Nếu để ý trên những trang blog hay landing page, bạn sẽ thấy rất nhiều đường link gắn vào chữ, button, hình ảnh để điều hướng người đọc sang 1 trang khác.
Đó gọi là những Call To Action button – nút kêu gọi hành động, hay gọi tắt là CTA button
Sử dụng CTA đúng cách & biết tối ưu sẽ giúp bạn gia tăng pageview & tăng tỷ lệ chuyển đổi, cho dù là bạn xây dựng landing page hay điều hướng traffic từ blog.
Ngay bây giờ, mình sẽ chia sẻ để bạn có nhiều góc nhìn & biết cách Call To Action button phù hợp cho từng mục tiêu cụ thể.

[toc]
Call To Action là gì?
Call To Action (CTA) được hiểu đơn giản là lời kêu gọi hành động thể hiện trên website nhằm mục đích dẫn dắt, kêu gọi người đọc thực hiện một hành động click qua 1 trang khác nhằm:
- Thu thập email
- Điều hướng đến trang bán hàng
- Thanh toán mua hàng
- Điều hướng traffic vào sâu hơn trong phễu bán hàng.
- Qua 1 bài blog khác
- Click vào affiliate link
- …
Tạo CTA Button trong bài viết WordPress
Bạn hãy xem video dưới đây, mình sẽ hướng dẫn nhiều cách chèn CTA Button khác nhau. Bạn thấy cách nào phù hợp nhất thì hãy sử dụng:
Call to Action thể hiện dưới những hình thức nào?
Với xu hướng thiết kế web ngày càng hiện đại, đa dạng hóa cách trình bày thì CTA cũng sẽ được bày trí theo nhiều cách thức khác nhau. Phổ biến nhất là:
GỢI Ý

Nếu bạn hỏi mình học online về MMO, kinh doanh, chạy quảng cáo ở đâu là oke nhất thì bấm vào link dưới đây xem xu hướng nhé. Hơn 50000 người đang học chứ không chỉ riêng mình
- Text: Lời kêu gọi hành động thể hiện dưới dạng văn bản. Thường chỉ áp dụng cho những câu từ dài, hoặc dẫn thẳng link. Còn những câu ngắn sẽ sử dụng button.
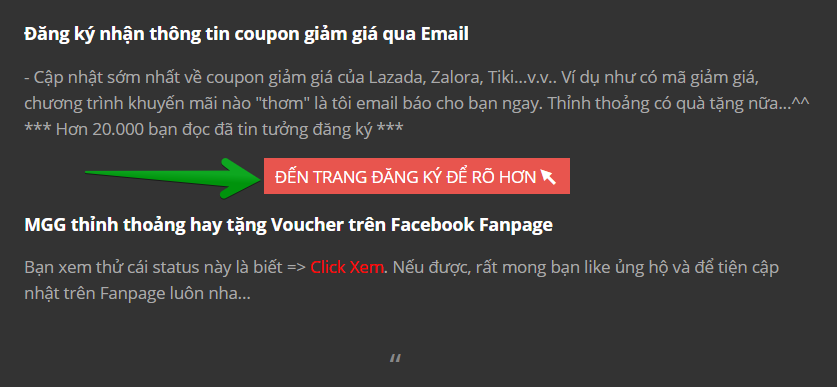
- Button CTA: Lời kêu gọi hành động dưới dạng nút nhấn (button). Những nút này có thể được tạo bằng các plugin, css hoặc hình ảnh button (Xem video trên)
- Image CTA: Banner bằng hình ảnh, sau đó chèn link

CTA Button là hình thức được sử dụng rộng rãi nhất bởi tính thẩm mỹ & chuyên nghiệp. Khả năng gợi click & linh hoạt của nó cũng cao.
Vì vậy, để mang tính ứng dụng cao nhất cho mọi người thì bài viết mình sẽ nói tập trung vào CTA dạng nút nhấn (button)
Vị trí đặt nút Call To Action
Trong một bài viết trên website sẽ có thể có tối đa là 3 nút nhấn cho mỗi 1000 – 1500 từ.
- Đầu bài viết: Là nơi có thể đặt những button có giá trị, mang tầm quan trọng cao đối với người đọc.
- 1/3 độ dài bài viết: Xu hướng người đọc sẽ chỉ cuộn & đọc lướt. Vì vậy, bạn nên có một nút kêu gọi hành động ở khoảng 1/3 bài viết để người đọc có thể dễ dàng truy cập ngay khi button hiển thị qua mắt họ.
- Cuối bài viết: Tất nhiên rồi, đây là vị trí mà bạn thường hay thấy nhất. Sau khi lướt xong bài viết của bạn, tỉ lệ cao là người dùng sẽ nhấn nút back hoặc thực hiện 1 hành động tiếp theo. 1 nút CTA ấn tượng, gợi click cao sẽ giúp bạn níu giữ họ lại, điều hướng họ đến gần hơn với bước mua hàng.

