Tips: Nếu như bạn là người mới, hoặc chưa thành thạo Wordpress. Bạn nên tìm đến khóa học bài bản về Wordpress để có lộ trình từng bước vững chắc => 7 giờ học Wordpress
Những website có mục blog, hoặc website tin tức thì bạn có thể dùng những giao diện sẵn có miễn phí cơ bản để làm rất dễ dàng, nếu bạn chưa biết làm, hãy tìm lại hướng dẫn này.
Nhưng đối với những bạn đang bán sản phẩm vật lý (quần áo, giày dép, đồng hồ,…) thì việc xây dựng 1 trang shop có tính năng đặt hàng là vô cùng cần thiết.
Đó là store online, nơi khách hàng có thể vào chọn & đặt hàng ngay trên tại web.
Lúc này, bạn cần tối ưu trang WordPress thông thường thành 1 cửa hàng với sự giúp đỡ của plugin WooCommerce mạnh mẽ mà miễn phí.
Ở bài viết này, với ngân sách siêu tiết kiệm, mình sẽ hướng dẫn bạn tự xây dựng bước từng bước theo cách dễ hiểu nhất từ lúc mua hosting cho tới khi hoàn thiện trang bán hàng.
Bạn có thể xem site demo tại: shop.thekhuong.com – Mình demo với 1 trang web clothing cho trẻ em nhìn rất đẹp & chuyên nghiệp.
Hãy xem video sau đây, mình sẽ hướng dẫn bạn làm bước từng bước dễ dàng:

1/ Mua hosting, giao diện & tải nội dung mẫu.
Bạn có thể xem những hướng dẫn cụ thể sau:
- Hướng dẫn mua hosting $1/tháng Godaddy tặng kèm domain
- Các hosting/domain đang khuyến mãi
- Cài themes, plugins & các plugin miễn phí nên sử dụng
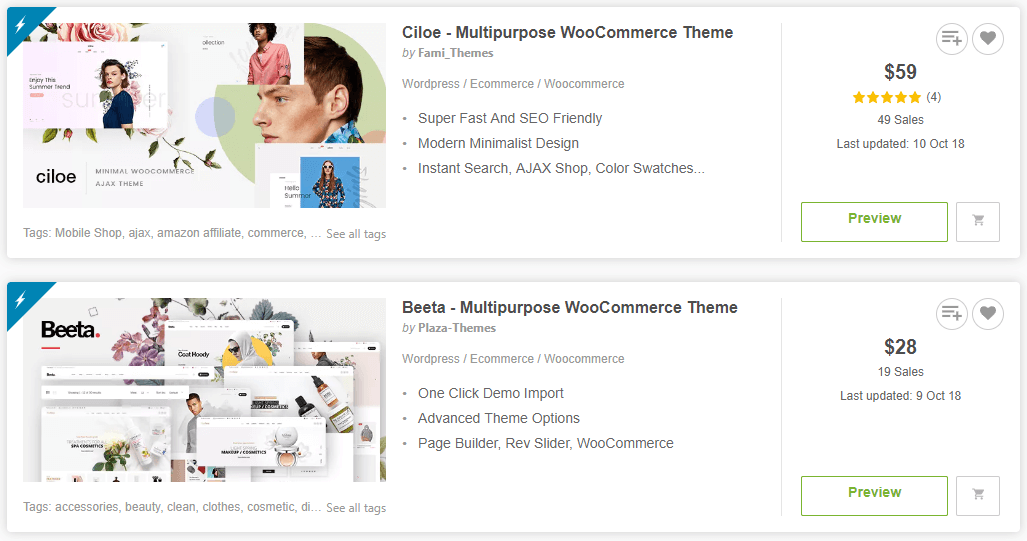
Về themes, bạn có thể bắt đầu với themes miễn phí, tuy nhiên nếu bạn muốn có sự đầu tư ngay từ ban đầu (Như ở video trên mình hướng dẫn), có thể chọn mua theme premium ở Themeforest
GỢI Ý

Nếu bạn hỏi mình học online về MMO, kinh doanh, chạy quảng cáo ở đâu là oke nhất thì bấm vào link dưới đây xem xu hướng nhé. Hơn 50000 người đang học chứ không chỉ riêng mình
Mình nhấn mạnh là ở Themeforest, bạn có thể tìm được những giao diện siêu đẹp, tương ứng với từng ngách mà bạn đang kinh doanh.

