiệm người dùng.
Có thể bạn đã rất bận rộn trong việc sáng tạo nội dung mới cho và không nghĩ đến yếu tố giúp độc giả gắn bó lâu dài hơn với blog.
Trong phạm vi bài viết này, mình sẽ chia sẻ một vài kinh nghiệm trong việc tối ưu trải nghiệm người dùng (UX) dành cho blog của bạn, điều này sẽ giúp bạn tăng được tỉ lệ chuyển đổi tốt và tạo dựng được sự chuyên nghiệp trong mắt độc giả.

Tối ưu khoảng trống trên web giúp gia tăng trải nghiệm đọc
Người dùng sẽ cảm thấy khó chịu khi nhìn hấy quá banner quảng cáo trong khi họ đang xem nội dung trên blog.
Việc chèn banner quảng cáo vào để tăng thu nhập là một điều tốt nhưng bạn phải cân nhắc việc để lại một khoảng trống giúp độc giả cảm thấy dễ chịu hơn.
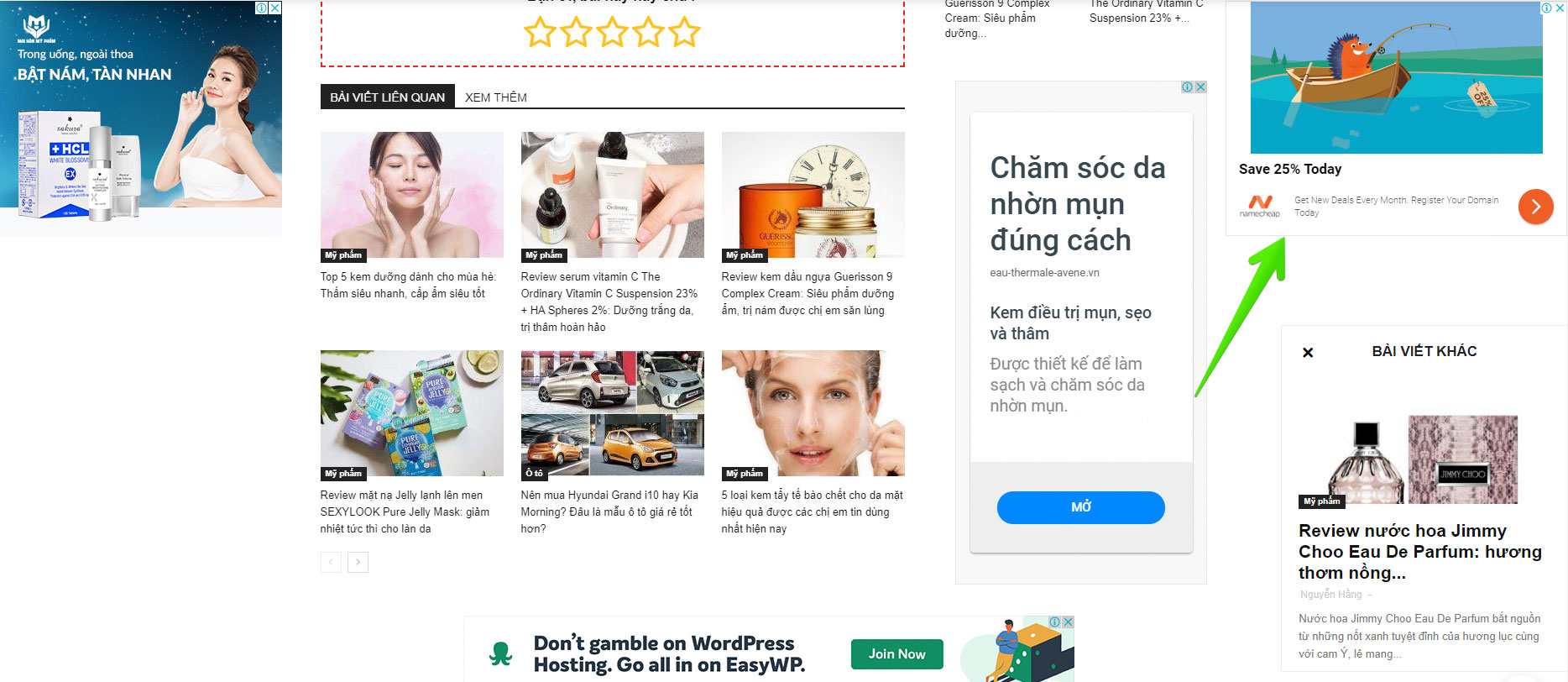
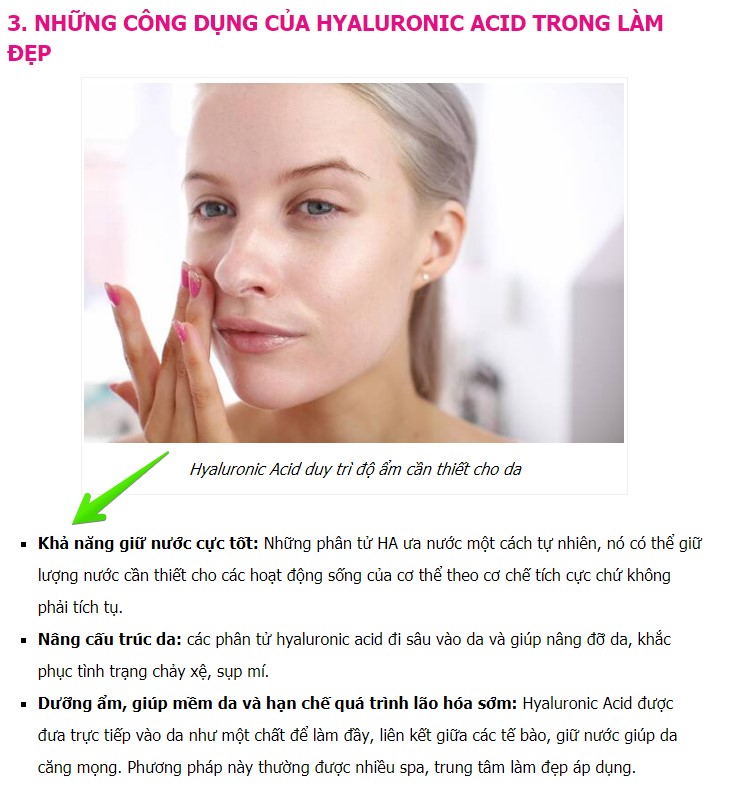
