Tips: Nếu như bạn là người mới, hoặc chưa thành thạo Wordpress. Bạn nên tìm đến khóa học bài bản về Wordpress để có lộ trình từng bước vững chắc => 7 giờ học Wordpress
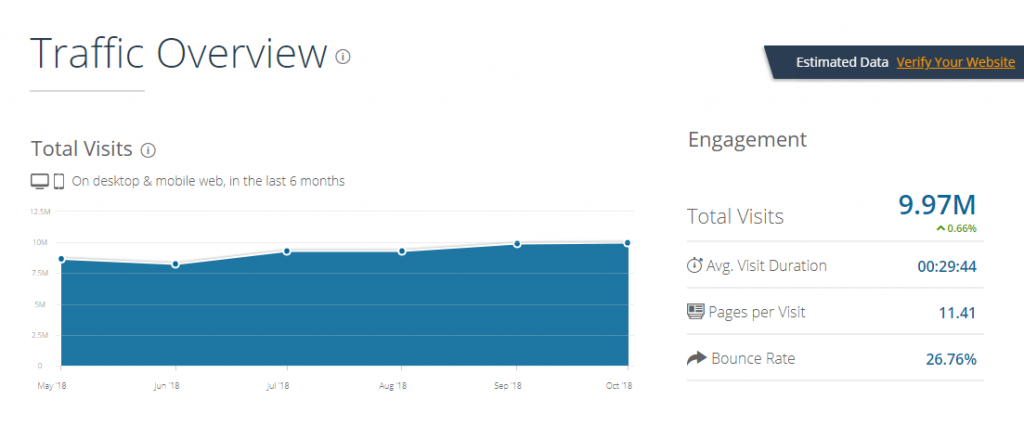
Hôm trước mình có chia sẻ một screenshot về traffic khủng của một trong số những trang web đọc truyện online tại Việt Nam.
Ảnh này thu hút rất nhiều sự quan tâm về cách làm web đọc truyện như thế nào?
Đặc biệt là trên nền tảng WordPress chưa có hướng dẫn & cũng không có theme nào được viết sẵn.

Thực tế, nhu cầu đọc truyện tranh online trên website để giải trí, thư giãn, phục vụ đam mê rất phổ biến và luôn có sự quan tâm đông đảo từ nhiều đối tượng.
Đặc biệt là các chị em đọc truyện ngôn tình và học sinh trung học.
Bây giờ, mình sẽ hướng dẫn bạn từng bước làm website đọc truyện bằng WordPress đơn giản, dễ dàng cùng một vài định hướng phát triển.
Lưu ý: Hướng dẫn dưới đây sẽ giúp bạn hoàn thiện các tính năng cần có của 1 web đọc truyện. Chứ sẽ không bao gồm:
- Chỉnh sửa website làm sao cho đẹp: Bạn cần chọn theme theo ý bạn hoặc học sơ qua về css
- Tính năng nâng cao: Bạn sẽ tự tìm plugin thêm vào, chẳng hạn đăng ký thành viên, cho độc giả đăng bài,…
Video hướng dẫn:
Chuẩn bị hosting và domain
Để làm bất cứ website gì, bạn cần hosting & domain. Dưới đây là 2 tài liệu hướng dẫn:
GỢI Ý

Nếu bạn hỏi mình học online về MMO, kinh doanh, chạy quảng cáo ở đâu là oke nhất thì bấm vào link dưới đây xem xu hướng nhé. Hơn 50000 người đang học chứ không chỉ riêng mình
Các đoạn code cần chèn vào website
2 plugin miễn phí bạn cần cài đặt để bắt đầu làm website truyện là:
Thao tác cài đặt plugin rất đơn giản, nếu chưa biết bạn có thể xem lại video sau.
Kế đến bạn sẽ tick vào những tùy chọn cơ bản cho plugin Custom Post Type UI như video hướng dẫn.
Các đoạn code tiếp theo, bạn sẽ chèn tuần tự vào mục Add Snippet trong plugin PHP code snippets, bao gồm:
Code PHP Snippets Thuộc truyện – Đoạn code này sẽ hiển thị cái input thuộc truyện khi các bạn thêm một chapter cho truyện nào đó.
add_action( ‘edit_form_after_title', ‘mystoryparrent' );
function mystoryparrent( $post_data = false ) {
$scr = get_current_screen();
$value = “”;
if ( $post_data ) {
$t = get_post($post_data);
$a = get_post($t->post_parent);
$value = $a->post_title;
}
if ($scr->id == ‘story') {
echo ‘<label>Thuộc truyện: <input type=”text” name=”parent” value=”‘.$value.'” /></label> (Tên của cuốn truyện gốc)<br /><br />';
}
}
///////
add_action( ‘save_post', ‘save_mystory' );
function save_mystory( $post_id ) {
$story = isset( $_POST[‘parent'] ) ? get_page_by_title($_POST[‘parent'], ‘OBJECT', ‘post') : false ;
if ( ! wp_is_post_revision( $post_id ) && $story ){
remove_action(‘save_post', ‘save_mystory');
$postdata = array(
‘ID' => $_POST[‘ID'],
‘post_parent' => $story->ID
);
wp_update_post( $postdata );
add_action(‘save_post', ‘save_mystory');
}
}