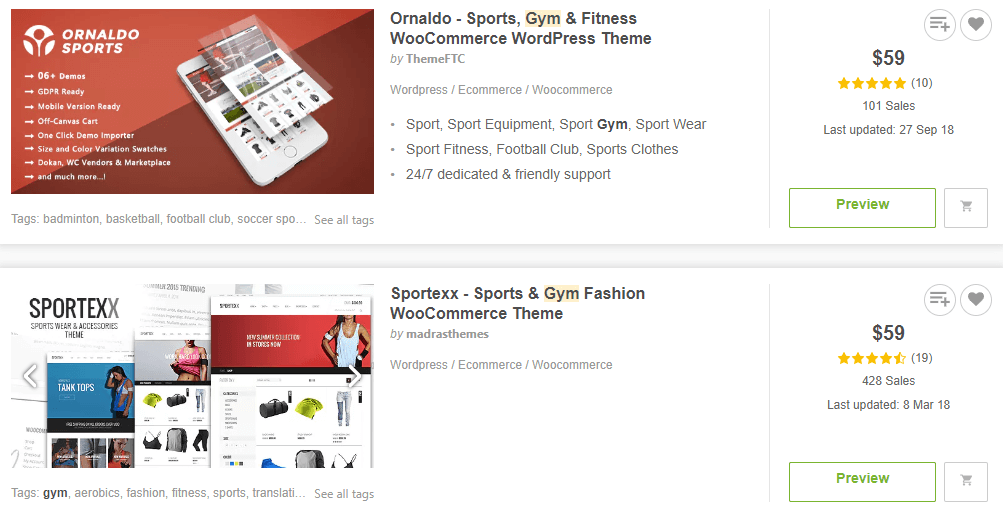
Chẳng hạn bạn đang làm 1 store về thực phẩm chức năng chuyên cho những người tập gym, bạn có thể đánh từ khóa ‘gym' vào ô tìm kiếm để nhận lại kết quả là những theme đẹp.
Bạn cũng có thể sắp xếp theo best seller hoặc trending.

Lưu ý khi bạn tải theme ở Themeforest về, bạn cần giải nén ở máy tính, sau đó chỉ upload file theme lên WordPress.
2/ Cài plugin Woocommerce
WooCommerce là plugin không thể thiếu khi làm 1 trang bán hàng, nó sẽ cho bạn rất nhiều tính năng, nhằm phục vụ mục đích bán hàng của bạn.
Cách cài đặt, cấu hình cơ bản, bạn hãy xem video đầu bài viết này.
3/ Chỉnh sửa Menu gọn gàng cho trang web.
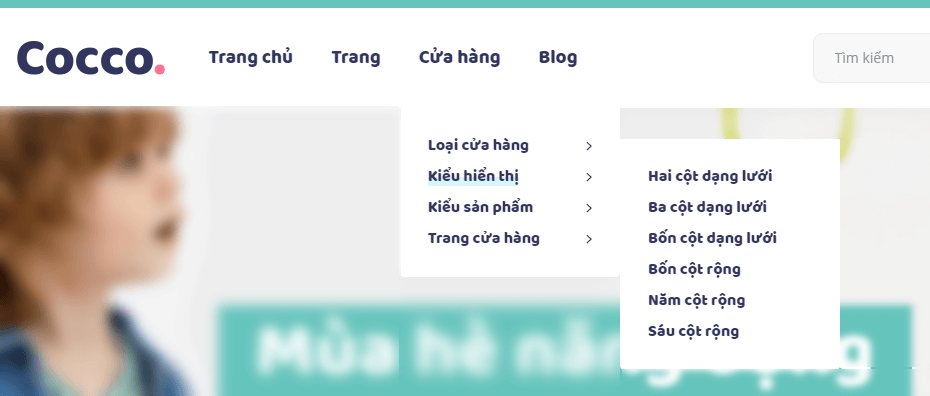
Menu là các danh mục nằm ở đầu hoặc cuối trang. Ví dụ giao diện mà mình đang sử dụng demo có menu ở bên trên như thế này:

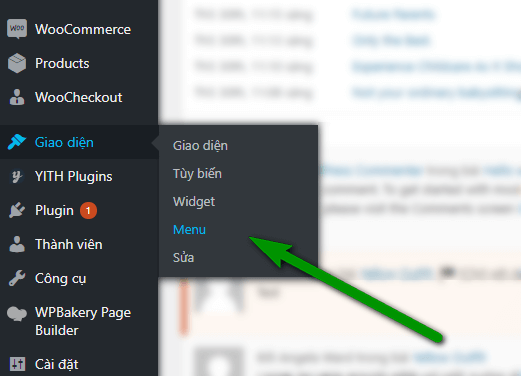
Nội dung mẫu có sẵn mà bạn import sẵn sẽ tự tạo ra menu. Để thêm, bớt menu hoặc các đối tượng trong menu như mong muốn, bạn vào Giao diện => Menu

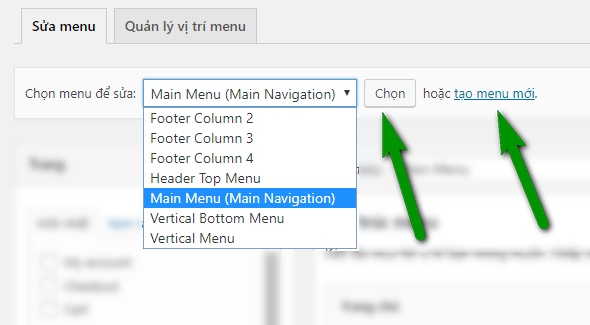
Để chỉnh sửa 1 Menu có sẵn bạn chọn menu đó rồi nhất nút Chọn, hoặc nếu bạn muốn tạo 1 menu mới hoàn toàn theo ý bạn thì bạn nhấn vào tạo menu mới.