Hãy thử nhìn vào giao diện của một website dưới đây, có rất nhiều quảng cáo hiển thị xung quanh nội dung và điều này làm mất tập trung khi ai đó đang đọc bài viết.

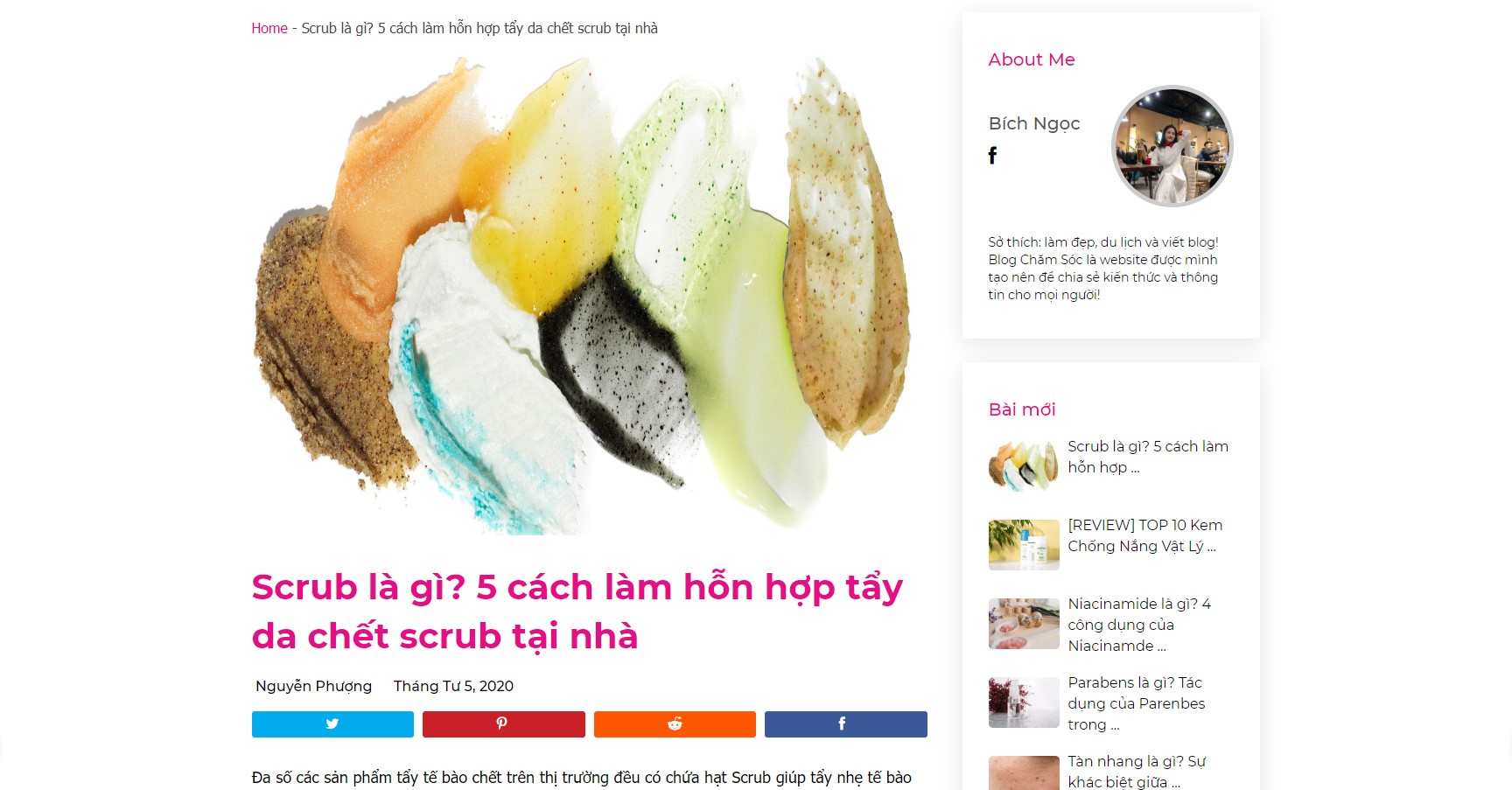
Còn bên dưới đây, là một website có rất ít quảng cáo hiện thị và nó có rất nhiều khoảng trống màu trắng, điều này sẽ tăng sự tập trung khi đọc nội dung.
GỢI Ý

Nếu bạn hỏi mình học online về MMO, kinh doanh, chạy quảng cáo ở đâu là oke nhất thì bấm vào link dưới đây xem xu hướng nhé. Hơn 50000 người đang học chứ không chỉ riêng mình

Ngoài ra, màu sắc cũng là một trong những yếu tố tác động tới tâm lý của con người, với những khoảng trống màu trắng mà bạn tạo ra trên website sẽ tạo nên cảm giác cởi mở, tươi mới hơn.
Nếu để ý kỹ những blog nổi tiếng ở nước ngoài lẫn trong nước thì đa phần họ đều tạo ra rất nhiều khoảng trống màu trắng ở hai bên lề website để giảm tỉ lệ bounce rate, tốt cho SEO và tạo ra sự chuyên nghiệp trong mắt độc giả.
Tăng tốc độ tải trang
Trong một vài năm trở lại đây, Google khuyến khích các webmaster tập trung vào tốc độ tải trang để tạo ra trải nghiệm tốt nhất cho người dùng.
Có nhiều nghiên cứu chỉ ra rằng người dùng sẽ thoát khỏi website bạn nếu thời gian tải quá lâu, đây là một điều khá tồi tệ.
Nếu bạn chưa biết được tốc độ tải website của bạn có đang ở mức đủ tốt hay không thì hãy dùng thử công cụ Google Page Speed của Google để kiểm tra.
Kết quả kiểm tra từ công cụ này không hẳn chính xác 100% vì còn phụ thuộc nhiều vào server lưu trữ của bạn, thiết bị kiểm tra, tốc độ đường truyền lúc kiểm tra nữa nhưng nó sẽ cho bạn biết được các yếu tố nào đang hiện trên website mà bạn có thể tối ưu (hình ảnh, font, các plugin,…).