Snippet thuộc truyện giúp hệ thống nhận diện từng chương truyện mà bạn thêm vào sẽ thuộc vào bộ truyện nào.
Điều này tương tự như ý nghĩa của thanh breadcrumb thường thấy ở phía trên bài viết WordPress.
PHP Snippets Show chapters – Đoạn code này giúp cho các bạn hiển thị các chapters của truyện nhé
global $post;
$args = array(
‘post_type' => ‘story',
‘post_status' => ‘publish',
‘order' => ‘ASC',
‘post_parent' => $post->ID,
‘posts_per_page' => -1
);
$story = new WP_Query( $args );
if( $story->have_posts() ) : ?>
<div class=”story__main”>
<h2 class=”story__title-chapter”>Danh sách các chương</h2>
<ul class=”story__chapter”>
<?php
while( $story->have_posts() ) :
$story->the_post();?>
<li>
<a href=<?php echo the_permalink();?>><?php echo get_the_title();?></a>
</li>
<?php endwhile;?>
</ul>
</div>
<?php endif;

Snippet show chapters có tính năng hiển thị danh sách các chương có trong một bộ truyện mà bạn đăng tải trên website.
PHP Snippets Dropdown – Đoạn code này sẽ giúp cho các bạn hiển thị danh sách các chap của truyện nhé
function get_dropdown_part( $id ) {
global $post, $wpdb;
$query = $wpdb->get_results(sprintf(‘select * from %s where post_type = \'%s\' and post_parent = %d and post_status = \'%s\' order by post_date asc', $wpdb->posts, ‘story', $id, ‘publish'));
if ($query) {
echo ‘<form id=”selectpart” class=”story__form”>
<select name=”part” onchange=”window.location.href = (this.options[this.selectedIndex].value)”>
<option value=””>- Chọn tập -</option>'; foreach ( $query as $k ) { $uri = get_permalink($k->ID); if ( ! preg_match(‘/.*page-[0-9].*/', $uri)) echo ‘<option value=”‘.$uri.'”>'.$k->post_title .'</option>'; } echo ‘</select></form>';
}
}
Đoạn code chèn ở file content-single.php hoặc content.php tùy vào theme của bạn dùng, bạn phải tìm trang single để hiển thị tên truyện và dropdown danh sách truyện
<div class=”comic–title”>
<?php if ( get_post_type() == ‘story') {
printf( ‘<p class=”story__title”><a href=”%s”>%s</a></p>', get_permalink($post->post_parent), get_the_title($post->post_parent));
get_dropdown_part($post->post_parent);
} ?>
</div>
Còn đoạn code dưới đây là dùng để phân trang cho các chapters cho các bạn dễ dàng xem tiếp chapter mới hoặc coi lại chapter cũ. Các bạn có thể chèn đoạn code này vào dưới code code của file single-content.php hoặc content.php tùy vào theme của các bạn nhé.
<div class=”story__pagination”>
<div class=”story__pagination-prev”>
<?php
global $post;
$prev_post = get_previous_post($post->ID);
if($prev_post) {
$prev_title = strip_tags(str_replace(‘”‘, ”, $prev_post->post_title));
echo “\t” . ‘<a rel=”prev” href=”‘ . get_permalink($prev_post->ID) . ‘” title=”‘ . $prev_title. ‘”><strong>Chương trước</strong></a>' . “\n”;
}?>
</div>
<div class=”story__pagination-select”>
<?php if ( get_post_type() == ‘story') {
get_dropdown_part($post->post_parent);
} ?>
</div>
<div class=”story__pagination-next”>
<?php
