Tips: Nếu như bạn là người mới, hoặc chưa thành thạo Wordpress. Bạn nên tìm đến khóa học bài bản về Wordpress để có lộ trình từng bước vững chắc => 7 giờ học Wordpress
Tăng tốc độ tải website là 1 chủ đề khá nhiều bạn quan tâm, đặc biệt là các bạn mới tiếp cận với việc làm website WordPress.
Tốc độ tải trang ảnh hưởng đến rất nhiều khía cạnh quan trọng như: kết quả làm SEO, trải nghiệm người dùng và tỷ lệ chuyển đổi.
Nhiều nghiên cứu chỉ ra rằng 80% người dùng sẽ rời bỏ website nếu thời gian tải quá 3s, hệ quả là doanh thu của bạn sẽ giảm đi rất nhiều.
Để tối ưu tốc độ WordPress bạn không cần phải là người giỏi code hay chuyên về lập trình, chỉ cần áp dụng 12 hướng dẫn dưới đây của mình thì tốc độ tải sẽ tăng lên đáng kể.

Lựa chọn Hosting/Server chất lượng tốt.
Việc website tải chậm phần lớn là do chúng ta lựa chọn các nhà cung cấp host khá “yếu”, mặc dù họ quảng cáo là băng thông không giới hạn, tặng kèm dung lượng,… nhưng khi sử dụng lại tải cực chậm.
Website tải chậm có 2 nguyên nhân chính:
- Tài nguyên vật lý cho website quá yếu
- Dữ liệu chưa được tối ưu
Các phương pháp tối ưu tốc độ hiện nay đa phần tối ưu về dữ liệu cho gọn nhẹ nhưng không thể can thiệp vào máy chủ vật lý được.
Thậm chí có một số website họ có máy chủ vật lý riêng cực mạnh và không cần tối ưu database nhưng vẫn có tốc độ load dưới 1,2s. Chừng đó thôi cũng đủ để bạn thấy rằng dịch vụ lưu trữ hưởng như thế nào với tốc độ tải rồi.
Dưới đây là lời khuyên của mình giúp bạn chọn dịch vụ lưu trữ tốt hơn.
GỢI Ý

Nếu bạn hỏi mình học online về MMO, kinh doanh, chạy quảng cáo ở đâu là oke nhất thì bấm vào link dưới đây xem xu hướng nhé. Hơn 50000 người đang học chứ không chỉ riêng mình
Nếu chọn Shared Hosting
Khi bạn mới bắt đầu tiếp cận với MMO, thì shared host với trình quản lý Cpanel là phương án tối ưu dành cho bạn vì dễ sử dụng & có cực nhiều hướng dẫn dễ hiểu trên mạng.
Bạn nên chọn những nhà cung cấp uy tín, cái này là chắc chắn rồi vì mình thấy nhiều bạn ham mua mấy gói rẻ tiền mà host thì không xài được hoặc khi sử dụng gặp rất nhiều vấn đề.
Một vài cái tên hosting mình có thể khuyến khích bạn trải nghiệm như:
- A2hosting: A2 là nhà cung cấp Shared Hosting mà mình thích nhất, về mặt bằng chung chi phí thì nó đắt hơn trong khoản gia hạn cho năm tiếp theo ($131.2/năm) so với Hostgator hay Stablehost nhưng gói Swift của A2 rất chất lượng, bạn mua năm đầu $67 nếu không có coupon và được một domain free đi kèm.
- Stablehost, Hostgator, Hawkhost: 2 cái tên này thuộc phân khúc tầm trung, hoạt động ổn định và chịu được các website có traffic dưới 200.000/tháng.
Ngoài ra, bạn đặc biệt nên lựa chọn nơi đặt server gần lượng traffic truy cập.
Ví dụ: bạn làm website cho người Việt truy cập thì server đặt tại Hong Kong, Singapore hay Tokyo sẽ tốt hơn.
Còn với những bạn làm những hình thức MMO ở nước ngoài như Product Launch, Nichesite thì luôn phải chọn server US vì traffic phần lớn đến từ đó.
Nếu chọn VPS (Virtual Private Server)
Các bạn làm website một thời gian, biết cách phát triển cho site và có lượng traffic ngày một tăng thì việc đầu tư cho site một server tốt hơn với tốc độ mượt mà, nhanh là rất cần thiết.
Nếu website bạn đã khá nặng và có lượng traffic truy cập vài trăm nghìn/tháng thì chuyển qua dùng VPS là điều nên làm.
VPS mạnh mẽ hơn rất nhiều so với shared host, nhưng bù lại bạn sẽ cần có kiến thức về thao tác server, biết cách sử dụng một số giao thức dòng lệnh để cài đặt VPS.
Hiện nay có những nhà cung cấp Server VPS rất tốt và được dùng phổ biến như : Vultr, DigitalOcean, Linode… và hầu như đều có coupon hấp dẫn cho tài khoản mới cả.
Ví dụ: bạn sẽ được tặng $52 hoặc $32 cho một account reg Vultr mới hoàn toàn, DigitalOcean và Linode cũng tương tự. Coupon thì bạn tự săn khá dễ dàng trên google.
Đừng lo lắng khi không biết di chuyển dữ liệu sang VPS, hãy tham khảo bài chuyển 1 trang web từ nơi khác về VPS Vultr theo hướng dẫn của mình.
Hoặc đơn giản hơn là có thể lên Fiverr để thuê người di chuyển dữ liệu sang VPS, mình có từng dùng dịch vụ trên Fiverr để cấu hình VPS cho vài website, chi phí mỗi lần thuê vậy chỉ tầm 20-30$.
Sử dụng themes tối ưu cho tốc độ Website WordPress.
Nếu bạn đang trong giai đoạn tập tành làm blog, hiện nay có 2 nhà cung cấp themes mà mình khuyên các bạn dùng đó là : Genesis (gồm Genesis Framework và bộ Child Theme đi kèm của nó), và Mythemeshop.
Sau bạn làm quen rồi sẽ có rất nhiều lựa chọn khác, ví dụ chuyển sang Thrive Themes giống mình đang sử dụng.
Tuy nhiên 2 theme mà mình nói ở trên cực dễ sử dụng cho người mới mà bạn cũng có thể tạo ra nhiều giao diện đẹp ở mọi lĩnh vực .
Trong đó, nếu để kể đến tối ưu tốc độ tối đa cho website WordPress thì hạng 1 vẫn thuộc về Genesis.
Mình đã có một bài giải thích chi tiết về nền tảng themes này bạn có thể tham khảo : Genesis Framework là gì? Vì sao bạn nên sử dụng Genesis Themes?