Để tăng tốc độ tải cho website, mình có một vài lời khuyên cho bạn như sau:
- Chọn dịch vụ lưu trữ dữ liệu tốt: nếu website bạn có traffic dưới 100.000/tháng thì nên dùng hosting của Hawkhost, Stable Host. Còn đối với lượng traffic lớn hơn thì có thể dùng VPS của Vultr.
- Sử dụng theme bản quyền có cấu trúc dữ liệu tốt, tăng tốc độ tải cho website: các hãng Mythemeshop, Thrivetheme,… đang rất được ưa chuộng bởi nhiều blogger nên bạn có thể tham khảo.
- Sử dụng plugin giảm dung lượng hình ảnh lại mỗi khi upload lên website: WP Smush, Short Pixel,… là một trong số những plugin free giúp nén ảnh khá tốt, nếu có kinh phí thì có thể dùng bản trả phí để được tối ưu hết cỡ.
- Hạn chế sử dụng nhiều plugin không cần thiết: website bạn sẽ có thể bị chậm đi nếu dùng quá nhiều shortcode không tương thích hoặc không cần thiết, đừng cố gắng tạo ra một website có nhiều màu sắc sặc sỡ mà thay vào đó hãy làm nó tối giản, dễ nhìn hơn.
- Chèn các code Google Analytics, Facebook Messenger bên dưới footer thay vì header: nếu bạn để các dòng code này ở header thì nó sẽ tải trước nội dung chính và khiến cho thời gian tải chậm hơn.
Làm nổi bật các liên kết trong bài
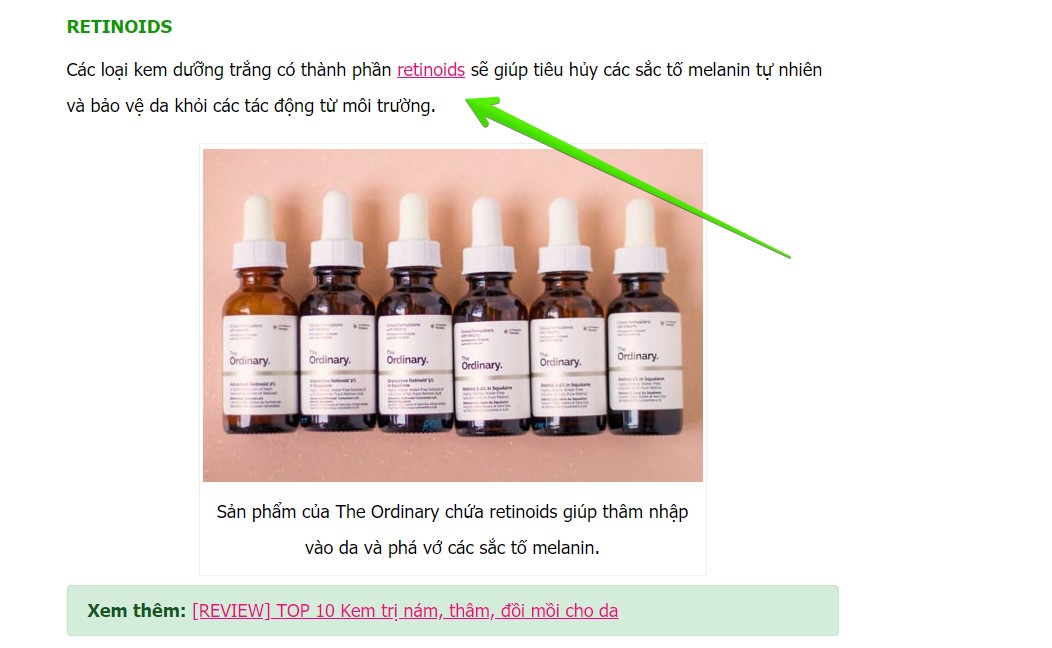
Mỗi khi bạn chèn bất cứ một liên kết nào đó trong bài và muốn người dùng thực sự nhấn qua nó để đọc tiếp thì hãy làm nổi bật nó nhiều hơn so với nội dung thông thường.
Hãy tác động đến thị giác của độc giả bằng cách gạch chân các liên kết và tạo ra một màu sắc nổi bật để họ hiểu rằng đây là một liên kết trỏ đến bài viết mới.

Bạn cũng nên chú ý về tiêu đề của liên kết mặc dù nghe có vẻ đơn giản nhưng nó lại quyết định nhiều về việc người dùng có muốn click qua để xem tiếp hay không.