$next_post = get_next_post($post->ID);
if($next_post) {
$next_title = strip_tags(str_replace(‘”‘, ”, $next_post->post_title));
echo “\t” . ‘<a rel=”next” href=”‘ . get_permalink($next_post->ID) . ‘” title=”‘ . $next_title. ‘”><strong>Chương tiếp</strong></a>' . “\n”;
}
?>
</div>
</div>
Để cho giao diện trông đẹp hơn thì các bạn đừng quên vào Theme Customize để chèn đoạn code CSS dưới đây vào nhé:
.story__chapter {
margin-left: 0;
padding-left: 0;
margin-bottom: 0;
}
.story__chapter li a {
font-size: 22px;
}
.story__title-chapter {
padding-left: 10px;
border-left: 4px solid var(–main);
font-size: 30px;
text-transform: uppercase;
}
.story__chapter li {
margin-bottom: 10px;
}
.story__chapter li a:hover,
.nav-previous a:hover,
.nav-next a:hover{
text-decoration: none;
color: var(–main);
}
.story__title {
text-align: center;
margin-bottom: 15px;
}
.story__title > a {
text-transform: uppercase;
text-decoration: none;
font-weight: bold;
font-size: 25px;
color: var(–main);
}
.story__form {
text-align: center;
}
.story__form select {
font-size: 20px;
padding: 15px;
border: 1px solid #eee;
max-width: 100%;
}
.story__pagination {
display: flex;
justify-content: space-between;
align-items: center;
flex-direction: row;
margin-bottom: 25px;
}
.story__pagination > * {
flex-basis: 33%;
max-width: 33%;
text-align: center;
}
.story__pagination-next > a,
.story__pagination-prev > a {
display: inline-block;
padding: 15px 30px;
background-color: var(–main);
color: white;
border-radius: 50px;
}
.story__pagination-prev > a {
background-color: var(–second);
}
.navigation
.single-post .story__form,
.single-post .story__pagination{
display: none;
}
@media only screen and (max-width: 767px){
.story__pagination {
flex-direction: column;
justify-content: center;
}
.story__pagination > * {
max-width: 100%;
flex-basis: 100%;
margin: 7px 0;
}
}
Đó là tất cả những đoạn code bạn cần lưu lại để chèn vào website cho hoàn chỉnh trang web truyện, về thao tác và vị trí chèn, bạn nên xem kĩ video.
Tiếp tục, mình sẽ nói qua một vài gợi ý về định hướng kiếm tiền từ trang web truyện online.
Định hướng phát triển website đọc truyện
Trang web đọc truyện là một ngách thu hút traffic cực cao nếu bạn phát triển tốt.
Thời gian đầu, nhiệm vụ của bạn là tìm nguồn nội dung truyện mới, hot, được quan tâm nhiều và đăng tải, cập nhật đều đặn lên website.
Để kéo traffic ban đầu vào site, bạn cần cân nhắc sử dụng paid traffic. Vì nếu bạn không chủ động xây dựng cộng đồng fan đầu tiên cho web truyện của bản thân, bạn phải chờ khá lâu để có những organic traffic đầu tiên vào site.
Sử dụng Facebook Ads
Paid traffic phù hợp nhất lúc này để bạn triển khai để thu hút những visitor đầu tiên cho website là Facebook Ads.
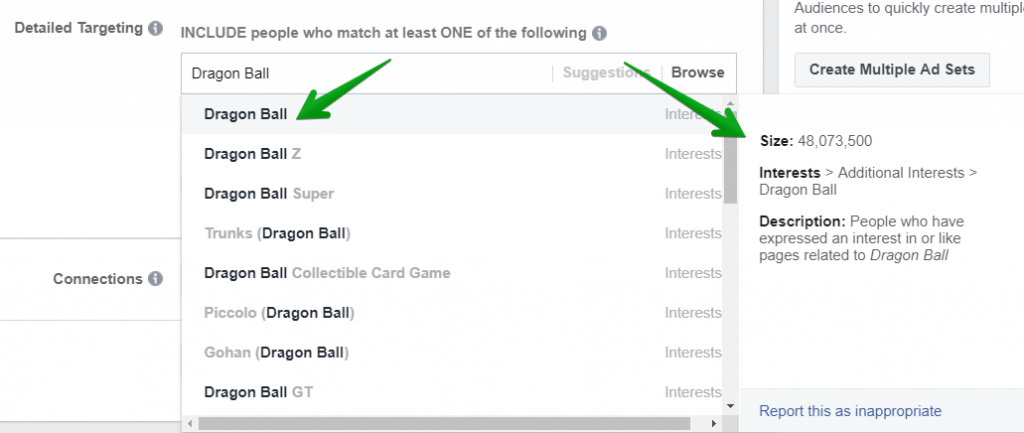
Với Facebook Ads, bạn dễ dàng nhắm target đến những đối tượng phù hợp nhất của website đọc truyện dựa vào độ tuổi, giới tính, hoặc sở thích cụ thể.