Đừng nhìn thấy các giao diện đẹp là muốn sử dụng nó ngay, bởi chưa chắc nó tối ưu về coding cho bạn.
Trước đây mình mới học WordPress rất thường chọn các theme free có giao diện đẹp nhưng về sau nó lộ ra nhiều khuyết điểm về tốc độ tải trang, cấu trúc SEO,…
Cho nên lời khuyên của mình là bạn có thể dùng Mythemeshop để dành cho viết blog, còn đối với website bán hàng thì dùng Flatsome là chuẩn nhất.
Nếu đã nghiêm túc đầu tư cho website thì nên mua các giao diện trả phí tầm 30$-60$, bạn sẽ thấy rõ sự khác biệt mà các giao diện trả phí mang lại.
Như mình đang sử dụng là Thrive themes, nền tảng này thì không còn gì phải bàn thêm về tính ưu việt trong mọi hoàn cảnh của nó, nhưng nếu bạn là người mới bạn không cần dùng đến vì giá đắt và còn phải tùy biến nhiều thứ mới có được giao diện đẹp.
Không tham lam cài đặt plugins tràn lan
Trong quá trình làm website, bạn tham khảo web này blog nọ thấy người ta có gì cũng muốn cài theo mà không cân nhắc kĩ xem plugin đó có thật sự cần thiết hay không. Dẫn đến tình trạng có khi một website đơn giản mà gần 20-30 cái plugins thì tình trạng ì ạch là không tránh khỏi.
Mỗi một plugin được kích hoạt nó sẽ sử dụng một lượng tài nguyên từ máy chủ của bạn, nếu host hoặc VPS mạnh thì không nói nhưng nếu dịch vụ host mà bạn thuê chỉ ở mức trung bình thì rất dễ bị load chậm.
Người mới nên cài bao nhiêu plugin cho site là đủ ?
Mình có một bài giới thiệu top 10 plugins tối cần thiết mà bạn nên cài cũng như công dụng từng loại plugins và cách cài đặt chi tiết : Các nhóm WordPress Plugin phổ biến cần có khi xây dựng Website WordPress
Chừng này thôi là được, càng về sau bạn làm website lâu rồi có kinh nghiệm hơn và cái nào thật sự cần thiết thì bạn mới cân nhắc cài mà dùng.
Như mình đang sử dụng 27 plugins tuy nhiên cái nào cũng có chức năng riêng của nó cả, có thời gian mình sẽ chia sẻ danh sách những plugin mà mình đang sử dụng.
Xóa bỏ những plugin không dùng đến
Nếu đã lỡ cài dư hoặc bạn cài rồi mà không sử dụng đến, hãy deactive các plugins đó và sau đó đảm bảo delete hẳn nó khỏi database của website.
Nếu không các plugins deactived này cũng vẫn chiếm một dung lượng nhất định trong dữ liệu và có khả năng ảnh hưởng đến tốc độ tải trang của website hoặc khu vực admin.
Sử dụng tính năng trích đoạn/thu gọn.
Nếu bạn không tùy chỉnh gì thì mặc định WordPress sẽ hiển thị toàn bộ nội dung bài viết + hình ảnh trong bài ra ngoài trang chủ (Homepage) và trang lưu trữ (Archives Page). Điều này sẽ khiến cho Homepage, Tags Page, Categories Page và những trang Archives khác của bạn bị load rất chậm và giảm trải nghiệm người dùng trên site một cách đáng kể.
Tùy vào từng Themes mà bạn đang sử dụng sẽ có mục Themes Options để bạn tùy chỉnh lại phần Post Excerpts hiển thị theo ý muốn. Với Setting chung thì bạn có thể vào Setting -> Reading -> Summary thay vì Full Text.
Tuy nhiên ở blog kiemtiencenter của mình, mình lại chọn để 1 bài full text, các bài còn lại để summary để làm nổi bật lên bài đầu tiên (vì bài này khá quan trọng cho các bạn newbie)
Không upload trực tiếp nhạc hay video lên host
Để bài viết của bạn có video mà bạn muốn người đọc xem, bạn có thể upload nó trực tiếp lên website thông qua việc Add Media và nó sẽ được hiển thị dưới dạng HTML5.
Nhưng câu hỏi đặt ra: Tại sao bạn lại up lên host khi đã có sẵn rất nhiều các platform up nhạc, video khác, chẳng hạn như Youtube, Vimeo,…?
Khi upload trực tiếp, site của bạn rất dễ gặp 1 số vấn đề như :
- Up không được, host báo quá tải, video dung lượng quá to.
- Up được một cái video, xong gói host hết dung lượng luôn.
- Lỗi không hiển thị được Video do vấn đề về định dạng nào đó của việc tải video về máy rồi upload lên host trực tiếp.
Youtube là 1 platform tạo bởi Google chuyên dành cho up video, và có hỗ trợ mã embed code để bạn nhúng vào khung soạn thảo wordpress rất dễ dàng. Có vài lựa chọn cho bạn làm được điều này:
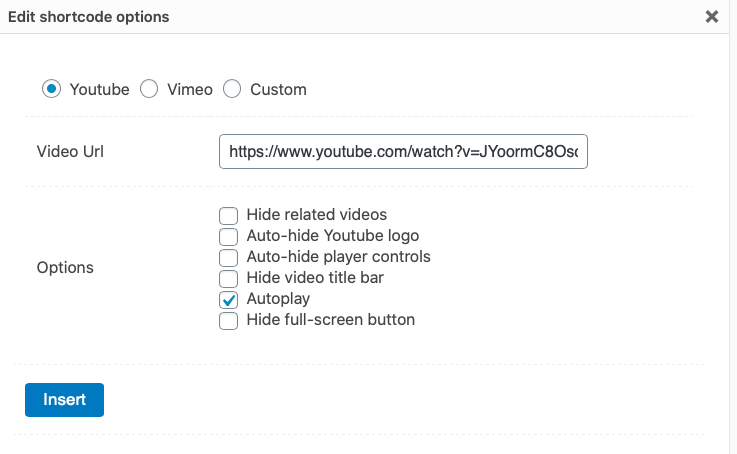
Sử dụng Shortcode hỗ trợ responsive video
Chỉ cần chọn shortcode đó, nó sẽ hiển thị chỗ cho bạn dán link URL của video Youtube/Vimeo/Dailymotion, bạn copy paste cái URL bỏ qua là xong hết ! Ví dụ như cái ThriveShortcode của mình:

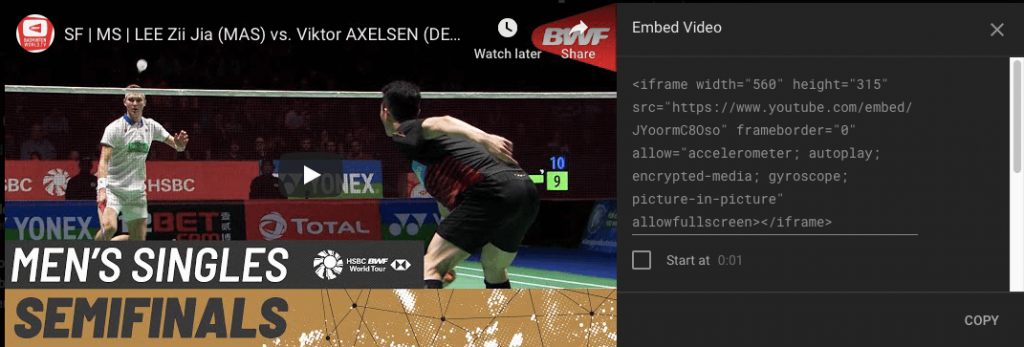
Nhúng mã embed code của Youtube vào phần text của khung soạn thảo.
Cách này thì bạn không cần cài gì thêm, chỉ cần vào Youtube, mở Video bạn đang muốn đưa vào website, chọn Share -> Embed rồi copy mã quay lại khung soạn thảo bài viết trên WordPress ->Mở qua tab Text (thay vì Visual) sau đó dán paste đoạn embed code đó vào là xong.

Sử dụng bộ nhớ đệm – Cache plugins.
Sử dụng bộ nhớ đệm giúp tăng tốc tốc độ tải trang cho website của bạn.
Cơ chế hoạt động của các plugin này đó là lưu lại cache cho những traffic đã vào site bạn, từ đó giúp tốc độ tải trang cho những lần truy cập sau của người đó nhanh chóng hơn rất nhiều.
Những plugins Cache khuyên dùng đó là :
Trong đó W3 Total Cache phổ biến nhất và khá nhiều bài hướng dẫn đã có trên mạng rồi.
WP Rocket nếu bạn có điều kiện kinh tế để sử dụng thì nó gần như là 1 sự lựa chọn khá tốt, vì cấu hình không phức tạp như W3 Total Cache, rất dễ sử dụng. Nhưng đây là plugin trả phí chỉ dành cho bạn nào có điều kiện.
Tối ưu hình ảnh đúng cách
Nếu như bạn đang upload ảnh dung lượng lớn thẳng lên bài viết thì sẽ dễ bị down time host và với những ảnh kích thước lớn, khi người dùng truy cập, tốc độ tải trang sẽ rất lâu gây ảnh hưởng đến trải nghiệm.
Trường hợp này có rất nhiều bạn gặp phải vì hầu như người mới đều lấy ảnh tìm được trên mạng và chèn vào bài viết mà không để ý đến việc ảnh đó có nặng không, kích thước bao nhiêu.
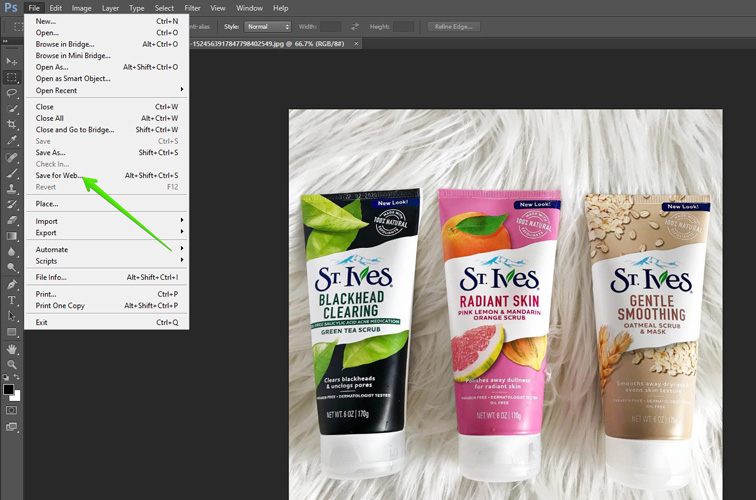
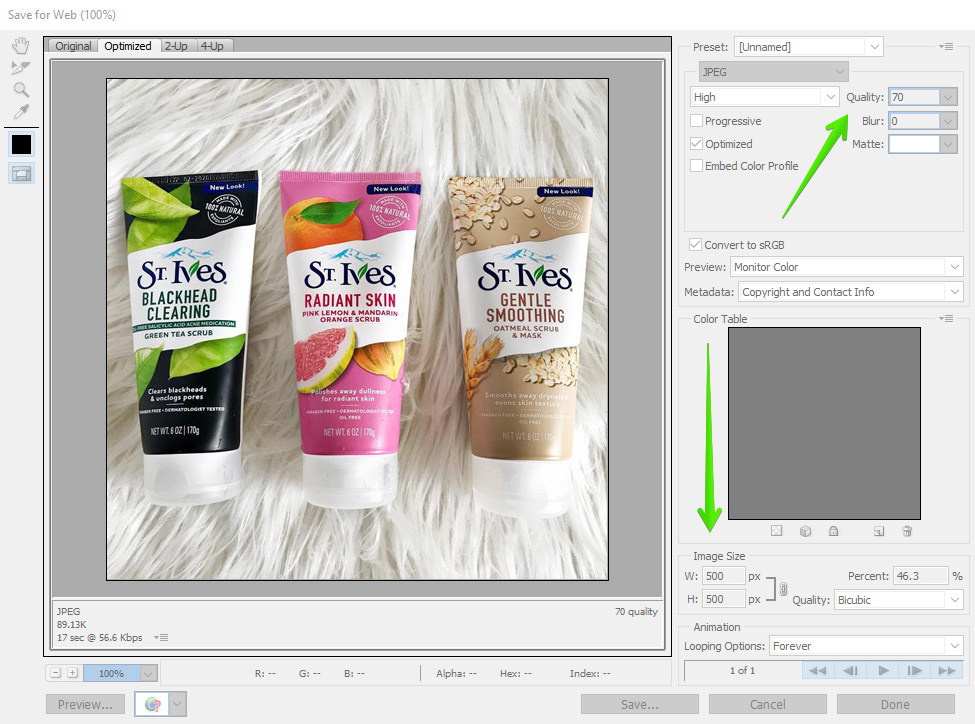
Tối ưu hình ảnh cho website bằng Photoshop (resize và chỉnh quality)
Bước 1: Bạn chọn File -> Save For Web