Mình có một vài ví dụ để bạn tham khảo dưới đây:
- “Để xem được những kiến thức về affiliate marketing chuyên sâu hơn, bạn hãy nhấp vào đây.“
- “Tài liệu tự học SEO dành cho người mới, giúp bạn tự xây dựng website đạt hàng chục nghìn traffic/tháng.“
- “Những kiến thức về Facebook Marketing không thể thiếu đối với dân MMO & kinh doanh online.“
Đa phần các tiêu đề dài thì sẽ được người dùng nhấp vào nhiều hơn, nhưng việc đặt các tiêu đề như “tại đây”, “nhấp vào đây”,… cũng sẽ có tỉ lệ click rất cao nếu bạn đặt nó một cách tự nhiên và phù hợp với ngữ cảnh trong đoạn nội dung.
Ngoài ra, hãy sử dụng thuộc tính “Open link in a new tab” để mở một tab mới khi ai đó nhấn qua liên kết, để khi họ trở về đọc tiếp bài cũ thì sẽ hiển thị đúng ở đoạn nội dung họ đang đọc.
Sử dụng gạch đầu dòng để diễn đạt (bullet point)
Một trong những định dạng hiển thị nội dung mà mình thường xuyên sử dụng đó chính là bullet point, các bullet points phù hợp để trình bày các nội dung mang tính liệt kê ngắn gọn.
Chúng sẽ giúp cho người dùng nhanh chóng có được các thông tin cần thiết mà không cần phải trải qua đoạn nội dung quá dài.

Ngoài ra, khi độc giả nhìn vào bài viết sẽ cảm thấy có bộ cục và rất rõ ràng trong việc trình bày nội dung, đây cũng là một yếu tố thể hiện sự chuyên nghiệp cho bài viết mà một blogger cần phải làm.
Mỗi một theme WordPress hoặc một nền tảng khởi tạo website sẽ có một biểu tượng khác nhau, tuy nhiên mình thì rất yêu thích sự đơn giản và không quá màu mè nên thường sử dụng các chấm tròn mặc định của theme luôn.
Nếu bạn muốn thay đổi được màu sắc, biểu tượng của bullet point thì nên tìm hiểu thêm kiến thức về HTML/CSS.
Font chữ rõ ràng, dễ đọc
Hãy chọn một font chữ rõ ràng và tăng kích cỡ nó vừa phải giúp cho độc giả dễ dàng đọc thông tin trên blog của bạn.
Một vài font chữ phổ biến mà mình thấy đại đa số các website hiện nay đang sử dụng:
- Arial
- Helvetica
- Times New Roman
- Tahoma
- Montserrat
- …
Về kích thước chữ thì bạn nên chỉnh làm sao cho vừa phải, không quá to cũng không quá nhỏ. Thông thường các webmaster sẽ chọn font-size ở mức 16px đến 18px để hiển thị nội dung.
Xử lý các trang 404 Not Found
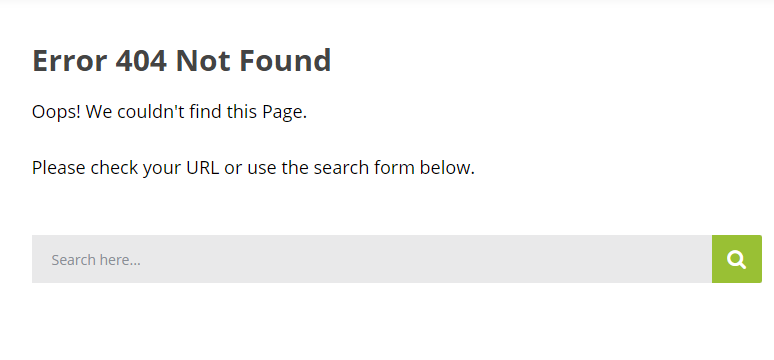
“404 Not Found” là tình trạng bài viết của bạn không thể tìm thấy hoặc không tồn tại trên website.

Đa phần mọi người sẽ tìm kiếm được bài viết từ blog của bạn thông qua Google hoặc mạng xã hội, sẽ thật khó chịu nếu họ nhấp vào liên kết và hiển thị ra một trang bị lỗi 404 Not Found.