Bạn có nhiều lựa chọn cho chiến lược kéo traffic bằng Facebook Ads với giá ads rẻ.
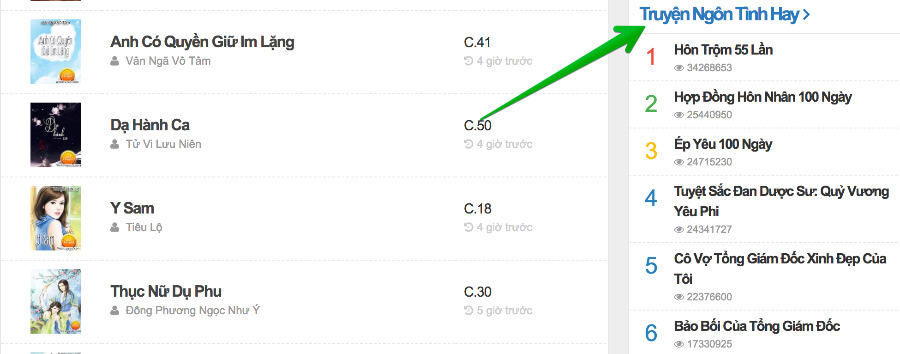
Chiến lược ở đây là bạn hãy chạy quảng cáo tới những truyện đang HOT nhất (Chẳng hạn như những truyện ngôn tình mà chị em hay đọc)
Để biết được truyện nào đang hot, bạn có thể vào spy các website truyện khác:

- Hướng dẫn: Chạy quảng cáo Facebook Ads
Tổ chức event/ giveaway
Là người có hứng thú và đam mê làm website đọc truyện thì không ai hiểu rõ audience của ngách này ngoài bạn.
Bạn có thể trích chút chi phí, tổ chức các event contest, giveaway và trao giải thưởng.
Thể lệ tham gia nhận giải nên là các hình thức viral mà những fanpage bán hàng hay fanpage cộng đồng áp dụng rất thành công như: tag bạn bè, comment, like, share bài viết về tường ở chế độ public.
Như vậy fanpage của bạn sẽ phát triển rất nhanh, traffic vào website truyện sẽ tăng dần, thời gian lâu dài sẽ mang về lượng organic traffic tốt.
Cách kiếm tiền từ website đọc truyện
Chỉ cần là website có traffic tốt, có nội dung phù hợp ngách website và duy trì phát triển đều đặn thì bạn không sợ không có cách để kiếm tiền từ đó.
Sau đây là những gợi ý về các hình thức kiếm tiền từ trang web đọc truyện mà bạn sở hữu.
Kiếm tiền từ Ads Network
Đây là nguồn thu nhập chính của các website truyện.
- Nếu là truyện do thành viên tự viết: Có thể đặt quảng cáo Google Adsense
- Nếu là truyện dịch mà Google Adsense không cho phép: Đặt quảng cáo Eclick, MGID, Bidgear,…
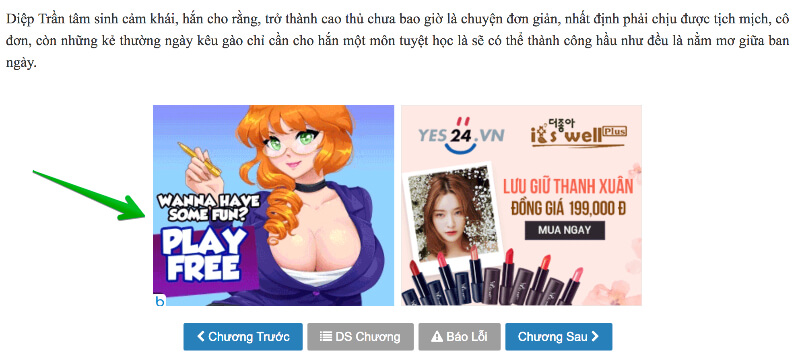
Hãy lướt qua các website truyện, họ đều đặt quảng cáo & có được lợi nhuận thông qua lượng click vào quảng cáo hoặc views