Bước 2: Chỉnh chất lượng hình ảnh và resize lại cho kích thước phù hợp với hiển thị trên website.

Sau khi tối ưu ảnh bằng PTS rồi thì ảnh của bạn có thể xấp xỉ dung lượng tầm 100kB trở lại là ổn và bạn có thể lưu ảnh lại và sử dụng ảnh đã qua chỉnh sửa để up lên website.
Những thao tác này rất dễ sử dụng ở Photoshop và bất kỳ ai cũng chỉ mất tầm 5 phút để học nó mà thôi.
Sử dụng plugin nén ảnh/ dịch vụ nén ảnh.
Nếu bạn không muốn tối ưu thủ công bằng tay như vậy thì bạn có thể sử dụng plugin nén ảnh, tuy nhiên mình vẫn thích sử dụng Photoshop hơn, lựa chọn cái nào thì tùy bạn.
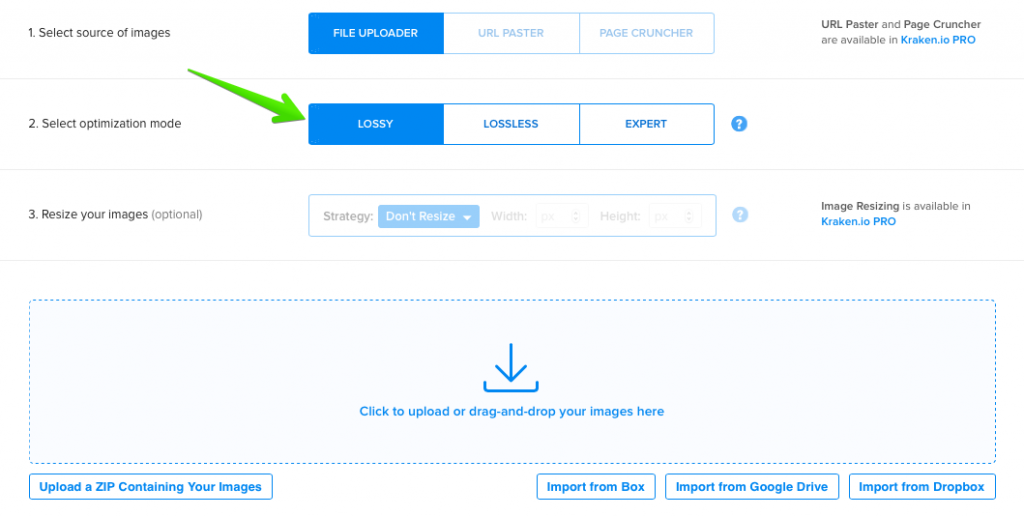
Plugin nén ảnh hiện nay có rất nhiều loại tốt, thường dùng nhất là Kraken và WP Smush. Với Kraken thì bạn có thể không cần bỏ tiền mua, bạn có thể sử dụng tính năng nén ảnh free của Kraken tại đây : https://kraken.io/web-interface
Khi dùng free, bạn sẽ không có được tính năng Resize ảnh (tính năng này mình đã bày cách làm bằng PTS rồi nên bạn không cần tốn tiền cho nó) , nhưng bạn được dùng thoải mái tính năng Nén ảnh -> Lossy là cái mình khuyên dùng.

Kéo thả ảnh từ máy tính bạn qua và Kraken sẽ tối ưu lại dung lượng cho bạn. Như vậy là xong !
Chia các lượt bình luận thành từng trang
Nếu các bài viết trên website bạn đang có 100 lượt bình luận thì mỗi lần tải bài viết sẽ rất chậm do phải tải luôn các phần bình luận đó.

