Tips: Nếu như bạn là người mới, hoặc chưa thành thạo Wordpress. Bạn nên tìm đến khóa học bài bản về Wordpress để có lộ trình từng bước vững chắc => 7 giờ học Wordpress
Với bất cứ ai làm website thì Google Analytics (GA) là công cụ quá đổi quen thuộc và rất quan trọng mà bất cứ site nào cũng phải có.
Chúng ta dùng GA để theo dõi traffic thời gian thực, phân tích sự tăng giảm lượt truy cập cho cả website và từng trang để ra quyết định, khám phá insight của độc giả,…
Gần đây, Google đã ra mặt 1 phiên bản GA mới có tên Google Analytics 4 mà Google cho rằng đây sẽ là 1 phiên bản đầy hứa hẹn với sự kết hợp của trí tuệ nhân tạo (AI)
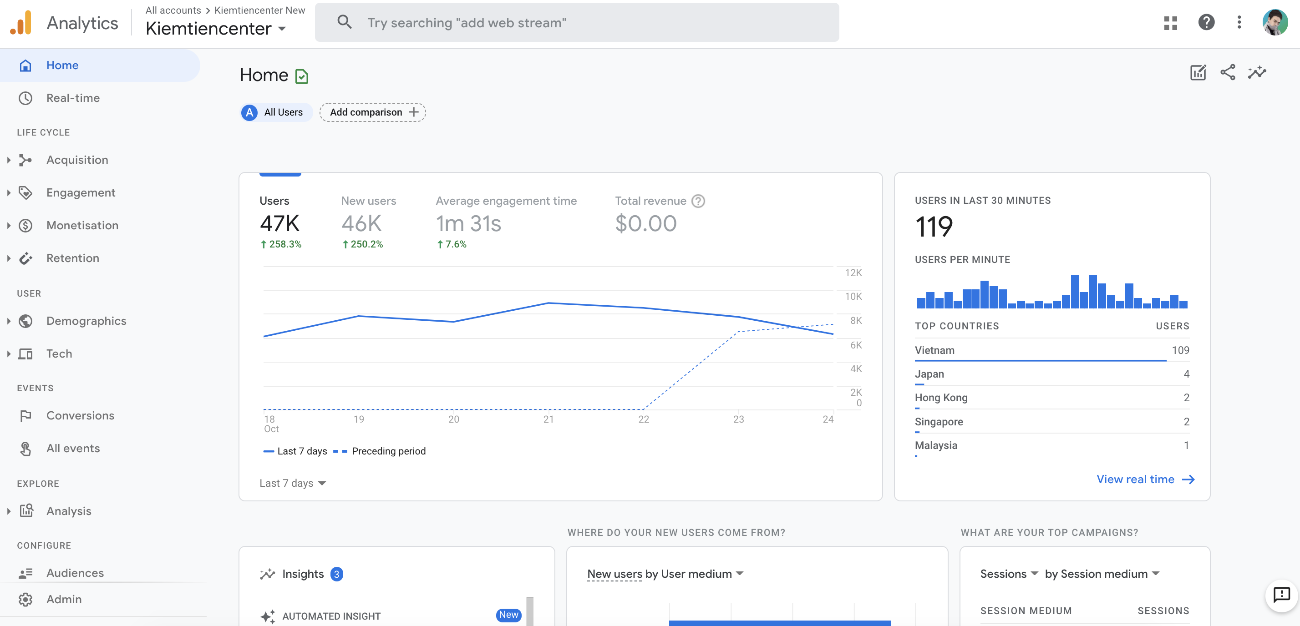
Giao diện của GA4 sẽ như sau:

Với phiên bản mới nhất của Google Analytics (GA 4) đã gây ít nhiều khó khăn cho những site mới chưa từng cài GA hay những site cũ đã từng cài GA trước đây và muốn update.
Vì vậy, bài viết này mình sẽ hướng dẫn bạn cách cài Google Analytics 4 (Nhưng vẫn giữ nguyên bản cũ) thông qua Google Tag Manager

Google Analytics 4 (GA4) là gì?
Google Analytics (GA) là một trong những công cụ miễn phí của Google mà bất cứ website nào cũng cần phải có để có thể theo dõi, phân tích tình trạng của website, từ đó có được những giải pháp tối ưu phù hợp, tăng hiệu quả của các chiến dịch.
GỢI Ý