Ngoài ra, sẽ có rất nhiều đơn vị muốn đặt quảng cáo trực tiếp lên website của bạn với hình thức thu phí theo tháng, bạn có thể cân nhắc đặt nếu doanh thu mang về cao hơn Ad Network.
Hoặc bạn có thể thu phí của họ thông qua lượng impression (Lượt quảng cáo hiển thị)
Ngoài ra, nếu cộng đồng truyện tranh của bạn lớn mạnh. Bạn có thể kinh doanh những ấn phẩm thương hiệu như áo thun, mũ, hoodie,…
Tạm kết
Bài viết đã đi qua hướng dẫn chi tiết cách tạo website đọc truyện online bằng WordPress rất dễ dàng, bất cứ ai cũng có thể làm được.
Bạn chỉ cần cài đặt website WordPress như bình thường, sử dụng 2 plugin miễn phí và vài đoạn code mà mình chia sẻ trong bài là có thể bắt đầu đăng tải những bộ truyện đầu tiên cho đọc giả theo dõi.
Một vài gợi ý hướng phát triển cho website và định hướng kiếm tiền mà mình đã chia sẻ cũng không khó để thực hiện, nếu bạn yêu thích comic website và muốn tâm huyết kiếm tiền từ nó thì hãy follow theo và thực hành.
Bạn cũng có thể tham khảo cách làm và cách kiếm tiền từ những dạng website WordPress khác tại chuyên mục: Tự học WordPress của Kiemtiencenter.
Có thắc mắc gì hãy để lại bình luận mình sẽ hỗ trợ.

Kéo xuống bên dưới 1 chút nữa bạn sẽ thấy phần bình luận. Hoặc tham gia ngay vào các cộng đồng của mình:
(HOT) Bạn có thể nhận tư vấn tự động của mình tại đây: https://hoc.marketing/tuvan





Chào bạn, hiện tại code khi mình add vào trang content.php có vấn đề, nhưng mình không biết lỗi nằm chỗ nào, không biết bạn còn support về nội dung này nữa không ạ? Nếu còn bạn có thể hỗ trợ mình chỗ này được không?
There has been a critical error on this website. Please check your site admin email inbox for instructions.
Learn more about troubleshooting WordPress.
If you see this message after saving the snippet to the Woody Code Snippets plugin, please enable safe mode in the Woody plugin. Safe mode will allow you to continue working in the admin panel of your site and change the snippet in which you made a php error.
Mình có làm theme web truyện đầy đủ các tính năng như trên. Anh em nào quan tâm thì xem demo ở tinhte chấm me nhé.
mình đã làm thử, cám ơn bạn, nhưng có cách nào để show chapters đủ hết k, hiện mình publish tới chương 17, nhưng show chapter chỉ thể hiện 10.
Bạn vào settings => read, tùy chỉnh lên số cao hơn xem được không
Bạn cho hỏi cách tăng traffic cho web truyện tranh bằng tiếng anh bằng cách nào? được ko ạ cảm ơn
SEO thôi bạn ơi.
chi phí Seo tầm bao nhiêu bạn.
Bạn nghiên cứu tự làm thôi bạn, chứ thuê thì lấy gì ăn nữa.
Bạn cho mình hỏi cách thu phí chương truyện như thế nào ạ
Bạn có thể dùng thêm plugin khóa chương đó lại, yêu cầu người đọc chuyển khoản và bạn xác nhận xong thì kích hoạt thủ công cho họ.
Em muốn hỏi khi mình nhận tiền từ các quảng cáo thì mình nên tạo tài khoản ngân hàng nào có mức phụ thu phí chuyển tiền từ nước ngoài về việt nam thấp nhất ạ
Nên làm Payoneer nhé bạn: https://kiemtiencenter.com/huong-dan-dang-ky-payoneer-de-nhan-25-mien-phi/
A ơi cho e xin code (tốt nhất là viết bằng html) về danh sách chapter được không ạ?
Bên mình không làm web truyện nên không có nhé bạn, bạn kiếm mấy group về WordPress trên Fb hỏi xem sao.
ad ơi có thể giúp em tạo web được ko ?
E theo hướng dẫn này: https://kiemtiencenter.com/huong-dan-lam-mot-website-bang-wordpress/
Cho mình xin hỏi: Nếu Copy truyện từ các website truyện khác về đăng trên web mình thì có thể áp dụng seo được không Bạn. Mình xin cảm ơn.
Được bạn.
Nội dung trùng lặp, chỉ sợ google đánh giá kém không lên top tìm kiếm quá Bạn
Nội dung truyện thì buộc phải trùng rồi bạn, chứ làm sao mà sửa nội dung :))
Cảm ơn Bạn nhé.
Phần code cho nút Chương kế cũng gặp lỗi khi nhiều truyện chung chuyên mục, nút chương kế sẽ dẫn đến bài viết mới nhất của chuyên mục đó. Nhờ bạn fix giúp mình. Cảm ơn.