Kích thước chữ trong nút CTA
Nhiều bạn nghĩ rằng nút font chữ cho CTA thì càng nổi, size chữ thật to thì sẽ càng thu hút. Điều này không hoàn toàn chính xác, và nếu lạm dụng sẽ bị giảm tính thẩm mỹ của site.
Kích thước của text trong các nút CTA chỉ nên lớn hơn một chút so với kích thước phông chữ trong nội dung trong toàn bài viết.
Ví dụ, toàn trang của bạn đang có size trung bình là 14pt thì text trong CTA chỉ nên từ 18-20pt là được. Có thể to hơn nhưng hãy căn chỉnh sao cho phù hợp với toàn trang.

Ngoài ra, bạn cần lưu ý kiểm tra hiển thị size chữ của nút CTA trên các thiết bị điện thoại di động để đảm bảo cân xứng & dễ nhìn.
Sử dụng từ khóa ngắn gọn trong nút CTA
Nếu sử dụng nút nhấn CTA, bạn cần cân nhắc sử dụng câu chữ ngắn gọn, xúc tích có tính kêu gọi hành động cao.
Độ dài của phần text trong CTA dạng nút nhấn nên từ 3-7 từ, không nên dài hơn. Nếu bạn cần một câu kêu gọi hành động dài, hãy dùng text CTA.

Để tăng sự ấn tượng & khả năng thúc giục người đọc click, bạn KHÔNG NÊN sử dụng những button cơ bản như: “tìm hiểu”, “đọc thêm”, “xem thêm”…
Những từ kêu gọi này gây cảm giác nhàm chán và người ta thường không thấy tính cấp bách cần hành động.
Bạn có thể nghĩ ra những từ “hóm hỉnh”, “bắt trend” một chút, hoặc chỉ cần nắm bắt tâm lý khách hàng để nghĩ ra những câu từ tăng sự kích thích.
Hoặc bạn có thể dùng các câu từ mạnh mẽ, dụng ý rõ ràng và thể hiện sự cam kết chắc chắn nào đó nếu bạn có thể triển khai như: “đặt hàng trên web giảm 30%”, “xem giá gốc rẻ nhất tại đây”…

Đánh “trúng tim đen” khách hàng
Giả sử bạn làm về ngách giảm cân, bạn sẽ phải hiểu rõ chân dung khách hàng tiềm năng của mình để có thể khai thác tối đa sức mạnh của content marketing, của từng yếu tố marketing để tác động được tâm lý của họ.
Về phần chữ trong nút CTA, đã là một phần nhỏ trong content marketing như có tính ảnh hưởng khá lớn.
Ví dụ bạn đang điều hướng họ sang một trang bán thuốc giảm cân đặc biệt, bạn có thể sử dụng những button với phần text đánh vào tâm lý họ như:
- “Giảm 10kg trong 3 tháng ngay”
- “Nhận liệu trình giảm cân chuẩn”
- “Xem câu chuyện giảm cân thành công”
Nội dung CTA hướng đến trang đích
Điều quan trọng nhất trong mọi chiến dịch điều hướng khách hàng đó là những gì bạn dùng để kêu gọi họ, phải có tính liên quan đến những gì mà họ sắp nhìn thấy tiếp theo.
Trong tình huống này, nội dung của nút CTA mà bạn đang thể hiện bắt buộc phải liên quan chặt chẽ đến trang đích mà bạn chuẩn bị gửi họ đến.
Hoặc nếu nút nhấn CTA của bạn yêu cầu họ để lại email để nhận lại cái gì đó, thì hãy chắc chắn rằng bạn giữ đúng lời hứa & gửi cho họ 1 thứ gì đó giá trị để hâm nóng, chuẩn bị cho quá trình mua hàng.

Tối đa 2 lựa chọn cho nút CTA
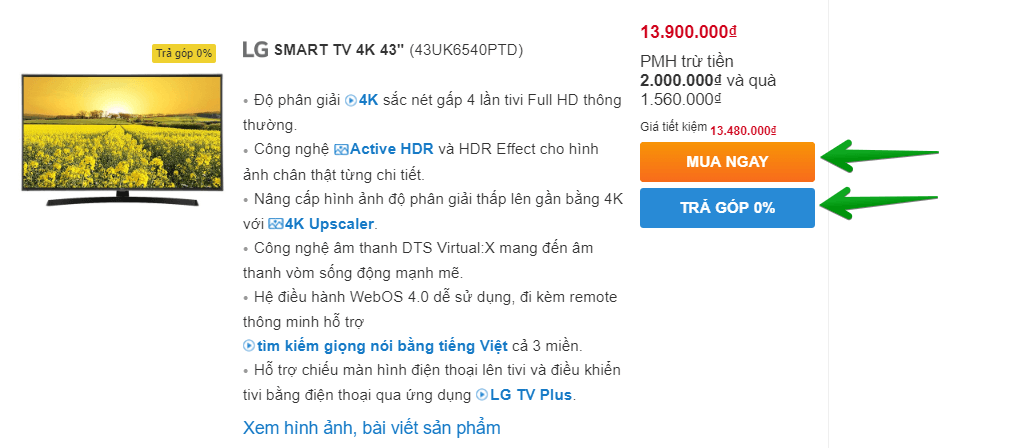
Bạn có thể đưa ra nhiều offer, nhiều đường dẫn để có thể phân loại họ vào tệp khách hàng tương ứng dễ dàng, tuy nhiên chỉ nên tối đa 2 lựa chọn.
Bạn có thể lướt tham khảo nhiều website quốc tế, ngay cả trên bài viết hoặc landing page, chỉ cho khách hàng tối đa 2 lựa chọn khi sử dụng button CTA.