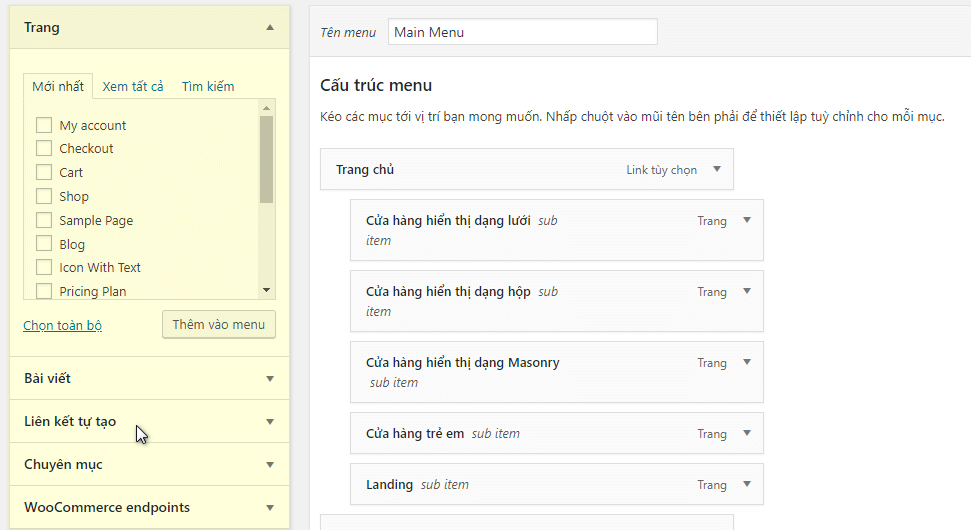
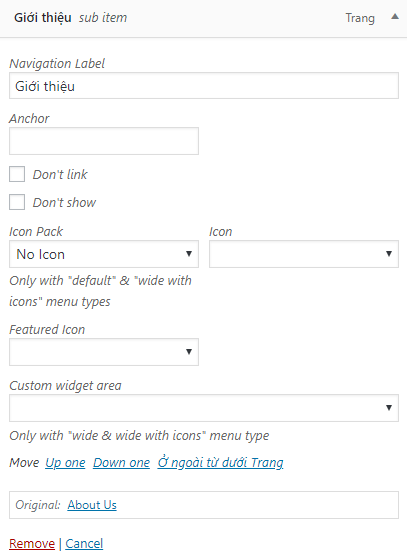
Để chỉnh sửa, thêm/bớt các mục vào Menu rất đơn giản, bạn chỉ cần kéo thả các trang có sẵn trên trang web của bạn vào Menu hoặc có thể tùy biến đường dẫn bất kỳ:

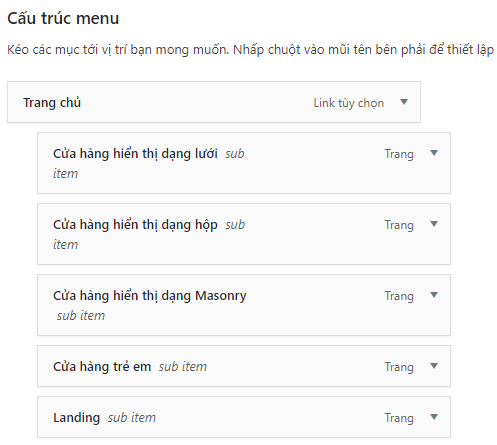
Nếu bạn muốn tạo 1 danh mục ở menu chứa nhiều danh mục con khác, hãy kéo các danh mục con xuống dưới danh mục chính, hơi lệch sang bên phải:

Bạn có thể vọc 1 số tính năng khác của menu như tùy chỉnh màu cho menu, thêm icon,…

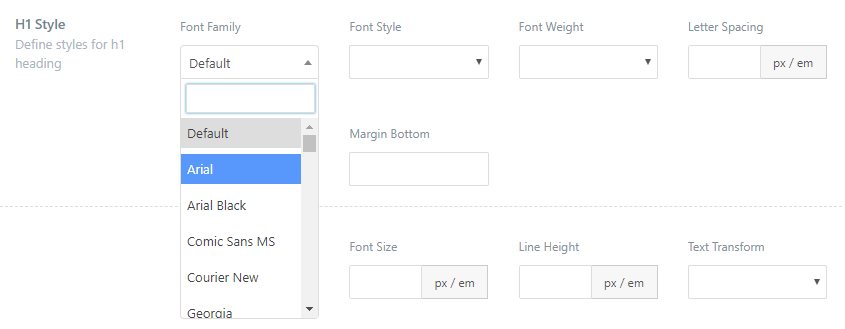
4/ Tùy chỉnh font & màu chữ của font
Hầu như các giao diện bạn cài đặt là của nước ngoài, có thể font mặc định của họ không phù hợp với Việt Nam (Họ không sử dụng Google font) nên nhìn sẽ rất khó chịu.
Hoặc đơn giản bạn muốn đổi font, cấu hình màu sắc, kích thước chữ,… hãy vào mục cài đặt theme của bạn để chỉnh sửa.
Mỗi theme sẽ có mục theme option riêng, bạn hãy tìm xem nó nằm ở đâu.