Nếu xét về khía cạnh làm SEO, thì Google cực kỳ không thích những website có nhiều url bị 404 Not found và họ thường xuyên cảnh báo bạn cần phải redirect nó về một url khác có nội dung tốt hơn.
Để biết website bạn có bị lỗi 404 Not found hay không thì bạn nên truy cập vào Google Webmaster Tool để xem báo cáo từ Google.
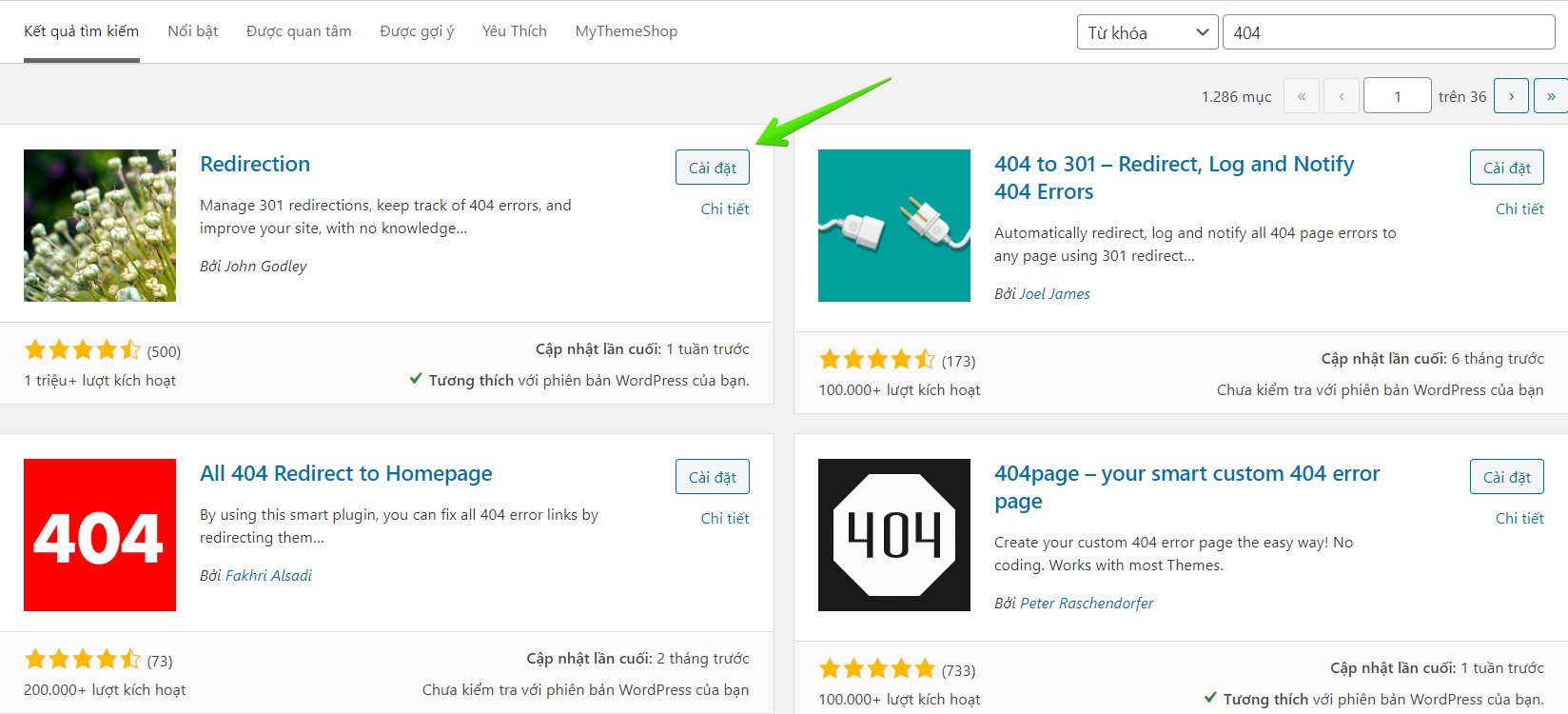
Ngoài ra, bạn có thể thiết lập tất cả các trang bị 404 Not found tự động chuyển hưởng về trang chủ nhờ vào các plugin hỗ trợ như: Redirection, All 404 Redirect to Homepage,…

Đặt nút CTA rõ ràng
Các độc giả trên blog của bạn đã quen dần với việc theo dõi các tín hiệu trực quan nhất trong nội dung để xác định được thông tin họ muốn tìm kiếm.