Nếu bạn hỏi mình học online về MMO, kinh doanh, chạy quảng cáo ở đâu là oke nhất thì bấm vào link dưới đây xem xu hướng nhé. Hơn 50000 người đang học chứ không chỉ riêng mình
Google Analytics 4 (GA4) là phiên bản mới nhất được cập nhật vào ngày 14/10/2020 với một số điểm nổi bật như:
- Công nghệ máy học mới, thông minh hơn: Google sẽ sử dụng công nghệ máy học nâng cao, phân tích traffic & người dùng website của bạn, giúp bạn đưa ra quyết định chính xác nên tối ưu vào chỗ nào. Từ đó có được ROI tốt hơn.
- Hiểu đầy đủ hơn cách mà người dùng tương tác với bạn: Công nghệ AI mới lấy dữ liệu người dùng làm trung tâm giúp bạn hiểu thấu đáo hơn sự tiếp cận và tương tác của khách hàng đối với bạn (Từ cả web & app)
- Tích hợp tốt hơn với Google Ads: Bạn sẽ có thể tạo các tệp đối tượng tùy chỉnh sâu hơn để cá nhân hóa quảng cáo
Thông tinh chính thức bạn có thể xem thêm tại thông báo của Google
Lưu ý: Việc cài đặt chồng chéo quá nhiều mã GA cũ và mới sẽ ảnh hưởng đến tốc độ load của site, cách làm thế nào bạn xem tiếp hướng dẫn dưới đây để cài 1 mã duy nhất
Video hướng dẫn cài GA4 vào website bằng Google Tag Manager
Nếu bạn muốn thao tác nhanh hơn thì có thể vừa làm vừa theo dõi video dưới đây, còn không tiện xem video hãy đọc hướng dẫn bên dưới nhé.
Hướng dẫn cài Google Analytics 4 vào website
Tạo tài khoản Google Analytics
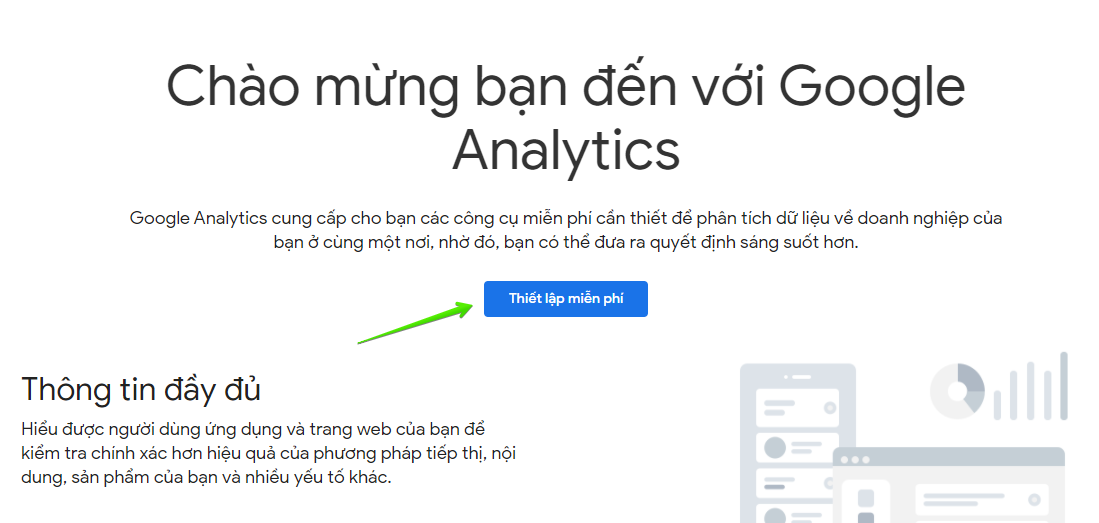
Để có thể cài GA vào website bạn cần tạo tài khoản Google Analytics và khai báo những thông tin cần thiết, bạn có thể vào nhanh bằng đường dẫn này.

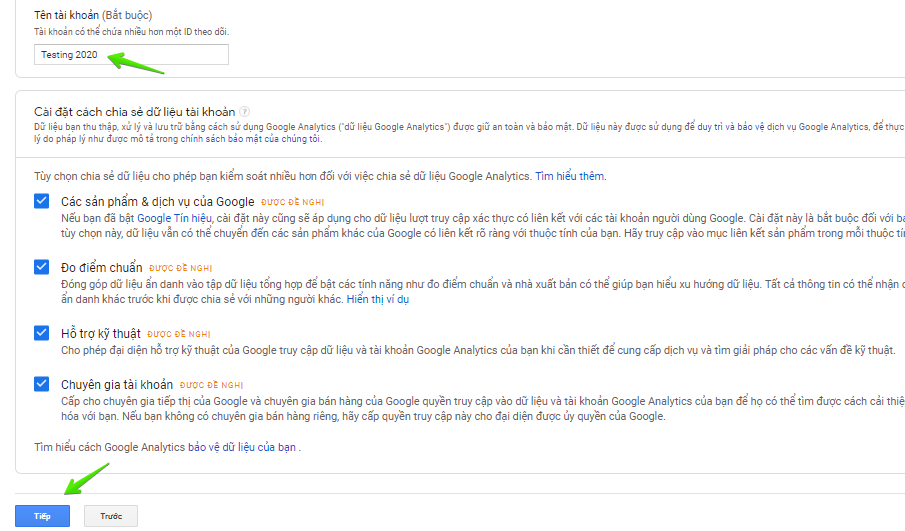
Bạn điền tên tài khoản và next đến bước kế tiếp.

Lưu ý: Nếu bạn đã có tài khoản Google Analytics trước đây rồi thì có thể tạo thuộc tính mới bằng cách vào mục quản trị
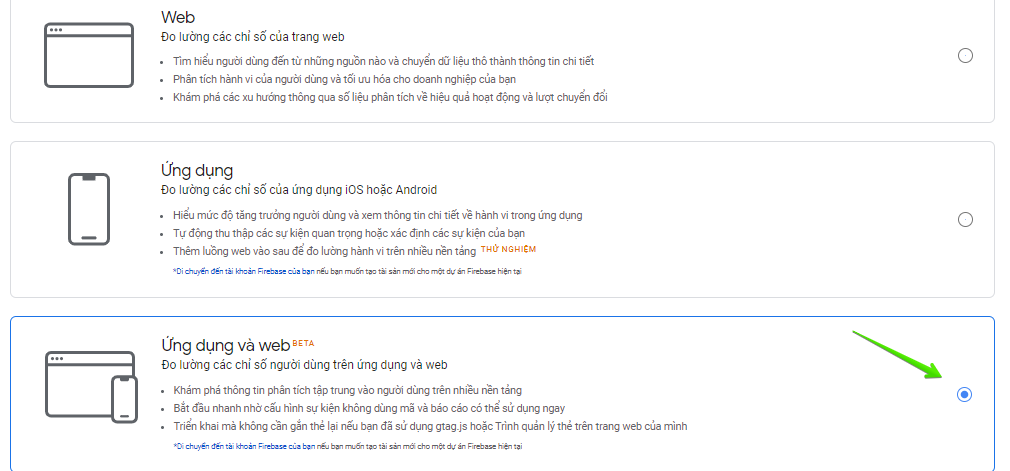
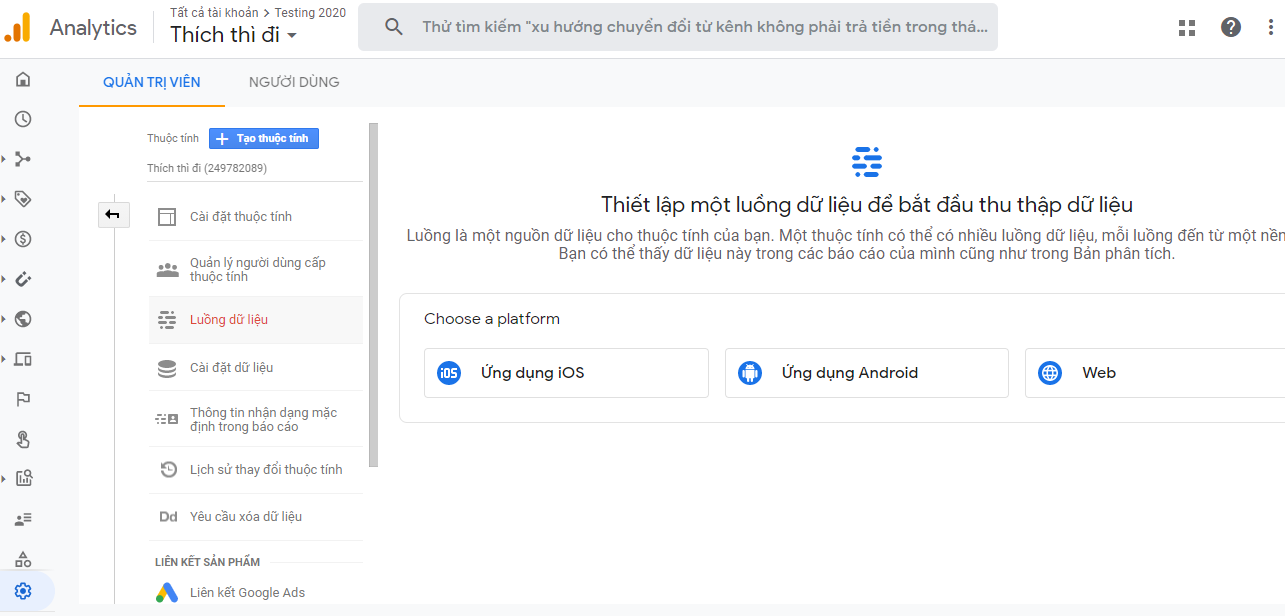
Bước tiếp theo đây thì cả tài khoản mới và cũ đều làm tương tự, bạn chọn ứng dụng và web