Bạn có thể chỉnh sửa được font cho từng loại dòng text như: Chữ thông thường, thẻ H1 tới H6, đoạn văn trong bài, giao diện responsive,…

5/ Thay đổi logo & Favicon cho website của bạn
Nếu bạn chưa có logo, sẽ có 2 lựa chọn thuê thiết kế freelancer, hoặc cũng có thể tự design đơn giản thôi cũng được. Còn Favicon không bắt buộc, có thể có cũng có thể không cần.
Bạn cũng sẽ dễ dàng tìm được nơi để thay đổi logo & favicon tại khu vực Theme Options:

Sau khi làm xong phần 4 này, bạn có thể thấy website bạn đã nhìn tử tế rồi & chuyển qua các công đoạn cốt lõi:
6/ “Việt hóa” giao diện của bạn.
Nếu website bạn bán hàng ở Việt Nam, bạn cần “Việt Hóa” những mục hay nút như “wishlist, add to cart, top rate product,..” để phù hợp với trải nghiệm người dùng.
Để việt hóa các mục này, bạn hãy cài plugin miễn phí có tên “Easiest Translation Plugin For WordPress” (Download tại đây)
Nếu bạn đã quên cách cài đặt plugin, có thể xem lại video này:
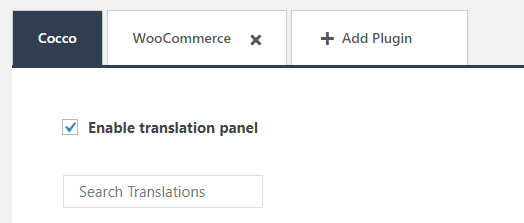
Sau khi cài đặt xong Plugin, bạn vào mục My WP Translate, tích vào ô Enable Translate Panel

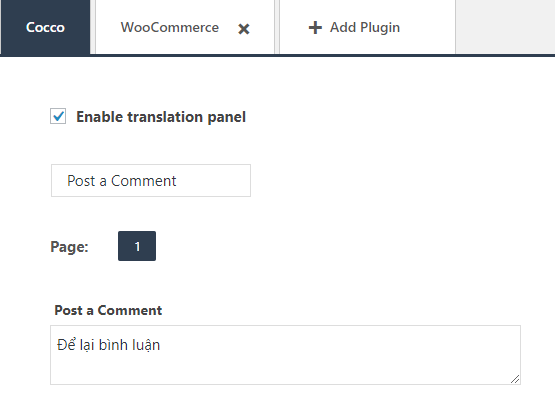
Sau đó bạn chỉ việc tìm từ tiếng Anh muốn dịch & điền từ tiếng Việt tương ứng vào ô trống để dịch, rất đơn giản.

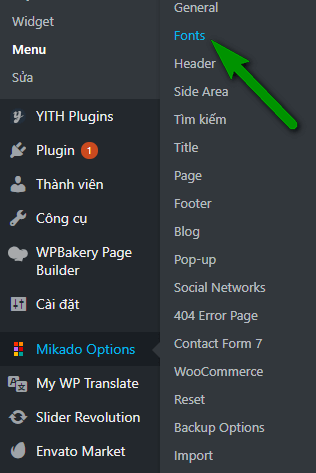
7/ Vọc hết các tính năng trong Theme Option.
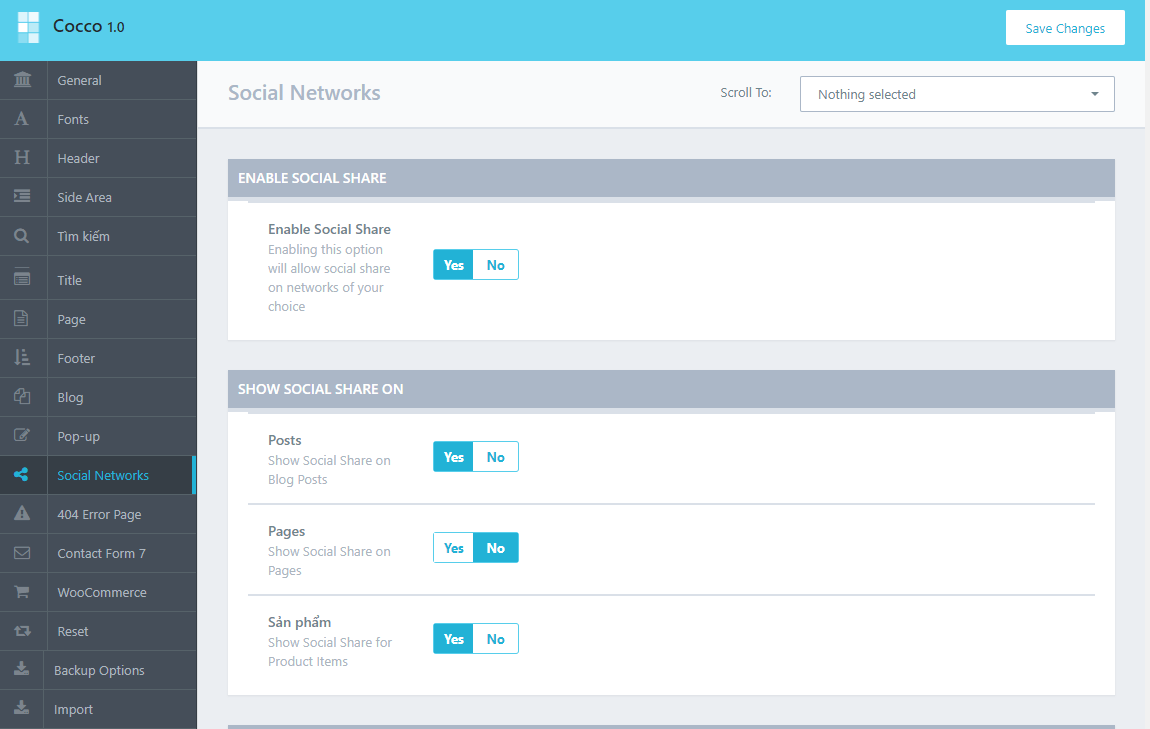
Tất cả các tính năng của giao diện bạn tải lên đều nằm ở mục Theme Option, ví dụ với theme mình đang dùng có rất nhiều tính năng, ví dụ:
- General: Cài đặt logo, UX, thêm tracking code, Google API,…
- Font: Chỉnh sửa font, gồm kiểu font, màu sắc, kích cỡ,…
- Header: Tùy biến hiển thị khu vực bên trên theme
- Search: Tùy biến tính năng tìm kiếm
- Popup: Tùy biến popup tặng ưu đãi, thu thập email
- Blog: Tùy biến tính năng blog
- Social Network: Tùy biến công cụ chia sẻ social
- …