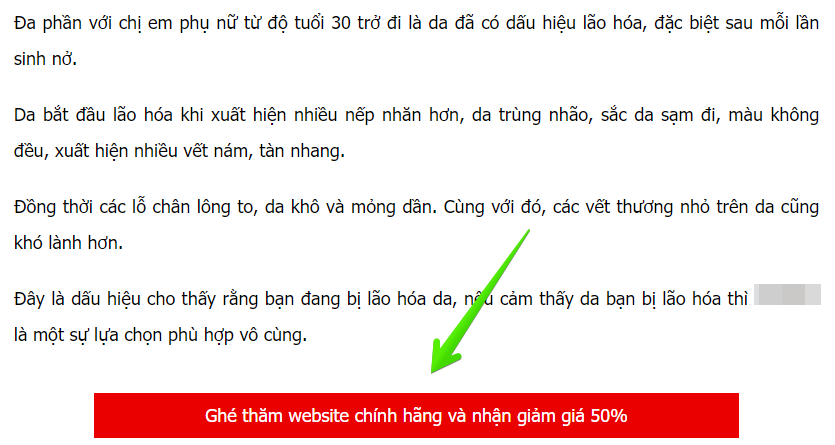
Những nút CTA (Call to action) trên bài viết được thể hiện rõ ràng với lời kêu gọi mạnh mẽ sẽ giúp độc giả hiểu được việc điều hướng trang website của bạn.

2 lưu ý giúp bạn đặt nút CTA có tỉ lệ nhấp cao:
- Màu sắc: màu sắc là một trong những yếu tố ảnh hưởng đến tỉ lệ CTR, hãy thử nghiệm các màu sắc khác nhau để tìm ra các kết quả tốt nhất.
- Nội dung trong nút CTA: hãy thử các nội dung mang tính kêu gọi mạnh mẽ như “mua hàng ngay”, “đặt trước nhận khuyến mãi 50%”, “mua hàng chính hãng”,… để thúc đẩy hành vi nhấp vào của độc giả.
Nếu chưa biết cách tạo các nút CTA thì bạn có thể tham khảo một vài plugin hỗ trợ sau đây:
- WordPress Shortcodes Plugin — Shortcodes Ultimate.
- WordPress Button Plugin MaxButtons.
- Forget About Shortcode Buttons.
- WP Shortcode by MyThemeShop.
- …
Thanh điều hướng rõ ràng & giúp người đọc dễ dàng tìm được mục quan tâm
Thanh menu điều hướng trên website là một công cụ giúp khách hàng có cái nhìn tổng quát về các sản phẩm dịch vụ mà blog bạn đang bán.
Thông thường, các webmaster thường điều hướng khách hàng đến landing page nhằm thu thập email hoặc kêu gọi người dùng thực hiện một hành động nào đó ví dụ như: sử dụng thử các sản phẩm của họ một cách miễn phí, download nội dung miễn phí,… và sau đó sẽ gửi các email tới để chăm sóc.
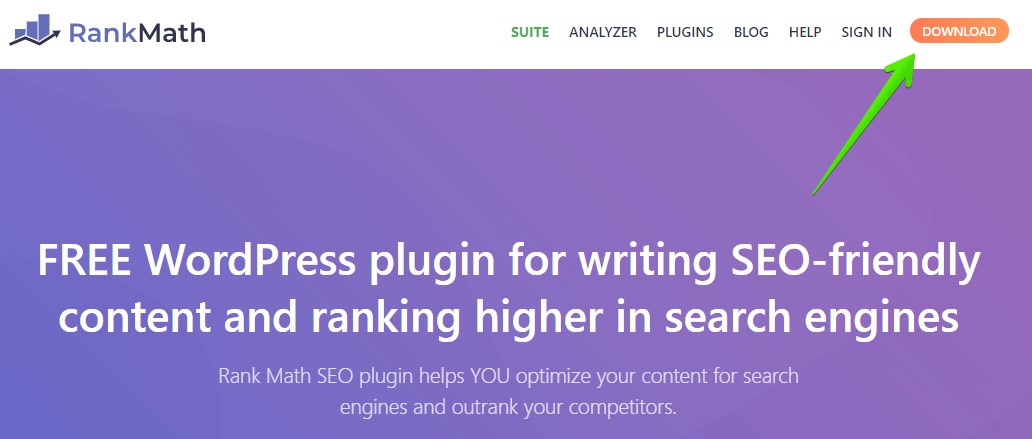
Dưới đây là một ví dụ về trang website Rankmath.com, đây là một plugin hỗ trợ tối ưu Onpage SEO của Mythemeshop đang được rất nhiều webmaster đánh giá cao.