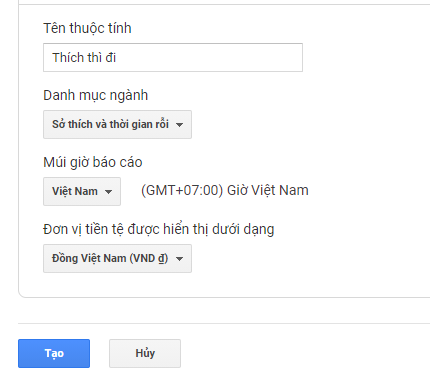
Kế tiếp, bạn điền những thông tin thuộc tính liên quan.

Tạo xong bạn sẽ có giao diện như hình dưới đây.

Cài đặt Google Analytics bằng Google Tag Manager
Nếu bạn chưa có tài khoản Google Tag Manager thì có thể tạo nhanh và đăng nhập bằng gmail bằng đường dẫn này.
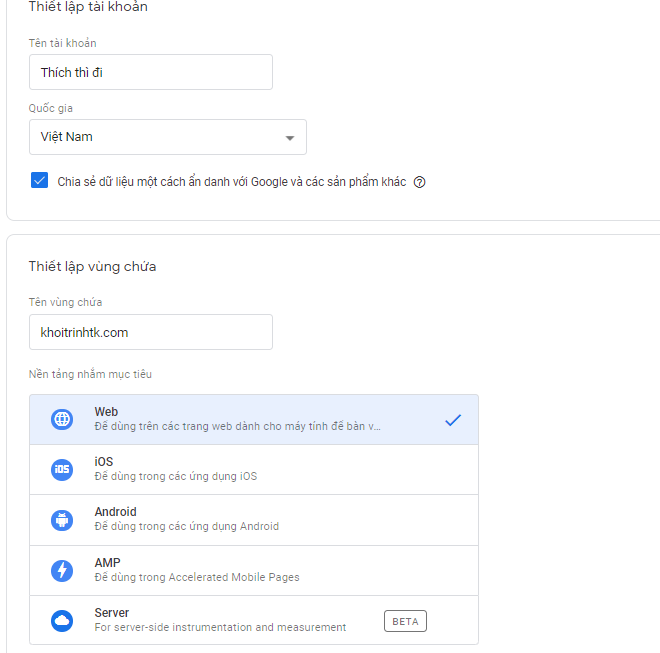
Bạn điền thông tin để thiết lập tài khoản.