Bạn hoàn toàn có thể tự chỉnh sửa và vọc các tính năng, kiểu dáng website, kiểu hiển thị theo cách của bạn.
8/ Cách thêm sản phẩm và danh mục sản phẩm
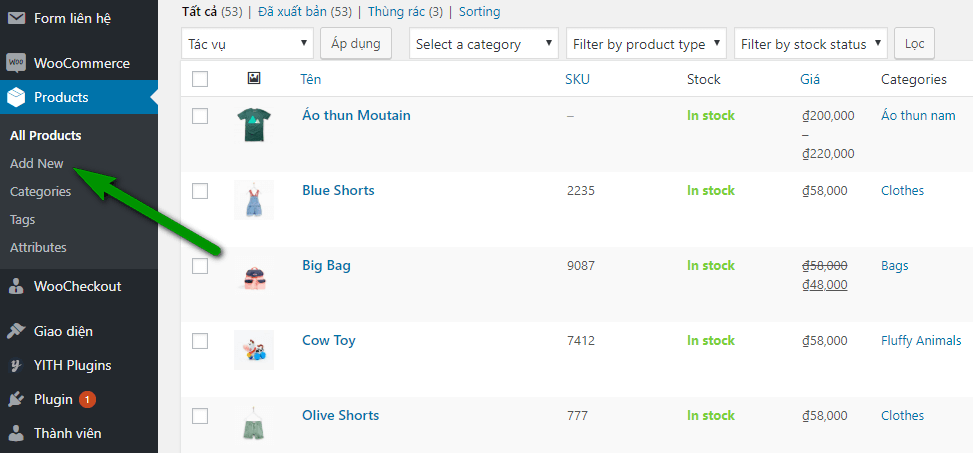
Công việc này khá dễ dàng, nếu muốn thêm 1 sản phẩm, bạn vào All products => Add New:

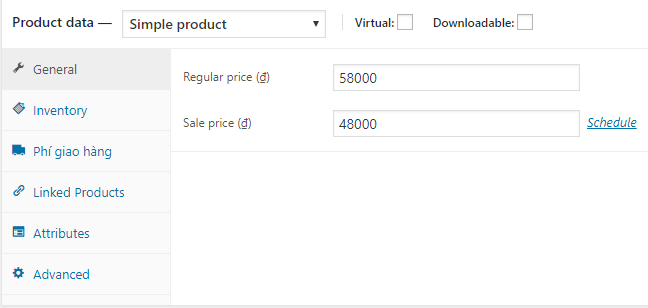
Ở mục này mình sẽ xét đến sản phẩm đơn giản không có biến thể (Ví dụ không có màu khác, size khác,…) thì bạn chỉ cần:
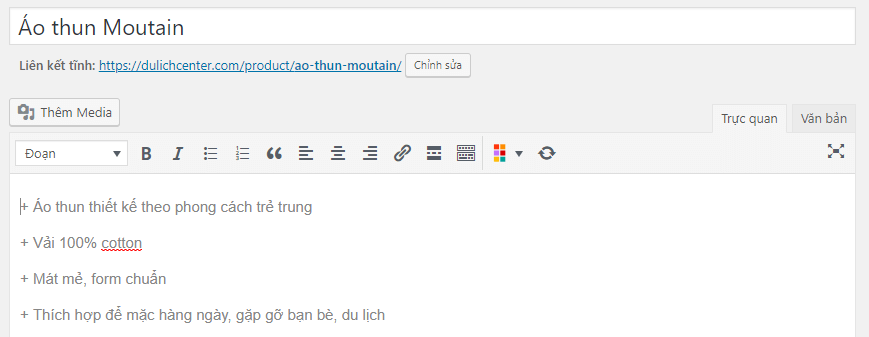
- Đặt tên cho sản phẩm
- Up ảnh cho sản phẩm
- Đặt giá cho sản phẩm
- Đặt giá khuyến mãi (không bắt buộc, nếu bạn điền giá này thì khách sẽ thấy giá thường bị ghạch ngang và thay bằng giá khuyến mãi)