Để tránh việc tải chậm do bình luận thì bạn nên chia các bình luận ra từng trang, ví dụ mỗi lần chỉ hiển thị 10 bình luận và ai muốn xem thêm các bình luận thì hãy nhấn nút “xem thêm”.
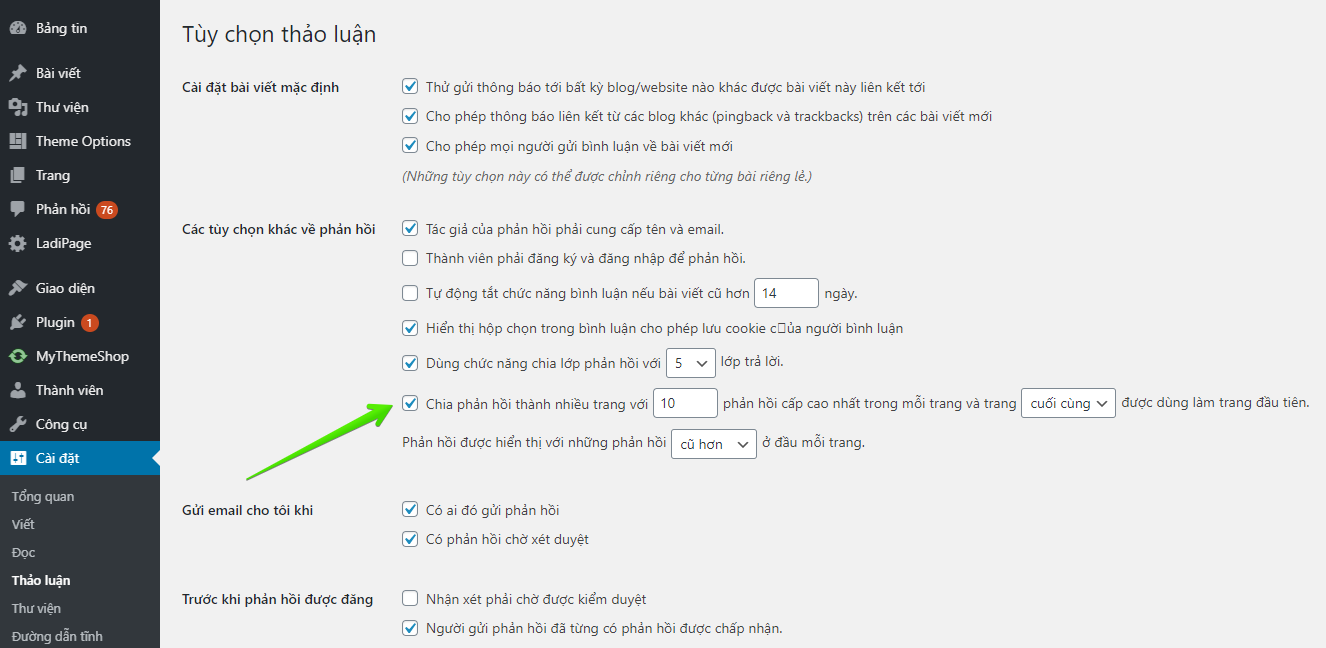
Việc chia các bình luận thành từng trang là không khó, bạn hãy nhấn vào “thảo luận” và chọn đến mục “chia phản hồi thành nhiều trang…” như hình bên dưới.

Giảm thiểu bản lưu trữ bài viết (revision)
Mặc định khi bạn dùng WordPress để viết bài thì nó sẽ lưu lại các bản thảo (revision), đây là một tính năng khá hữu ích nhưng đôi khi chúng ta lại không để ý rằng nó sẽ làm ảnh hưởng tốc độ load website.
Nếu bạn truy cập vào domain.com/wp-admin mà thấy chậm thì nguyên nhân là do server phải tải luôn cả những bản nháp này.
Mặc dù không ảnh hưởng tới tốc độ website khi người dùng truy cập nhưng nó cũng chiếm dung lượng và ảnh hưởng tới người quản trị web, nên mình sẽ hướng dẫn bạn giới hạn bản lưu trữ lại.
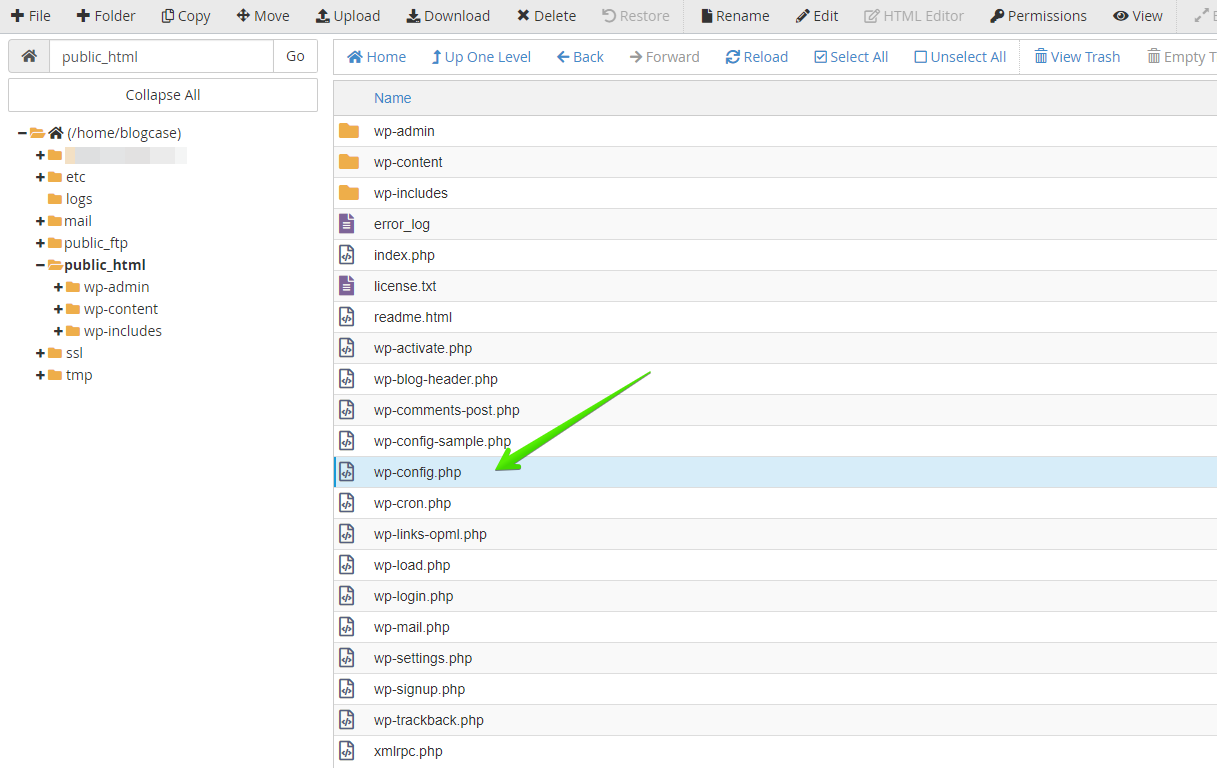
Để tùy chỉnh lại số lượt lưu trữ bản thảo thì bạn cần phải vào File Manager -> file config.php.