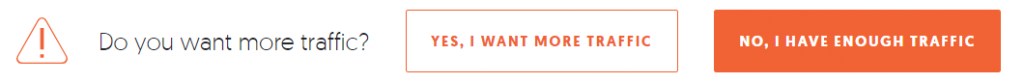
Đặc biệt hơn, khi sử dụng nút CTA trong việc thu thập mail, cách đưa ra 2 lựa chọn, một tích cực và một phủ định lại rất hiệu quả vì nó dễ dàng khiến người khác có cảm giác nếu không làm theo sẽ bị bỏ lỡ cái gì đó giá trị.

Tạm kết
Call to Action là một yếu tố không thể thiếu trong bài viết hay bất cứ trang đích nào.
Với số lượng phù hợp, không nhồi nhét, được thiết kế “nhìn là muốn click” cùng với thông điệp kêu gọi thu hút sẽ là công cụ mạnh mẽ giúp bạn điều hướng được khách hàng hay độc giả thực hiện hành động bạn mong muốn.
Tương tự như thực hành làm website hay viết content, để sử dụng Call to Action thuần thục và mang tính kêu gọi hành động cao bạn cần tham khảo nhiều từ các website khác rồi thực hành nhiều để quen tay.
Nếu có khó khăn gì trong việc sử dụng Call to Action vào bài viết hay landing page, hãy để lại bình luận bên dưới bài viết này.

Kéo xuống bên dưới 1 chút nữa bạn sẽ thấy phần bình luận. Hoặc tham gia ngay vào các cộng đồng của mình:
(HOT) Bạn có thể nhận tư vấn tự động của mình tại đây: https://hoc.marketing/tuvan





vị trí ở đâu mới qtrong
a ơi e là sinh viên nghành ngôn ngữ nhưng e muốn học thêm mảng marketing vậy nên bắt đầu học từ đâu là ổn ạ <3 e cảm ơn
Digital marketing nó rộng lắm bạn , muốn học từ từ lên thì bước đầu bạn có thể học build web site , tự xây dựng 1 fanpage fb về 1 chủ đề gì đó …vv, ngành này phải vừa học đi đôi với làm thì mới tiếp thu được bạn , và thường ai giỏi thì giỏi 1 ngách trong ngành chứ không giỏi hết được vd giỏi về google , FB ..các kiểu , bạn chọn cho mình 1 nền tảng trước rồi từ đó tìm hiểu đi lên .
Mình thấy trong bài viết có đến cập đến các nút CTA với mục đích như: Thu thập email, Điều hướng đến trang bán hàng, Thanh toán mua hàng, Qua 1 bài blog khác, Click vào affiliate link… nhưng mình muốn tạo nút CTA có chức năng gọi điện, để khách hàng có thể ấn vào nút đó và gọi được điện thoại đến ngay cho bên sale của mình (mình đã có sử dụng các plugin như Call now Button – nhưng những nút của plugin này hiển thị không được đẹp và thu hút khách hàng). Team có thể tư vấn cho mình plugin nào (miễn phí và trả phí đều được) mà có khả năng hiển thị đẹp mình có thể chỉnh sửa sâu nút gọi điện hơn? Chân thành cảm ơn Team Kiemtiencenter!
Bạn dùng plugin này để tạo: shortcode ultimate, miễn phí ấy, bạn vọc trong đó, còn tạo nút CTA mà click vào gọi luôn thì hơi khó đó bạn, cái này phải thuê code chứ k có plugin đâu.
cho mình hỏi, cái form nhìn thấy Khương không? làm cách nào để được như vậy hén
Chào bạn, đó là landbot, bạn tạo ở đây : https://landbot.io/ có miễn phí và trả phí.
cho mình hỏi cách cài button khi nhấn vào thì sẽ điều hướng sang phần khác cũng trong trang đó ntn?
Chào bạn, ý bạn là muốn tạo danh mục giống như bài này , khi bấm vào sẽ chuyển đến mục tương ứng ?
Action thì giống kiểu như vậy nhưng là cho nút bấm button cơ
Nếu vậy thì bạn vẫn dùng plugin tạo list như bài này, mỗi danh mục nó sẽ có Url riêng dạng: https://kiemtiencenter.com/cta-button/#Tao_CTA_Button_trong_bai_viet_WordPress <= bạn chèn Url này vào CTA là đc.