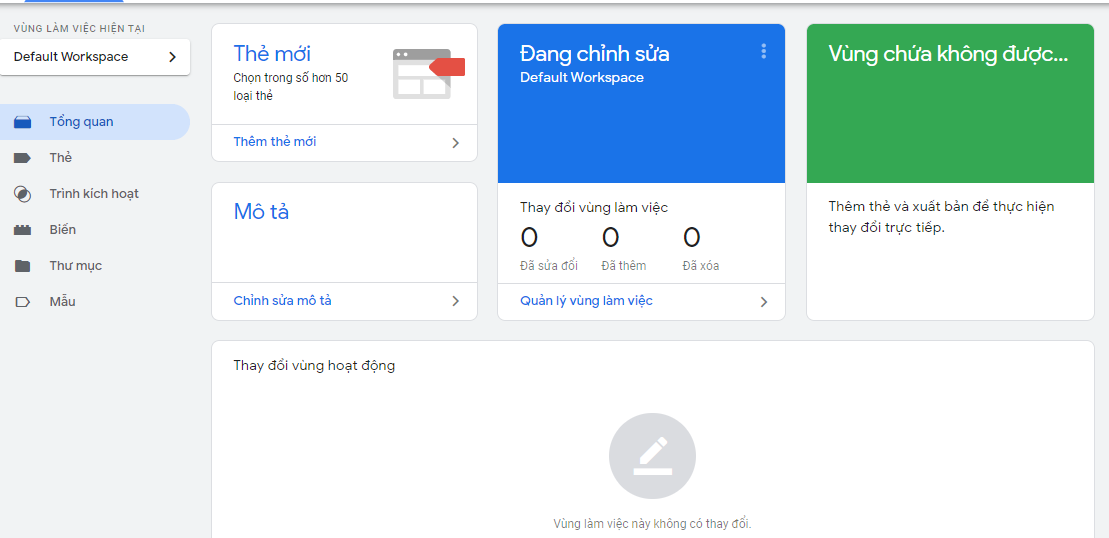
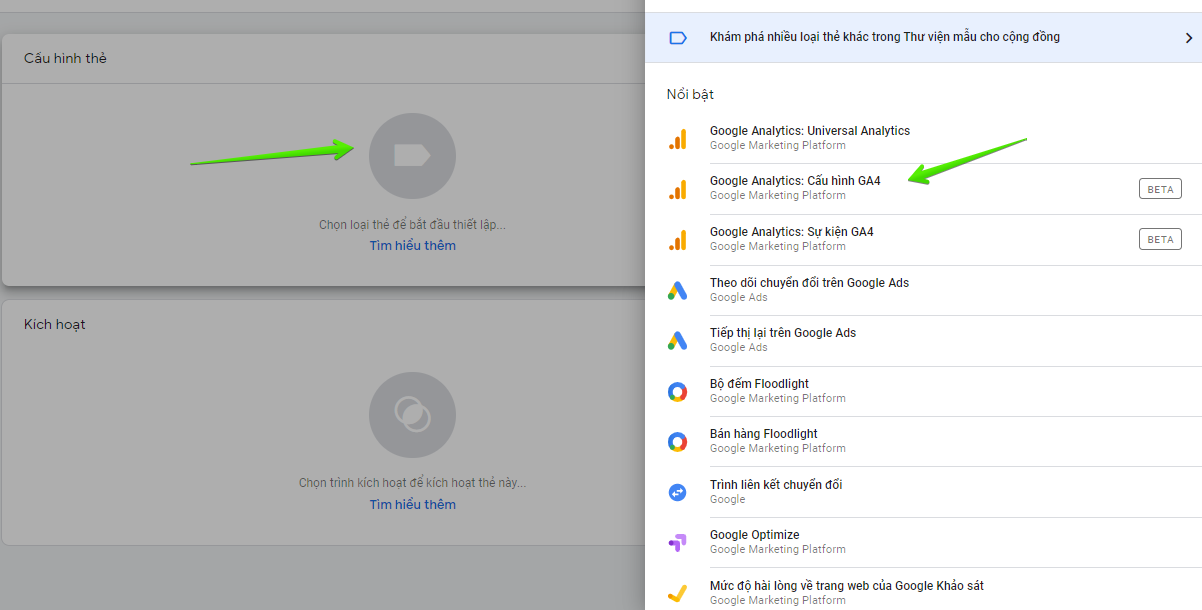
Sau khi tạo xong, tại giao diện Google tag manager bạn chọn thêm thẻ mới

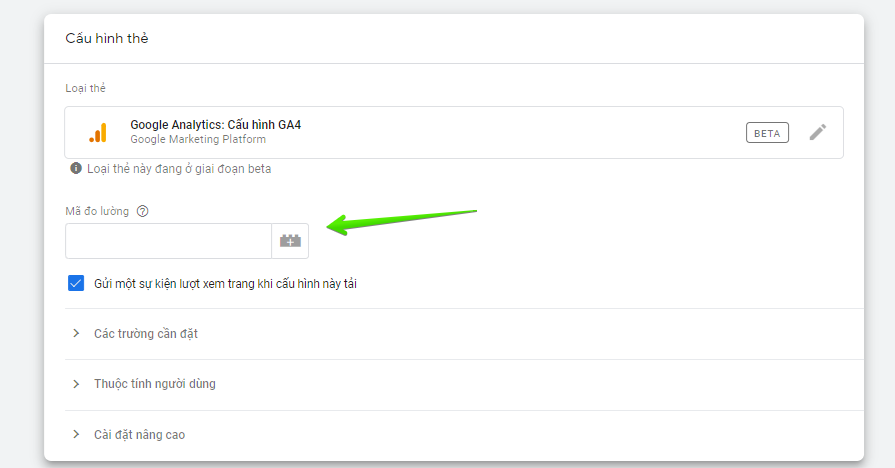
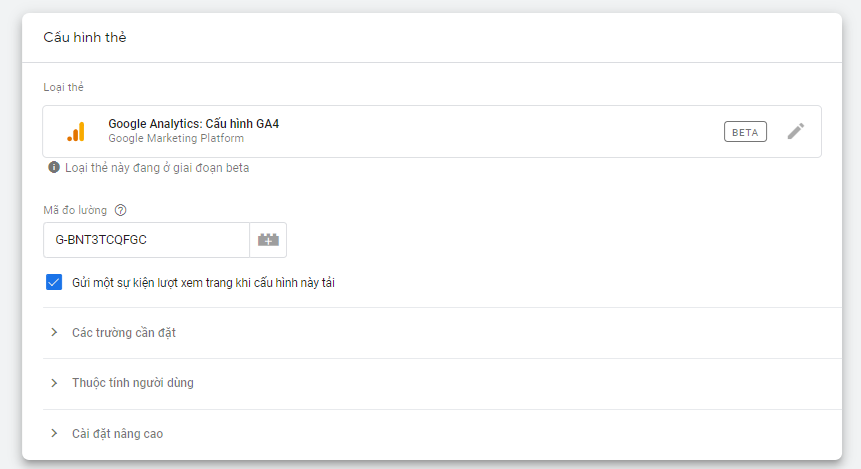
Lựa chọn cấu hình thẻ và Google Analytics: Cấu hình GA4

Để có được mã đo lường bạn quay lại giao diện Google Analytics và thao tác như hướng dẫn dưới đây