Hãy mở file config.php lên và thêm đoạn code sau:
define( ‘WP_POST_REVISIONS', 3 );
Đoạn code này sẽ giới hạn việc lưu bản soạn thảo cũ lại là 3 bản cho mỗi bài viết, bạn có thể thay đổi số 3 thành một con số khác tùy ý mà bạn muốn.
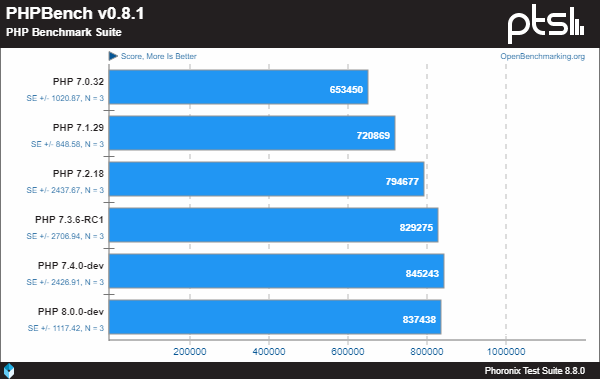
Sử dụng phiên bản PHP 7.4 mới nhất hiện tại
Bạn nên cập nhật phiên bản pHp lên 7.4, đây được xem là phiên bản pHp có hiệu suất cao và hỗ trợ nhiều hơn về mọi mặt trong đó có cả hỗ trợ về việc tăng tốc tải website.

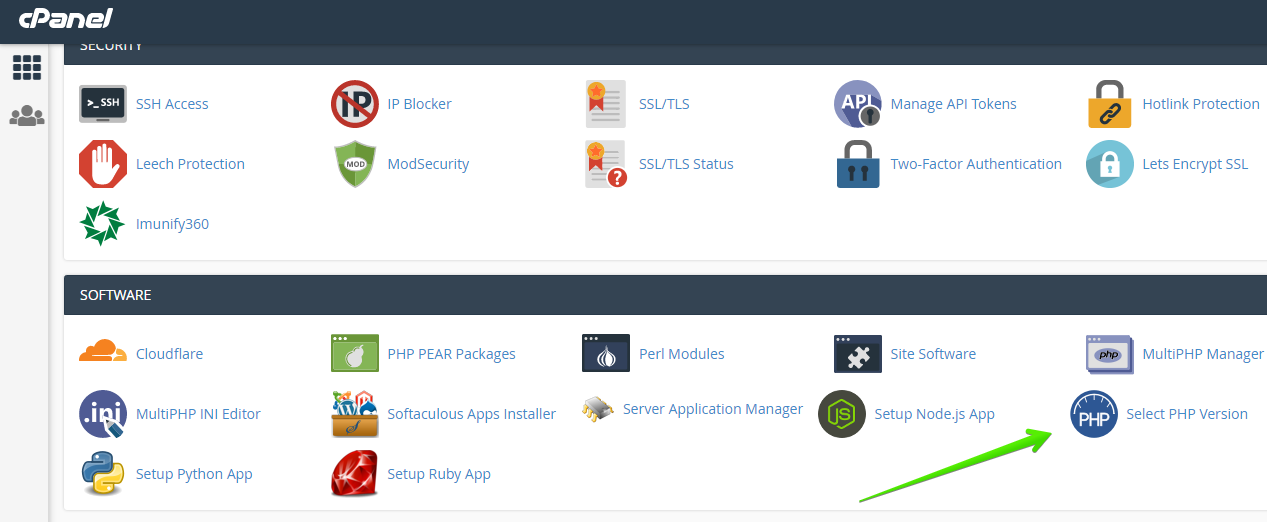
Để thay đổi phiên bản pHp hiện tại thì bạn hãy truy cập vào Cpanel và tìm đến mục Select PHP version nhé.