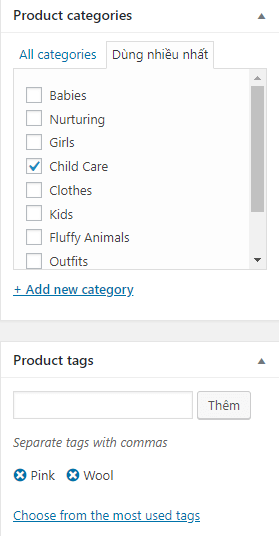
Bạn có thể thêm sản phẩm vào danh mục có sẵn (hoặc tạo mới danh mục) ở cột bên phải.

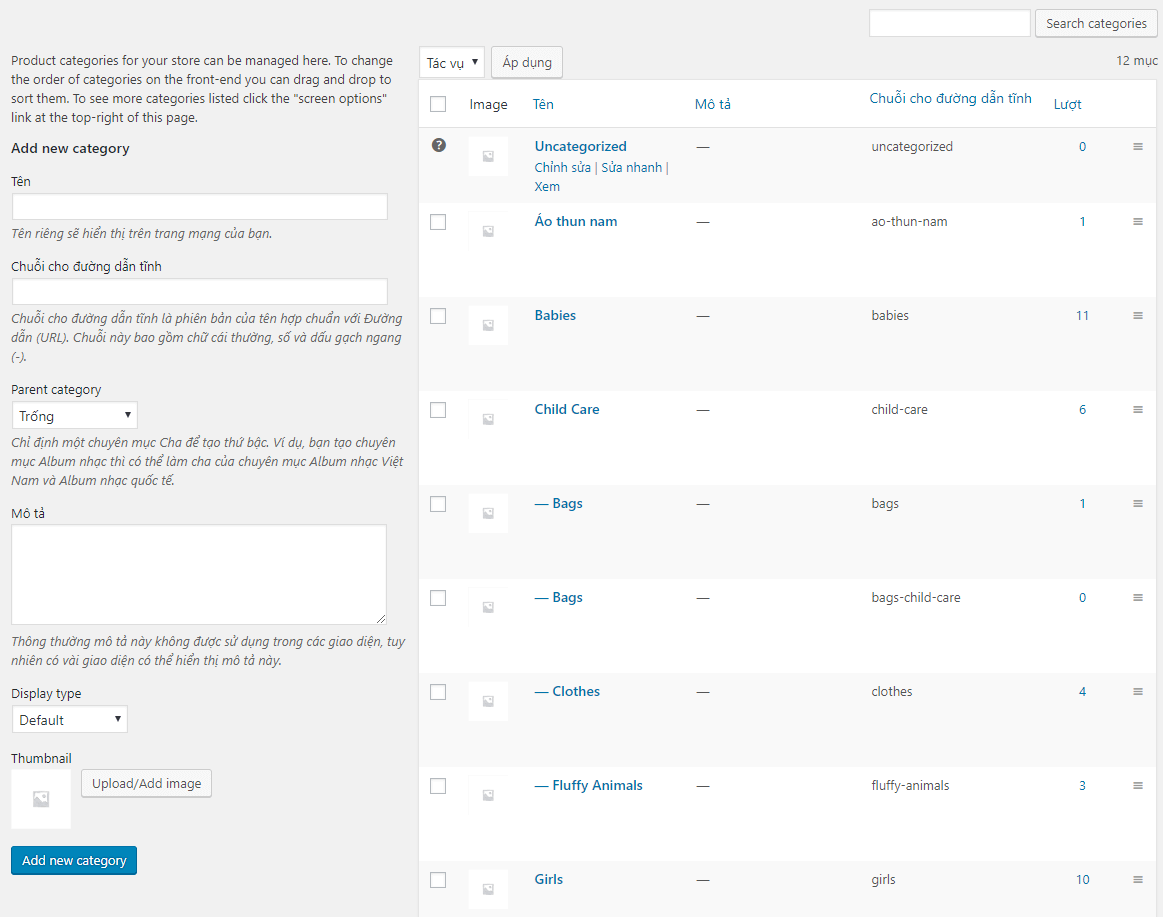
Bạn có thể quản lý toàn bộ thư mục tại Products => Categories. Ở đây bạn có thể xóa/sửa thư mục có sẵn, thêm thư mục mới, sửa đường link thư mục, thêm mô tả, chọn kiểu hiển thị, thêm ảnh thumpnail,…