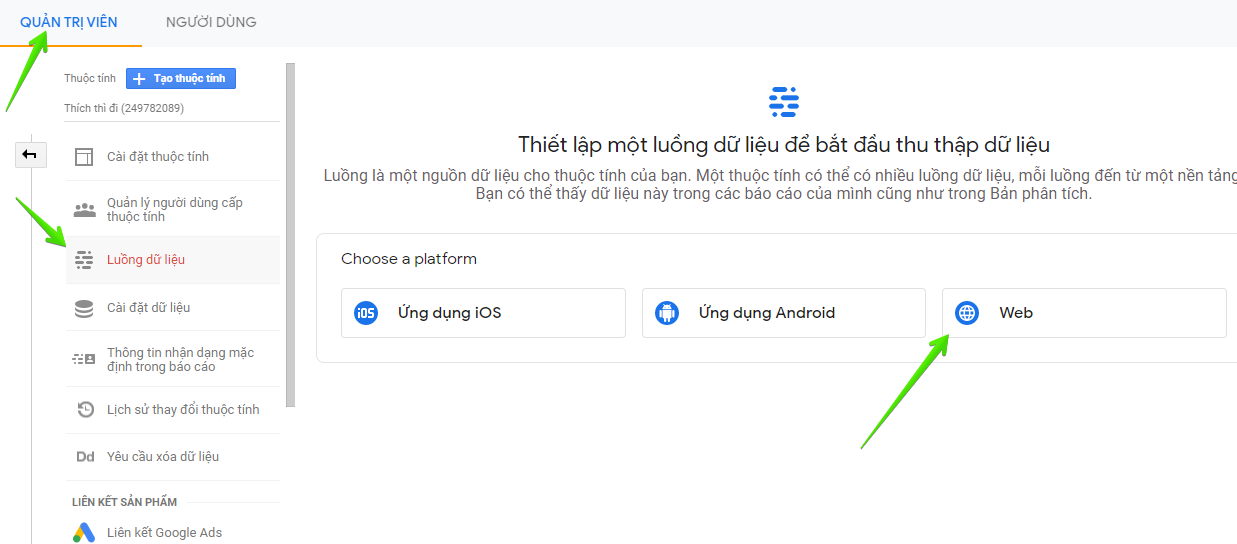
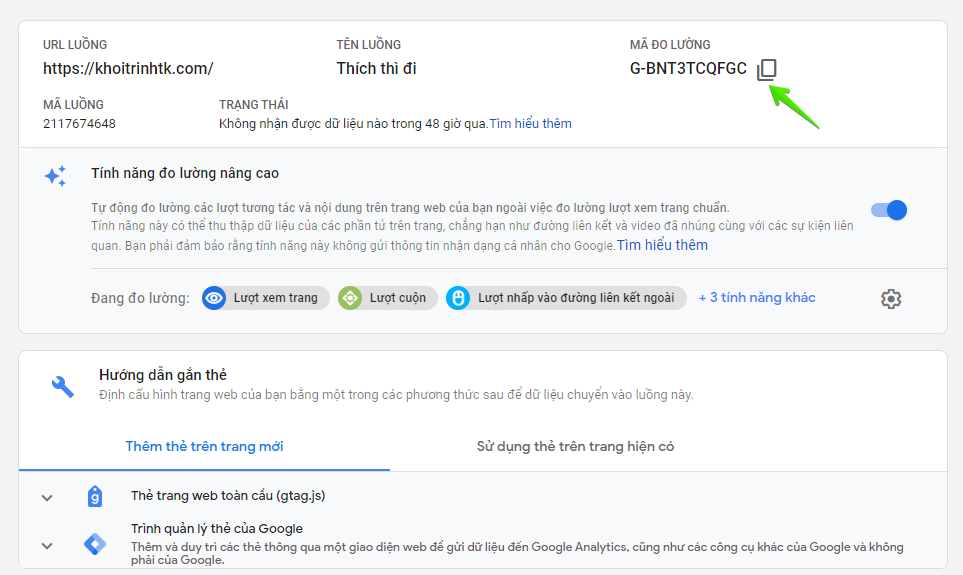
Tại giao diện Google Analytics, bạn vào mục quản trị viên, vào luồng dữ liệu và chọn web

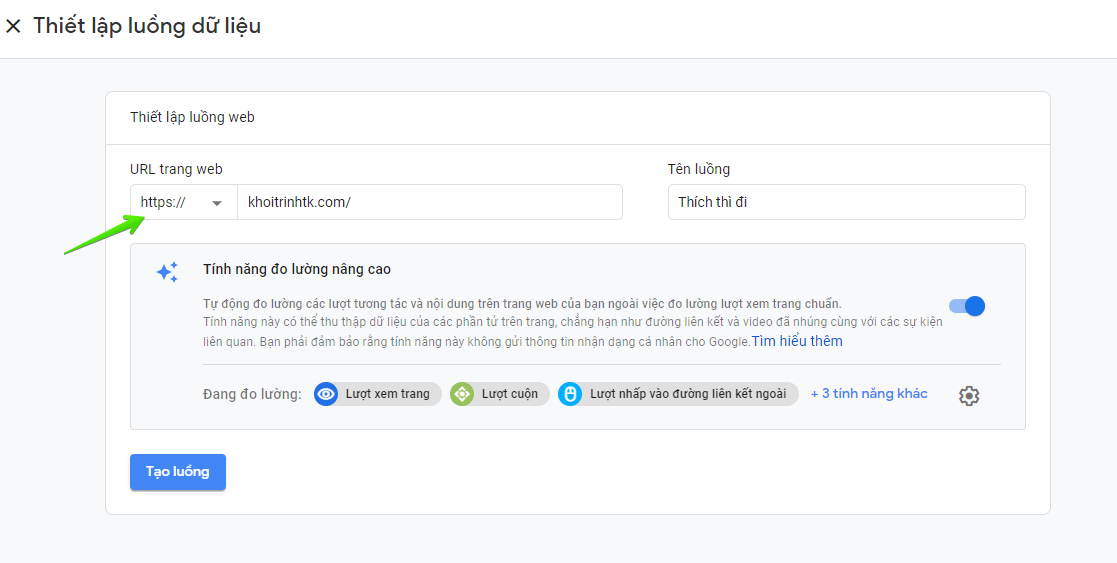
Điền URL & tên website, lưu ý là bạn chỉ chọn https khi và chỉ khi website đã kích hoạt SSL

Sau khi tạo luồng, bạn coppy mã đo lường bên GA và paste vào mã đo lường bên Google Tag Manager