Ở thanh menu chính, họ đã tạo ra một nút CTA nổi bật và hướng người dùng tập trung vào việc download plugin về để sử dụng cho website.

Hãy thử xây dựng một thanh điều hướng rõ ràng trên blog của bạn, đây là một cách rất hiệu quả để thu thập data và giúp cho độc giả nhanh chóng thực hiện các hành động mà bạn yêu cầu. (like Fanpage, tham gia mini game, download ebook, subscribe channel, mua sản phẩm,…)
Chia nội dung thành nhiều đoạn ngắn dài từ 3-4 dòng
Đa phần người dùng ngày nay đều sử dụng thiết bị mobile, khi bạn soạn nội dung cho website thì 1 dòng hiển thị trên máy tính đã dài bằng 2-3 dòng khi hiển thị trên thiết bị di động, vì thế cần phải xuống dòng hợp lý và hạn chế việc viết quá dài.
Mỗi một đoạn nên có độ dài từ 3-4 dòng khi hiển thị trên thiết bị di động là hợp lý, một số đoạn đặc biệt thì có thể dài hơn để diễn đạt ý một cách suông sẻ nhất.

Nếu nội dung quá dài và không ngắt dòng sẽ làm cho mắt người đọc sẽ phải điều tiết nhiều dẫn đến mỏi mắt, sau đó có thể sẽ thoát khỏi website của bạn.
Sử dụng hình ảnh một cách linh hoạt
Đôi khi độc giả muốn tìm thấy các hình ảnh liên quan đến việc thống kê ở dạng infographic hoặc các hình ảnh rõ nét về một sản phẩm nào đó để dễ dàng đưa ra quyết định mua hàng.
Hãy thử sử dụng các hình ảnh đặt vào bài viết một cách hợp lý, có liên quan đến nội dung để cung cấp thêm thông tin mà văn bản không thể diễn đạt được.

Bạn có thể tự chụp hoặc thiết kế các bức ảnh cho riêng mình để tạo ra tính unique và mới mẽ hơn blog, hoặc tìm đến các trang cung cấp hình ảnh trả phí để có được các hình ảnh chất lượng, đảm bảo tính liên quan với nội dung bài viết.
Kết
Việc tối ưu trải nghiệm người dùng trên blog sẽ tốt cho SEO và làm tăng tỉ lệ chuyển đổi, vì thế hãy chú ý đến việc tạo ra trải nghiệm tốt để giữ chân độc giả.
Hãy để ý nhiều hơn về trải nghiệm đọc nội dung trên thiết bị di động, bởi người dùng sử dụng thiết bị di động nhiều hơn so với các thiết bị như PC, MAC.
Trên đây là những cách cơ bản giúp bạn tối ưu trải nghiệm người dùng trên blog, hy vọng sẽ giúp ích cho bạn.
Hãy để lại bình luận bên dưới về những vấn đề bạn đang gặp phải để nhận được sự hỗ trợ.

Kéo xuống bên dưới 1 chút nữa bạn sẽ thấy phần bình luận. Hoặc tham gia ngay vào các cộng đồng của mình:
(HOT) Bạn có thể nhận tư vấn tự động của mình tại đây: https://hoc.marketing/tuvan





Xin chào, trong mục “Tăng tốc độ tải trang”, admin có sử dụng dạng box để đưa nội dung “nên xem”, “đọc thêm” vào. Cái box đó được tạo bởi shortcode nào của Ultimate Shortcodes vậy ạ?
cảm ơn admin!
Kiemtiencenter dùng thrive architect nha bạn
Chào bạn mấy cái infographich trong bài viết là sử dụng công cụ nào vậy ạ
Cái này chụp ảnh màn hình lại là được mà bạn.