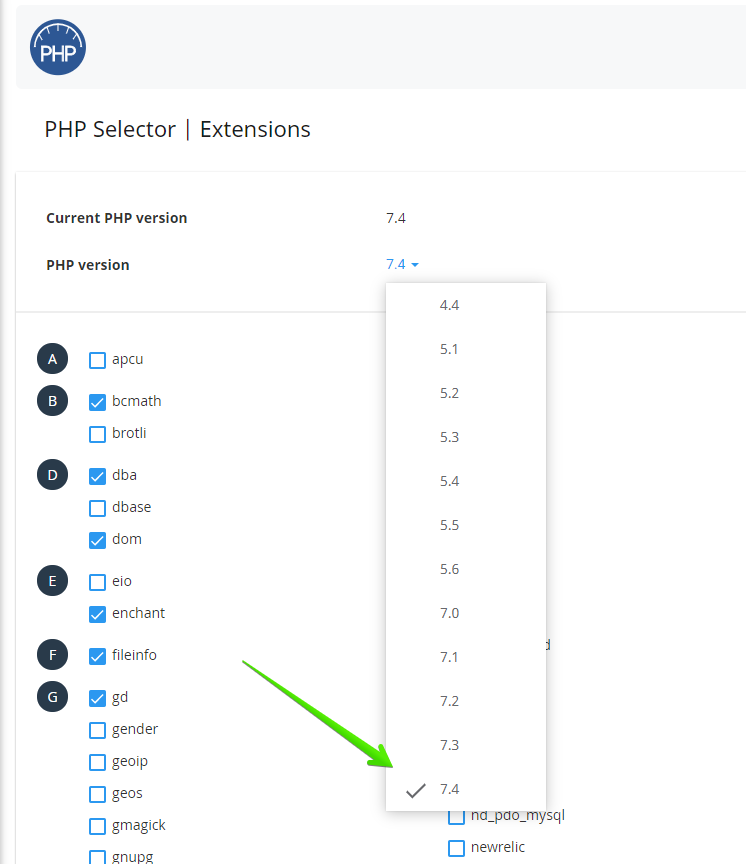
Tiếp đến, bạn chỉ cần lựa chọn phiên bản PHP 7.4 rồi lưu lại là được.

Trong trường hợp sau khi bạn thay đổi phiên bản PHP mà quay lại website bị lỗi và không truy cập được thì nguyên nhân là do một vài plugin trong website đang không tương thích với phiên bản PHP 7.4, bạn chỉ cần xoá những plugin không tương thích này đi là được.
Loại bỏ các code bên thứ 3
Một số loại liên kết từ Google hoặc từ Facebook cài vào website khiến cho việc load website chậm đi rất nhiều.
Ý mình không phải là bạn bỏ đi hết những thứ liên kết từ social mà thay vào đó bạn nên lựa chọn hiển thị như thế nào để không bị ảnh hưởng đến tốc độ tải trang.
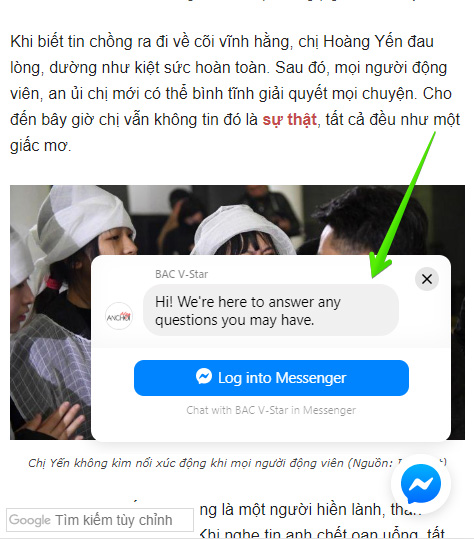
Nếu như bạn dùng plugin để tạo ô chát với Fanpage trên website như hình dưới đây thì đừng nên dùng plugin.

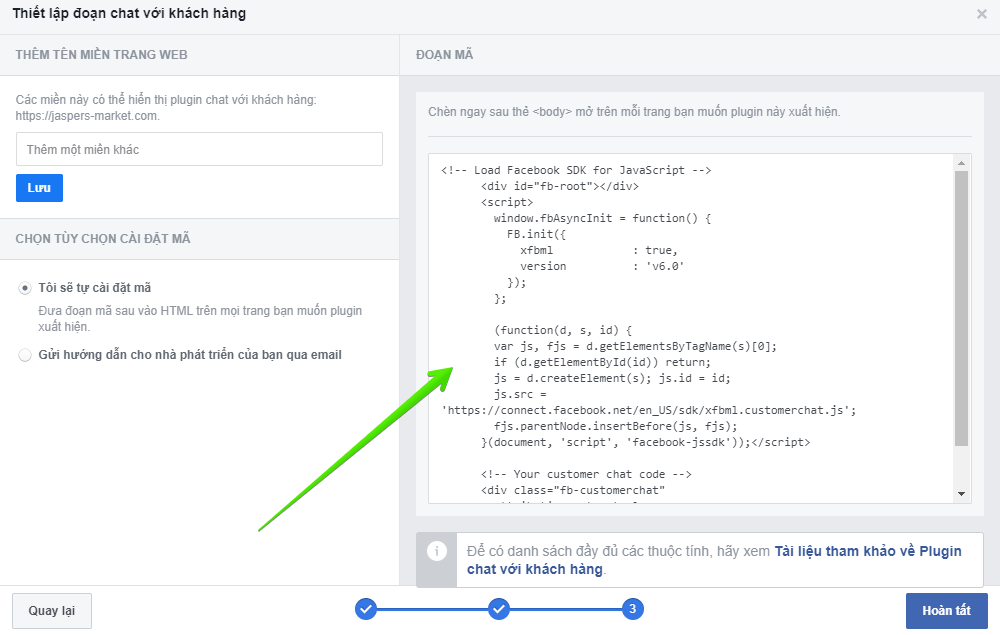
Hãy chèn code trực tiếp vào bên dưới thẻ body trong file header.php là được.