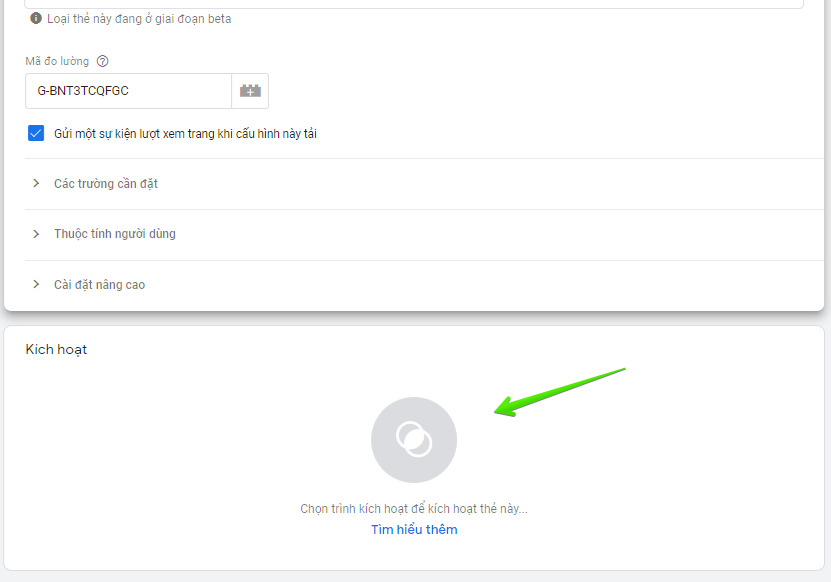
Tiếp theo, phía dưới bạn nhấp vào chọn trình kích hoạt để kích hoạt thẻ

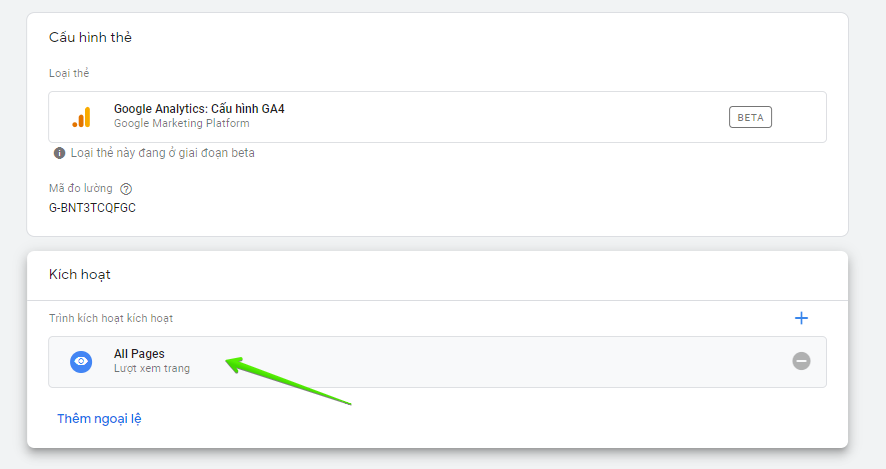
Chọn All Pages và Lưu lại là xong

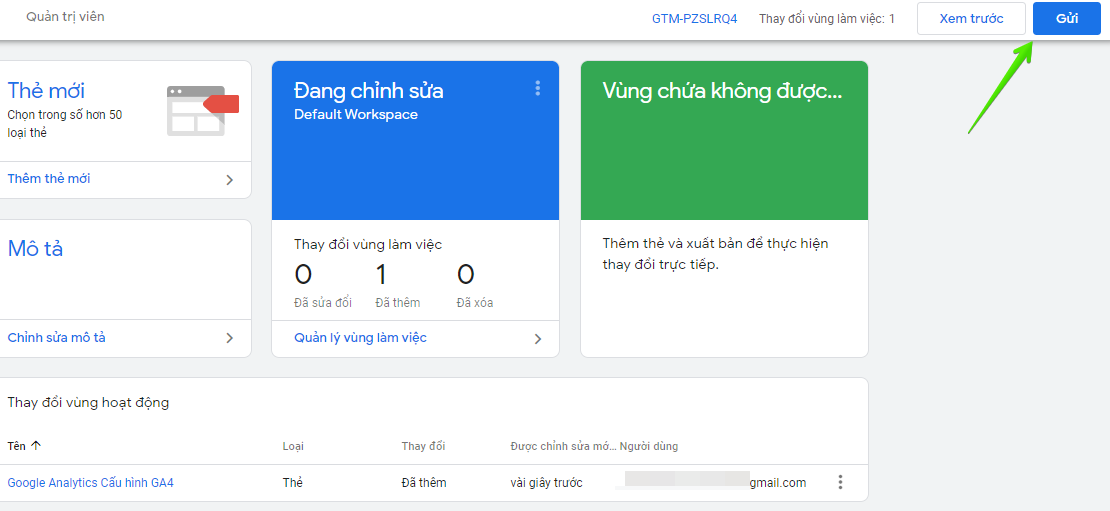
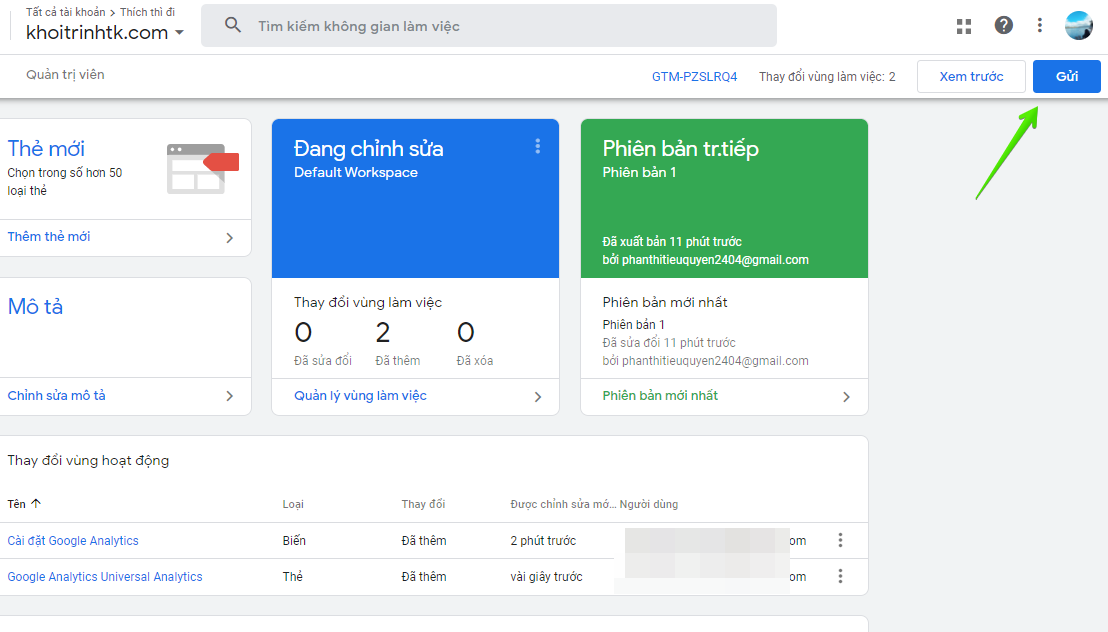
Bạn chọn gửi và xuất bản là xong quy trình