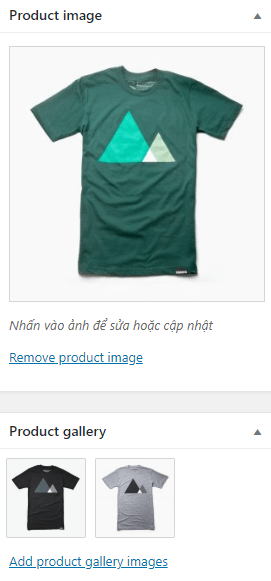
Quay lại thao tác thêm sản phẩm, bạn có thể thêm ảnh sản phẩm & thư viện ảnh.
- Ảnh sản phẩm là ảnh chính mà khách hàng sẽ thấy khi vào trang sản phẩm (product image)
- Thư viện ảnh là những ảnh nhỏ bên dưới, khi khách click vào nó sẽ phóng to ra (product gallery)

Cuối cùng hãy ghi 1 đoạn mô tả ngắn & tùy chỉnh đường link cho sản phẩm và nhấn Đăng bài viết để hoàn thành việc post sản phẩm lên website

9/ Thêm các biến thể cho sản phẩm (Màu sắc, kích cỡ,…)
Đối với những sản phẩm có nhiều màu hoặc size, bạn phải đưa ra các lựa chọn cho khác hàng, đầu tiên bạn phải cài đặt plugin YITH WooCommerce Color and Label để làm việc này.
Tương tự color, size cũng là 1 biến thể của sản phẩm, hoặc nếu bạn có những mặt hàng có nhiều loại (thuộc tính) khác nhau, bạn hoàn toàn có thể tạo ra các biến thể này từ mục các thuộc tính.
Cách làm bạn hãy xem video đầu bài viết này.
10/ Tùy biến form đặt hàng của khách hàng.
Form mặc định đặt hàng có 1 số thông tin mà không phù hợp với thị trường Việt Nam hoặc bạn cũng không cần xài đến như:
- ZipCode
- Tên công ty
- Quốc gia
- ….
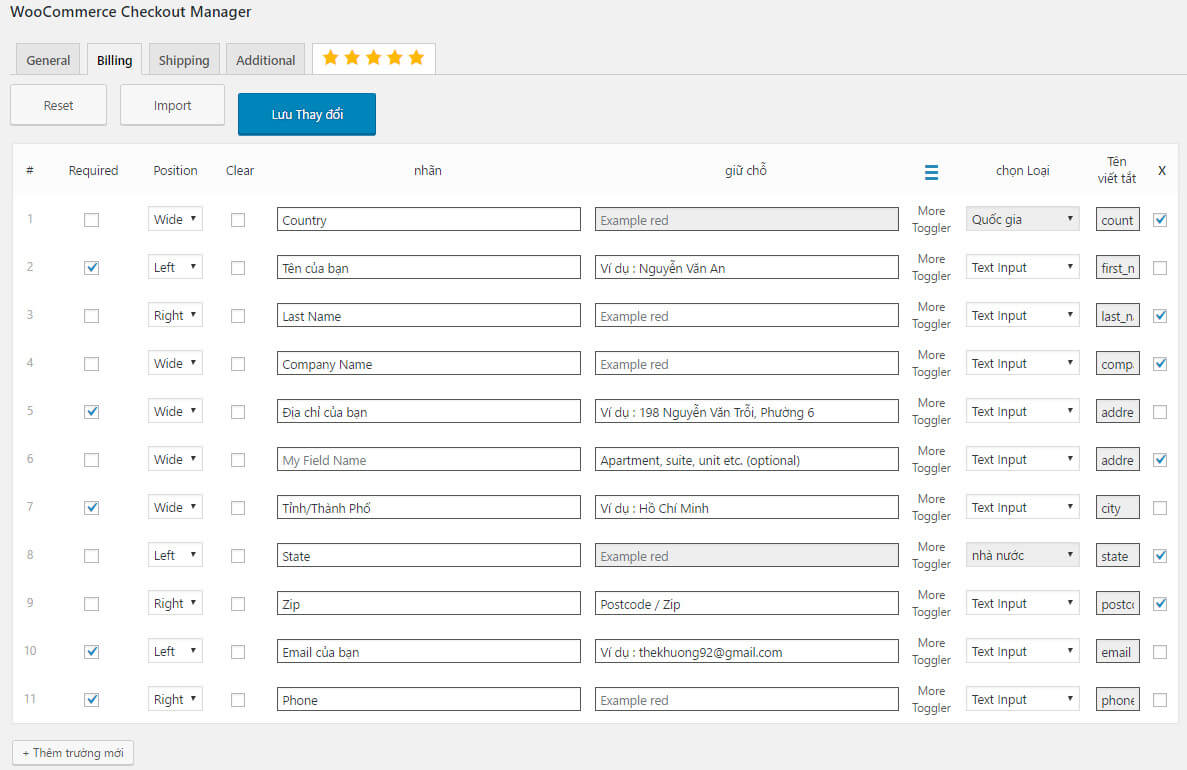
Nếu bạn muốn xóa hoặc chỉnh sửa các mục ở đây, bạn nên cài plugin WooCommerce Checkout Manager. Sau khi cài xong bạn thiết lập nó bằng cách vào mục Woocheckout =>Setting và chỉnh sửa các thông tin như ý muốn rồi lưu thay đổi.
- Tick vào ô require nếu muốn khách bắt buộc phải điền thông tin đó
- Tick vào mục dấu x ở cuối nếu muốn xóa form đó