Việc cài đặt trực tiếp vào file như thế sẽ giảm thời gian tải website so với cài thông qua plugin Facebook chat customer.
Ngoài ra đối với những định dạng như Google map thì bạn chỉ nên để 1 bức ảnh chụp vị trí của cửa hàng hoặc doanh nghiệp bạn lên rồi chèn link vào thôi, chứ đừng để nguyên dòng code hiển thị Google map ra, nó ảnh hưởng khá lớn tới việc tải trang đấy.
Sử dụng CDN cho hình ảnh
CDN là viết tắt của Content Delivery Network, đây được xem là một cách thức tạo ra nhiều điểm truy cập ngoài server chủ.
Ví dụ dịch vụ lưu trữ của bạn được đặt tại Singapo, khi những người dùng truy cập vào từ vị trí Việt Nam thì các data center trên toàn thế giới sẽ xác định điểm truy cập gần nhất với người dùng và sau đó gửi dữ liệu tới, với cơ chế hoạt động không phụ thuộc vào máy chủ gốc của bạn nên CDN giúp tăng tốc độ load website rất nhanh.
CDN có nhiều công dụng trong việc tối ưu tốc độ, nhưng ở phạm vi bài này mình chỉ nói đến việc cài đặt CDN cho hình ảnh mà thôi.
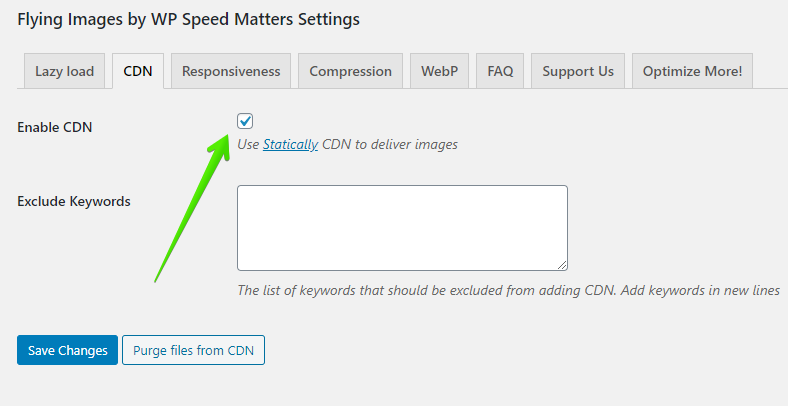
Để cài đặt CDN đơn giản nhất thì bạn nên sử dụng plugin: Flying Images by WP Speed Matters – đây là một plugin được phát triển miễn phí, nếu bạn yêu thích nó thì có thể ủng hộ tác giả một ly caffee nhé.
Sau khi cài đặt xong, bạn hãy chọn “Enable CDN” trong tab CDN lên là được.

Đây là address của hình ảnh trên website mà mình đã cài: https://cdn.statically.io/img/domain.com/wp-content/uploads/2020/02/kem-che-khuyet-diem-tot.jpg?w=1200&quality=70
Nếu kiểm tra lại address của hình ảnh mà có cấu trúc như trên thì bạn đã cài đặt CDN cho hình ảnh thành công rồi.
Kết
Trên đây mình đã đưa ra 12 cách cơ bản tối ưu tốc độ website WordPress mới nhất ở năm 2020 này, hy vọng sẽ giúp ích cho việc cải thiện tốc độ website của bạn.
Hãy để lại bình luận bên dưới nếu gặp vấn đề trong việc tối ưu tốc độ website nhé.

Kéo xuống bên dưới 1 chút nữa bạn sẽ thấy phần bình luận. Hoặc tham gia ngay vào các cộng đồng của mình:
(HOT) Bạn có thể nhận tư vấn tự động của mình tại đây: https://hoc.marketing/tuvan





Cảm ơn admin, bài viết rất hay, mình đã áp dụng thành công cho trang https://www.giaodien.blog
AD cho mình hỏi Trang web của mình gần đây bị tải chậm ko biết lỗi gì, hình ảnh mình cũng đã tối ưu qua photoshop, mình dung stablehost gói pro ko giới hạn dung lượng, cũng đã cài CDN, Mình dùng Mythemeshop bán hàng có ổn ko bạn
Một bài viết mình cho 3 video ngắn nhúng từ youtube có đc ko
Phần lớn là do host á bạn. Dùng Vultr nha bạn.
Em đang dùng W3 total cache giờ em muốn chuyển qua wp-rocket thì khi em xoá plugin W3 total cache để cài Wp-rocket có gì cần lưu ý không ad.
Không bạn, gỡ sạch để tránh xung đột khi cài plugin mới thôi.
Ad check lại internal link này nhé Genesis Framework là gì? Vì sao bạn nên sử dụng Genesis Themes?
Cho mình hỏi pop-up bên góc trái mang hình dùng plugin thrive lead hay sao ạ
Không phải bạn nha. Kiemtiencenter có code riêng.
Cho mình hỏi kiemtiencenter đang dùng VPS hay Cloud Compute vậy? Bạn có thể nói qua cấu hình của hosting mà trang đang dùng được không ạ?
Kiemtiencenter dùng VPS bởi Vultr bạn nha. Tùy lượng truy cập site của bạn để chọn gói VPS.
Anh ơi anh kiểm tra dùm e website trimunblog.com này bị sao dc k ạ em trỏ domain về host từ chiều nó ok rồi mà web cứ bị như thế
Bạn trỏ về mà bạn cài wordpress cho site chưa, mới trỏ về thì đâu có chạy website đc.
Thanks a e mới làm theo video của web xong vào ok rồi
Chào các bác bên em đang tuyển code WORDPRESS kinh nghiệm trên 1 năm mức lương >12 triệu tại địa chỉ 348 Kim Ngưu Hai Bà Trưng Hà Nội.. Email của em : [email protected]
File robot.txt của mình bị lỗi thì sửa như thế nào ạ. Xin Ad chỉ giúp
Bạn gửi ảnh lỗi lên đây nhé
Mình bị lỗi :
Google không thể lập chỉ mục URL này (noindex)
URL đã gửi được đánh dấu ‘noindex’
Không thể lập chỉ mục URL này. Bạn HD mình sửa này như thế nào. Chân thành cảm ơn.
Chào bạn, bạn kiểm tra ở phần “Bộ kiểm tra robots.txt” để xem có lỗi gì không nhé.
MÌnh cài W3 Total Cache vào website bị lổi luôn, giờ không biết chỉnh sửa sau luôn
Bạn có thể cho mình xin hình ảnh bị lỗi ntn không?
không thể tải hình ảnh lên bình luận được bạn ơi. nếu đươc bạn add cái zalo mình gửi qua nhé 012345 78973 . Thanks
Bạn upload ảnh lên đây rồi gửi mình link nhé: https://imgur.com/upload