Hướng dẫn cài GA cũ vào website
Với những website đã cài GA cũ trước đây và muốn update lên GA4 thì thay vì bạn phải dán nhiều mã lên mục Header trên website khiến cho tốc độ load trang bị ảnh hưởng thì có thể cài thông qua Google Tag Manager theo hướng dẫn dưới đây.
Thao tác tạo tài khoản Google Tag Manager và Vùng chứa bạn làm tương tự như trên.
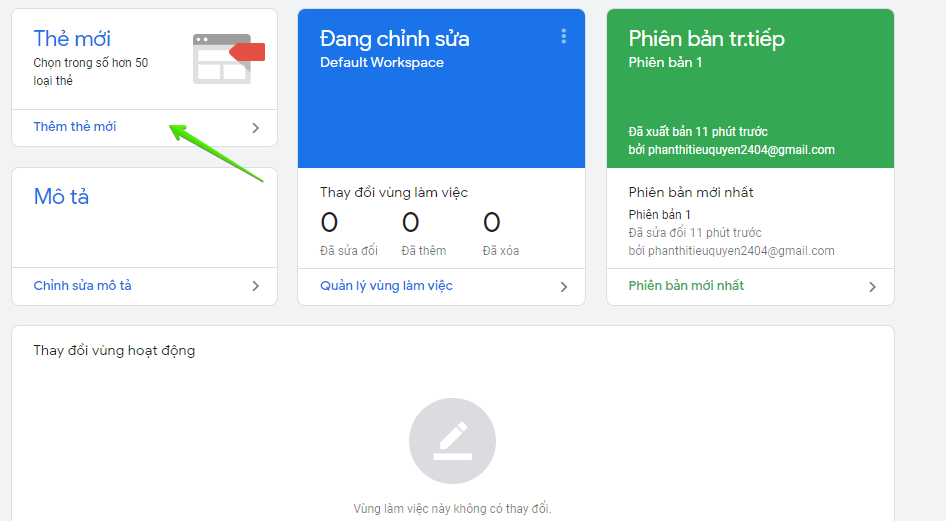
Tại giao diện Google Tag Manager bạn chọn thêm thẻ mới

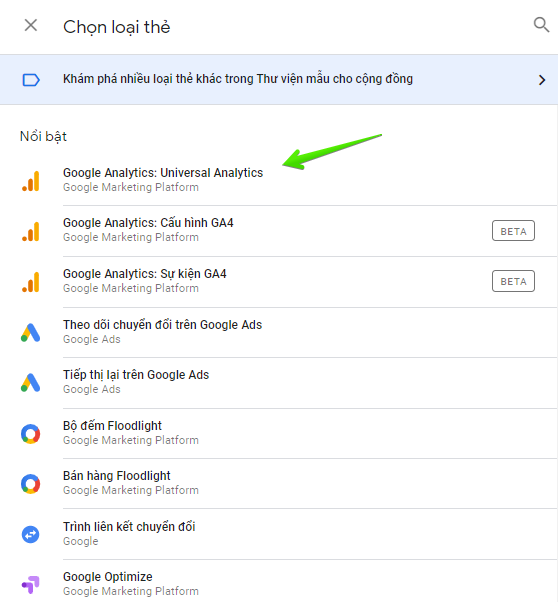
Chọn cấu hình thẻ và Google Analytics: Universal Analytics

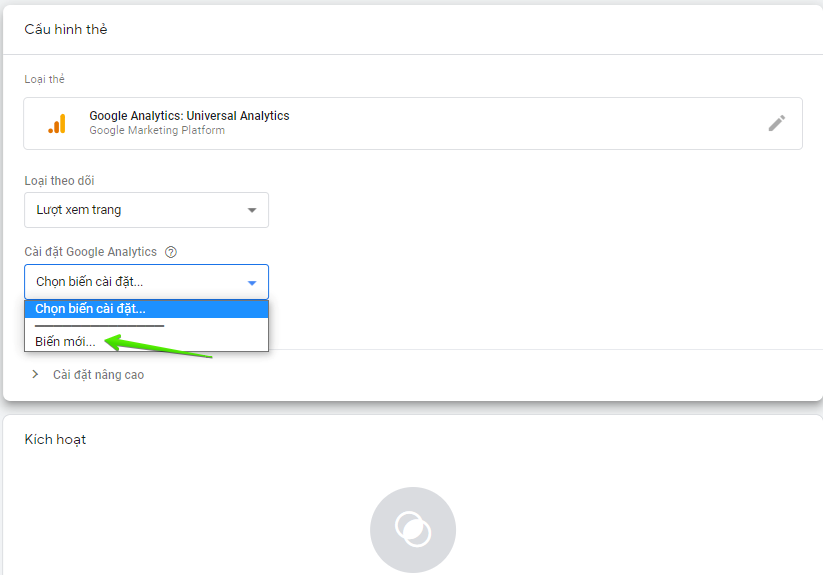
Chọn biến mới trong cài đặt Google Analytics