Tạm kết.
Sau khi bạn làm xong 10 hướng dẫn ở bài viết này, dường như bạn đã làm được hoàn thiện 1 trang web bán hàng, tuy nhiên về WooCommerce nó có rất nhiều tính năng nữa như:
- Mã giảm giá
- Các tiện ích mở rộng hỗ trợ bán hàng
- Tích hợp thanh toán
- ……
Tất cả đều là các tính năng nâng cao. Đầu tiên bạn hãy làm theo bài hướng dẫn này, sau đó nếu bạn muốn mình chỉnh sửa hay hướng dẫn tính năng nào, hãy bình luận dưới đây, mình sẽ làm các video hướng dẫn tương ứng.
Một ghi chú nữa, để làm cho website của bạn đẹp thì bạn cũng phải cần những hình ảnh, banner đẹp. Bạn có thể thuê designer riêng hoặc tự làm những hình ảnh đó, mình gợi ý 2 công cụ đễ sử dụng:
Chúc bạn thực hành thành công, hãy đặt câu hỏi ở mục bình luận nếu có bất cứ thắc mắc nào nhé.

Kéo xuống bên dưới 1 chút nữa bạn sẽ thấy phần bình luận. Hoặc tham gia ngay vào các cộng đồng của mình:
(HOT) Bạn có thể nhận tư vấn tự động của mình tại đây: https://hoc.marketing/tuvan





Dạ cho e hỏi là lúc đầu e làm website chủ yếu blog, sau đó e muốn bán hàng và cài woocommerce, làm thế nào để cửa hàng nó add vào menu vậy ạ. E muốn khách hàng có thể nhấp vào đó và tham quan sản phẩm rồi mua hàng của e ạ.
Bạn lên youtube tìm có nhiều video hướng dẫn lắm bạn.
Cho e hỏi 1 cái gmail thì làm tạo dc bao nhiêu cái website trên WordPress vậy ạ. Mong a trả lời
Được nhiều nhé bạn.
Có thể cho e hỏi tại sao website của e cứ mỗi lần cài plugin Woocommerce là lại bị xảy ra lỗi 503 hoặc là “lỗi nghiệm trọng vậy ạ”. Có phải là do hosting ko, mình có cần đổi hosting ko. Mong a trả lời
Bạn thử đổi host khác cài lại thử xem sao.
Bạn ơi mình mới lọ mọ về wp, cho mình hỏi là ở mấy cái web mà mình nhờ cty tk họ làm, nó có trang quản trị admin đăng nhập để quản lý sp, thống kê này nọ, vậy mình tự làm thì làm cái trang đó thế nào. Thanks bạn
cài woocommerce là có nha bạn
xin chào, minh muốn hỏi như sau: mình muốn tạo một trang để bán các file foder ( lưu trên drive). làm sao sau khi khách hàng bấm vào thanh toán xong sẽ chuyển đến link tải file? có cách nào làm được như vậy ko ad?
build bằng woocommerce thì bạn phải xác nhận thủ công thì đơn hàng mới hoàn tất, thường sẽ gửi email kèm link tải cho khách. Bạn muốn tự động thì hơi phức tạp, thuê dev cho nhanh nha bạn
Chào Kiemtiencenter!
Mình định hướng làm website , ban đầu làm blog affiliate. Sau này có vốn nhiều mình mới ván hàng trên chính web này.
Vậy mình nên chọn theme nào?
Mình có nên chọn Flatsome ngay từ đầu không?
Theme này có hợp khi làm blog không?
Cám ơn bạn.
Được bạn
Hi Khương,
Chị muốn xây 1 website bán hàng vật lý. Cửa hàng và khách hàng đều ở châu Âu. Có gần 100 sản phẩm để bán. Vậy gói hosting mà em minh họa ở trên có đủ độ mạnh để website hoạt động tốt không? Hay em có gợi ý gì để chị chọn gói host cho phù hợp không?
Chị đã có sẵn tên miền rồi thì phần trỏ tên miền cũ về host có phức tạp hơn việc mua tên miền mới để làm không? Vì tên miền cũ do 1 cty thiết kế website khác đang quản lý.
Cảm ơn bài viết và những video cực kỳ công phu của em.
Chị qua Hawkhost, StableHost chọn gói 3-5$ 1 tháng tùy theo điều kiện là ok rồi chịhttps://kiemtiencenter.com/couponHost, việc trỏ thì tên miền cũ thì đơn giả thôi chị https://kiemtiencenter.com/tro-domain-ve-host/.
Sử dụng WooCommerce thì khi có khách đặt mua sản phẩm nó có tự động đặt hàng rồi gửi sản phẩm từ nhà sản xuất đến khách hàng cho mình không nhỉ.
Cái này bạn phải code riêng cho web bạn à.
làm sao để đổi font chữ với màu chữ của dòng make your drink ạ, (cái này là slide ạ)?
Của bạn là Shopify rồi bạn ơi, không phải WordPress
em add pinterest vào shopify thì nó bị lỗi này, thê là như thế nào ạ
Hỏi trên mấy group Shopify xem e, a hiện ko làm Shopify
Dạ anh
Dạ em cảm ơn nhiêu ạ!