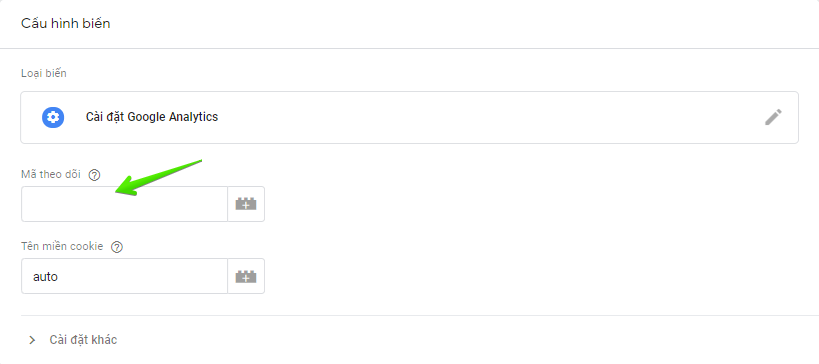
Tiếp theo đây bạn cần mã theo dõi của GA cũ

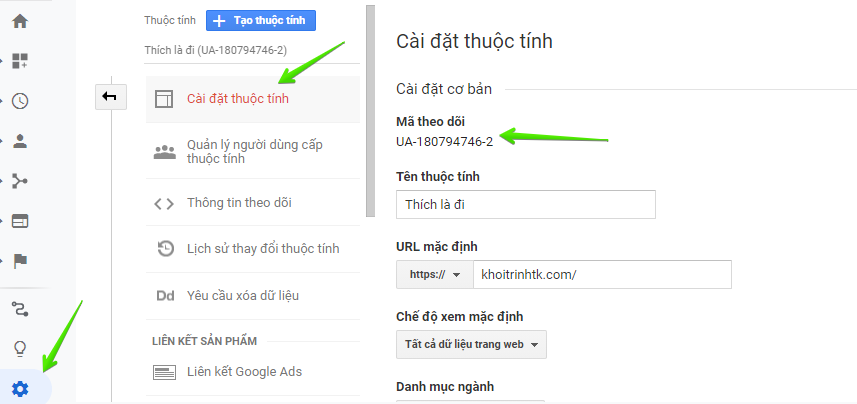
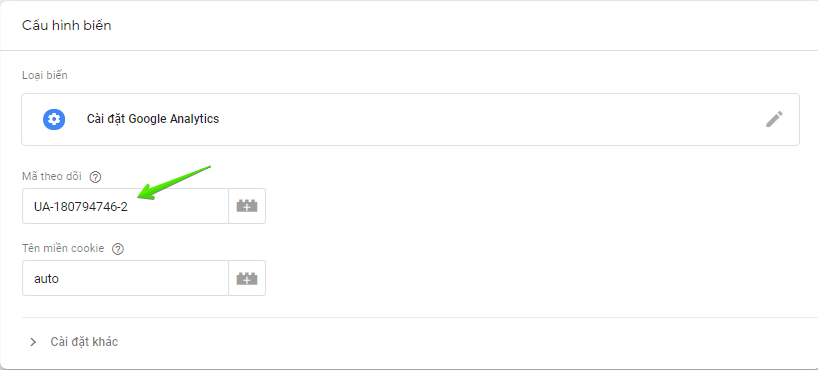
Đăng nhập vào tài khoản GA cũ, bạn vào mục quản trị, cài đặt thuộc tính là sẽ thấy mã theo dõi, copy và paste qua bên trình quản lý thẻ của Google Tag Manager


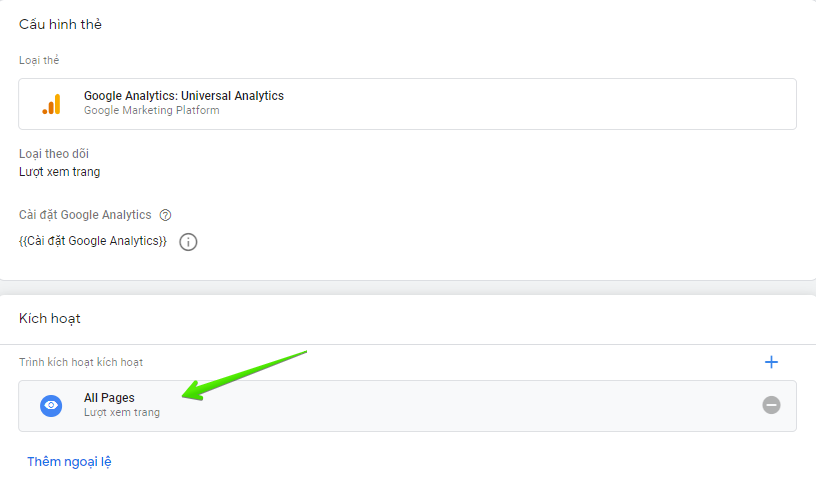
Xong cấu hình thẻ, bạn kích hoạt all pages và lưu lại

Tương tự, bạn chọn gửi & xuất bản là xong

Lời Kết
Trên đây là hướng dẫn cài đặt Google Analytics 4 (GA4) vào website thông qua Google Tag Manager. Nếu bạn đã cài đặt mã GA cũ vào website trước đó thì có thể xóa đi và chuyển hẳn qua Google Tag Manager để tránh việc chèn quá nhiều mã vào site.
Chúc bạn thành công, đừng quên để lại thắc mắc của bạn dưới phần bình luận bài viết này, mình luôn có mặt để hỗ trợ bạn.

Kéo xuống bên dưới 1 chút nữa bạn sẽ thấy phần bình luận. Hoặc tham gia ngay vào các cộng đồng của mình:
(HOT) Bạn có thể nhận tư vấn tự động của mình tại đây: https://hoc.marketing/tuvan





Bạn cho mình hỏi:
Gần đây mình tạo Property thì lại không thể tạo được thêm View ở phía dưới nhỉ? Mình có tạo thêm 4 Property thì cả 4 đều không có nút tạo Vie như hình này: http://prntscr.com/108jbqc
Còn Property cũ thì mình thấy tạo View bình thường https://prnt.sc/108j9s0
Lên GA4 là ko còn nữa đâu b ơi. Còn cái Property cũ bạn vẫn tạo bt là do vẫn còn ở GA cũ đó.